AR产品再设计01:AR购物(上)
本文重点集中于移动AR设备,来谈谈AR+购物会有哪些不一样的火花。

本章开始,将通过一系列具体的分析与策划,讨论产品进行AR化的可能性。
由于当前市场移动AR成熟度相对较高,所以这一系列的每一篇,都将从移动AR开始,如果可能将延伸至HMD设备,当然也包括一部分车载HUD、公共场所的大型实景AR等。涉及的应用场景包括但不限于消费级应用中的购物、导航、教育、拍照、社交、运动等,以及工业级中的辅助操作、远程协助、可视化数据等等。
考虑到AR产品化只有短短几年时间,整体仍处于不断迭代试错的阶段,所以本系列更多的是交流观点和思路,其中难免有不足,还望及时提出指正。
今天我们先来探讨AR购物。
因为目前头显类AR产品更多的集中于工业场景,消费级,特别是AR购物的场景少之又少,故本文将重点集中于移动AR设备,通过对现有的产品参考、比较和再设计,进行较为通用性的讨论。
头显类AR购物应用将在下一章进行概念设计。
今天的电商已发生了极大的进化,随着“新零售”和“消费升级”的战略概念被不断提及,各大电商平台开始深入线下场景,深入工厂,深入日常生活。从生产到销售,整个产业链的数据流被逐渐打通,再也不存在纯线上的电商。
而用户对于电商的态度也发生了极大的变化,从尝鲜变成了刚需,从“质量还行、我可以等”变成了“我想要的,现在就要”。电商,正逐渐成为一种时刻围绕在人们身边、感受不到存在又能“随取随用、随想随购”的“场”。
电商的这种新变化,不单考虑线上和线下场景,还要更多的考虑线上线下的结合与联动,而AR技术在这方面具有得天独厚的优势。
一、AR技术特征回顾
AR技术的特征有三点:虚实结合、即时互动和3D对准。简单说,就是将现实世界的信息(包括一切文本、图片、3D对象等等)进行增强。而在实际应用中,增强的过程包含两个“看得懂”:
一是让计算机“看懂”真实世界,这是一个信息“输入”的过程,涉及到很多CV(computer vision)的技术,帮助计算机理解环境,将虚拟坐标系与真实世界相叠加;
二是让用户“看懂”增强的信息,包括信息可见和可交互,更深入的理解虚拟信息和环境的关系。
可见,AR技术更多的是在改进和完善信息的呈现与交互。
那么AR技术,是否可以在这场电商的演进中发挥重要作用呢?
二、市场分析
1. 宏观市场分析
在之前的文章中,我们对当前市场进行过简单的分析,虽然相隔几个月,但整体并未发生显著的变化,市场预测,拐点可能在19年到来。目前仍然以移动AR为主。以下引用之前文章中收集的Digi-Capital数据进行说明。
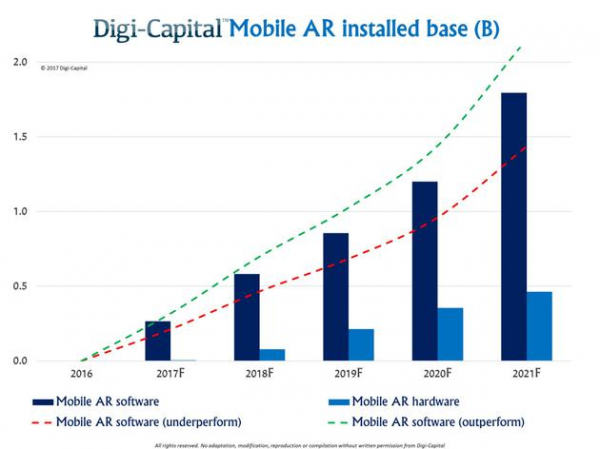
1)移动AR仍为主流
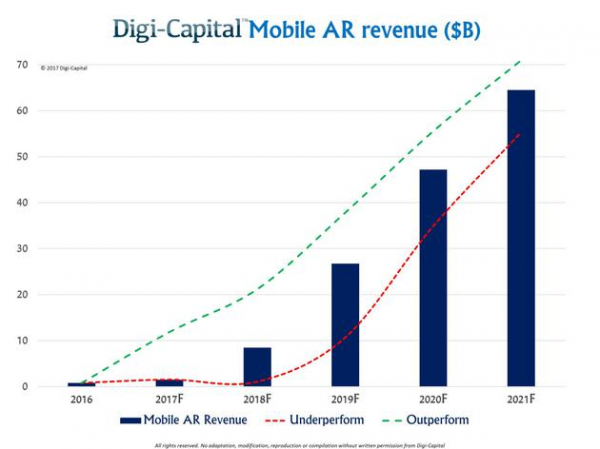
AR市场营收,预计2021年达到600亿美元,吸引用户超过10亿人。

