为什么「下拉刷新」能成为现象级的设计?
为什么会出现下拉刷新,以及在下拉刷新出现之前为什么没有下拉刷新?这些问题的答案似乎显而易见,却又总能带来更多疑问。追究这些问题似乎可以让我们更加接近真相,却又总让人确信一切分析都是过度解读。
与此类似的设计有滑动解锁,还有双指缩放。我将这些归类为设计一种行为。
去设计行为
「从用户需求出发」是最常用的设计手法。这句话本身没有错,但很容易被误读。
普通人会把用户需求理解成用户说的话(“我要更快的马”),有设计思维的人能把用户需求理解成用户的行为目的(“我要到 20 公里以外的唐家市场买菜”),极少人还愿意走到用户需求的背面,看看有着 7 万年历史的智人物种,从基因深处渴望着什么(“我想要生存、食物、生理平衡和性”)。我认为这不是人的问题,这只是方法论的局限性。方法论的局限性,使得我们的设计活动总是游离于信息架构、可用性和最佳范式之间。而一些优秀的设计,尤其是涉及到一种新行为的时候,因为没能「最好的」帮助用户完成任务而止步于便签纸。
所以是时候增加一条备忘了:「去设计行为」,而非仅仅为行为设计。
设计一种行为,不同于以行为为中心的设计,甚至可以说这两者分别处于极端。后者强调顺从用户「既有」的需求,前者则倾向于给用户创造一种前所未有的体验。
一种合适的行为确实能给产品带来非同寻常的使用体验,哪怕它没能最好的帮助用户完成任务。
iOS 10 有一项新功能叫「抬腕亮屏」。从桌上拿起手机,或者从口袋里掏出手机,屏幕就会自动点亮。在实际体验中你会发现,这个功能的缺陷太明显了。有时你只是握着手机走路,屏幕也会莫名其妙地亮起来——极高的误触率。而有时候你真的想看时间,却因为拿起手机的角度不对,它就怎么也亮不起来——使用过程有严重挫败感。尽管如此,你还是会不得不承认自己已经离不开这个功能了。这不是所谓「Apple 的魔力」,而是「行为的魔力」。更加有意思的是,在你习惯以后,每次想看时间或者通知,你都会下意识的以「正确的角度」和「正确的轨迹」拿起手机。

同样具备「抬腕亮屏」功能(也同样具备以上缺陷)的还有 Apple Watch。戴传统手表的人看表的方式其实有很多种,但 Apple Watch 的用户总是会转动并抬起手腕来,尽管他们完全可以摁下表冠来点亮屏幕。
要知道,如果不相信设计行为的意义,你可能在设计评审之前就亲自搁置了这个方案。
什么样的行为是合适的