到2021年,预计移动AR平台的用户量将达到AR硬件的4倍。

预计整个2018年,移动AR营收将处于100亿美元以下,拐点将在2019年出现。
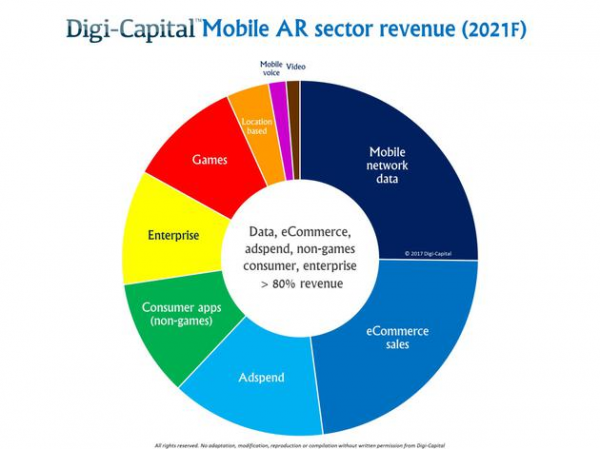
2)e-Commerce占据重要营收份额

移动AR的营收来源将更多的来自非游戏行业,电子商务位列第二,紧随移动网络数据服务之后。
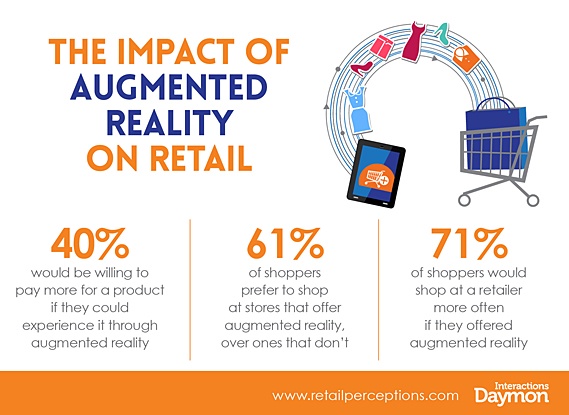
3)消费者呼声渐高
《 2016 Retail Perceptions》报告显示,40%的用户如果能通过AR体验商品,将会更愿意购买;61%的消费者更愿意在提供AR的商超消费;71%的消费者表示如果提供AR功能,他们更愿意经常来购物。

《2016 Retail Perceptions》节选
4)仍然有变化
随着CES 2018落幕,有更多的厂商进入到AR行业,行业内各环节厂商的产品也有了较大幅度提升,如耐德佳新发布的眼镜级光学解决方案,网易等国内大厂的入局,都显示出拐点到来时间的不确定性,因此,产品策划和设计也应适时做出改变。
2. 竞品分析
目前市场内做移动AR购物的主要有三类:
1). 产品详情页提供入口,将AR作为展示功能的延伸,弥补仅靠图片和视频展示的不足,如天猫、京东等大平台的AR试妆、家装AR等。

京东AR试妆
2). 从首页顶级入口进入,如亚马逊AR View从首页拍照页面进入,Sephora从抽屉菜单进入;或者直接首页即AR,如IKEA Place、Gap Dressing Room、Wayfiar、苏宁AR易购等等。无论哪种,购买行为均沿着AR功能向下延伸。

淘宝AR Buy+入口
3). 从首页“扫一扫”进入,这一类常见于平台和品牌商的联合营销,如淘宝“扫一扫”里的AR Buy+、京东“扫啊扫”里的AR扫皆是此类,通过扫描固定的Marker展示互动内容,进而获得优惠券或其他优惠特权。