合适的行为往往是顺从直觉的。
每次说到直觉,我总是想起深泽直人的 CD 机。只不过,以往我没有那么鲜明的意识到它其实就是在设计一种行为。
那 CD 播放器有着和「抽风扇」差不多的外形。将 CD 放入中央,扯一下线,就可以播放 CD,操作起来就像抽风扇一样。即使知道这是台 CD 播放器,但因为抽风扇的印象刻画在脑中,凝视着这台 CD 播放器,我们的身体就会起反应。特别是脸颊附近的皮肤,会以更敏锐的触觉,为即将吹出来的风而「待机」。只不过吹出来的不是风,而是音乐。由于做成抽风扇的造型,或许稍微牺牲掉本身的音响性能,但收听音乐的人们,感受变得更敏锐,或许也相对提升了音响性能。
——原研哉谈 MUJI CD 播放器
我想,这款 CD 机最有趣的地方在于,亲自把它开启的人和其他人,听到的是不一样的音乐。
也不是所有人都会同样的喜爱它,因为它没有顺从所有人的直觉。可能只有那些使用过配备拉绳开关风扇的人,才会有最强烈的感受。这是另一个有趣的地方。
如果要举一个反例的话,那就是知乎在移动客户端上的「摇一摇反馈」。当你使用知乎客户端的时候,如果遇到 bug,只要摇一摇手机,就可以立马截屏并批注,然后提交反馈。从任务流程上看这是一个非常合理、高效的方案,因为它可以第一时间保留现场,而且整个过程一气呵成。但「摇一摇然后去反馈」不是一个顺从直觉的行为,摇一摇更适合用于「去发现」,因为在日常生活中我们经常通过摇一个容器去看看里面有没有东西。
「谁会这样子用这个功能呢?」
设计一种行为往往会面临可用性的问题,因为用户很有可能不知道怎么用。下拉刷新的设计连可见性都没有,不是说「Obvious always wins」吗?
最常见的质疑是像这样的,「谁会这样子用这个功能呢?用户没有这样的习惯!」。
《Don’t make me think》里也曾极力规劝设计师们要尽量使用习惯用法,否则「有时候,这只会让用在重新发明轮子上的时间又增加了而已」。不过作者还给出了打破习惯的指南。
如果不打算使用一种已有的 Web 习惯用法,你必须确认你在使用一种:
同样清楚,同样不言而喻,没有学习曲线的方法,这样就跟习惯用法一样好了。
带来很大的价值,因此值得用户付出一点努力来学习的方法。
其实打破习惯不可怕,因为合适的行为能取代习惯。
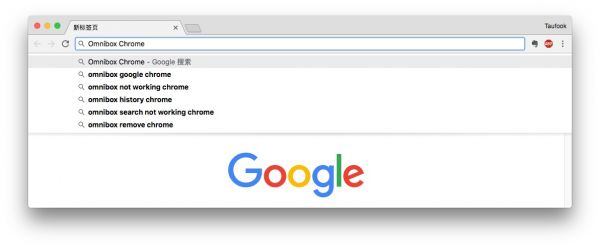
早些年的浏览器顶部都会有两个输入框:地址栏和搜索框。Chrome 浏览器是第一个将搜索框和地址栏结合在一起的,并为之取名 Omnibox。那时候「去地址栏输网址」和「在搜索框输关键词」已经是很多用户既成的使用习惯,「谁会想到去地址栏输入关键词?」Omnibox 的诞生说明 Chrome 团队相信「去同一个输入框输入文字」才是更合适的行为。而今,将近十年过去了,我们早已经认为这样才是理所应当的。

行为也可以成为品牌的符号
微信设计了好几个行为,并且使其成为了现象级的交互方式。
摇一摇附近的人。刚才也提到,摇一摇适合用于「去发现」,而摇一摇附近的人,就是在探索未知的内容。
扫一扫二维码。类似的,扫一扫其实也适合与探索行为相结合。通过取景框去查看内容的感觉,像不像在拿着放大镜观察蚂蚁?
长按录音。长按录音、松手结束的交互让人用起来特别带感。
想象一下,如果没有摇一摇,只能点击一个图标来查找附近的人;如果没有扫一扫,加一个人的好友得像加 QQ 好友一样,输入 ID,搜索,添加;如果没有长按录音,每次输入语音都要点击、停顿、再点击……这样微信是不是显得无趣了很多?
回到 6 年前,这几个听上去怪怪的,用起来还蛮好玩的行为,必然是作为微信的「品牌符号」在口碑传播中担任重要的角色。所以,合适的行为设计也可以成为品牌设计的一部分,直到竞品纷纷效仿。
更多的尝试与失败
行为的设计需要设计师对人与产品间的关系有更加深刻的理解,所以这并不是一件轻松的事情,设计师需要为此付出更多的尝试,然后承受更多的失败。你可能会不断怀疑自己的判断,可能会执着于人类潜意识中隐藏的细节,还可能会不得不思考起哲学问题,然后可能照旧失败。
不过那又怎样,没有什么比这更有味道了。
声明:OurSeo登载此文出于传递更多信息之目的,并不代表本站赞同其观点和对其真实性负责,请读者仅作参考,并请自行核实相关内容。如有侵权请联系我们,会及时删除,如若转载请注明出处。