国内外较知名产品及厂商(不定期更新)
通过对比可以发现竞品间一些相通之处:
AR技术的应用集中于购买前。无论营销还是商品展示,都属于购买前的行为。
商品集中在化妆品、家装家具、配件鞋包等类目。这些类目和商品视觉效果强相关,且由于实际使用环境各不相同,无论是商品详情还是带图评价均无法准确展现,仍需大量脑补。
集中于大厂或掌握AR技术的独立品牌。原因有三:一是AR研发成本仍然较高;二是这些厂商在垂直领域有绝对话语权,方便资源管理配置;,三是他们更追求用户体验,需要更高的用户粘性。
效果有待优化。受限于手机计算能力和现有底层技术仍不完善,展示效果有时会不尽人意,如试妆时面部运动稍快虚拟效果会跟不上,又如平面检测错误导致商品出现的比例不对等等。几何、时间和光照的一致性基本能保证前两个,光照出错概率相比较大,有时让人有出挑感。
具有一定社交属性。都提供了拍照分享,在引入社交属性提升流量和转化率上,并没有直观的效果。这一功能目前应该是MVP版本。
营销更倾向于尝鲜。效果良莠不齐,有的会结合多种技术共同完成,有的只是单一的AR扫描展示。效果上有的以游戏形式,提高用户参与感又获得优惠特权,有的仅仅是标记物扫描,甚是简陋。
3. 使用场景
无论线上还是线下,购物场景已具有很长的发展历程,而新技术能够适用于老场景,要看它是否能提升用户效率,解决痛点。AR也不例外,决不能为了AR而AR。
从竞品分析可以看出,大部分AR技术集中在下单前,与商品视觉展示关联性最强。那这一阶段具有什么特点呢?
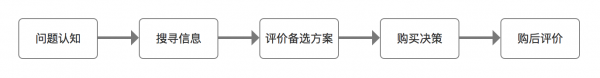
要了解这一阶段,首先需要了解“消费者购买决策过程模型”:

消费者购买决策过程模型
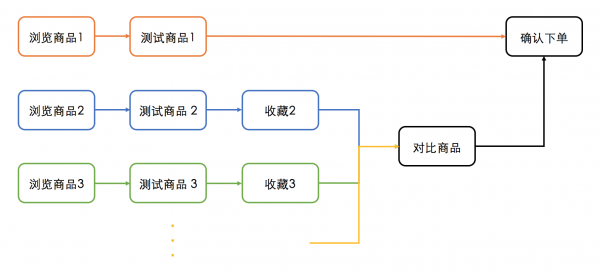
这一模型是对下单前用户流程的抽象,我们对下单前的流程进一步改进,只为方便理解:

目前各大平台对下单前的优化都基于此,目的是为了帮助用户缩短决策流程,减少弃单率。这其中和AR相关的主要有四类场景:浏览商品、测试商品、营销引导、定制化。
1)浏览商品
这一场景下,用户通过产品展示(如图片和视频),尽可能了解产品在不同属性下的状态,而平台或商家会尽可能提供有利于下单的展示效果,尽快完成下单。
以购买家具为例,用户从导购平台或平台商品列表进入商品详情,依次查看产品首图和视频、产品详情、评价等,行程初步的印象。但实际对于真实效果仍疑虑重重。
AR购物通过3D效果,用户能直观浏览到商品的状态,包括尺寸、位置、角度等是否合适,形状、颜色等款式是否钟意,商品与周围环境视觉上是否和谐等等,而且每一次属性值的调整用户都能实时了解,焦虑感会降低,购买欲望会增强。
这里引用一篇Retail Systems Research的管理合伙人,数字零售专家Nikki Baird的观点:《未来十年70000亿美元产值:AR未来的7个预测》
2)测试商品
用户在浏览商品同时会不断测试商品,其中包含属性调整与效果比对两方面。通过属性调整,可以了解与使用环境的相容性;而效果比对能帮助用户确定购买决策。这一场景中,平台和商家会竟可能提供全面和简便的操作,降低用户焦虑。
以购买化妆品为例,传统的测试场景下,用户进入商品详情后依次浏览详情中不同款式的效果、评价中的上妆效果,同时不断脑补,而脑补的过程是一边将自己的面部情况,同详情与评价中展示的情况进行相似匹配,一边模拟上妆效果。简单说,整个流程只能通过脑补来完成,这给下单造成了极大的不确定性。
而在AR购物中,设备会先扫描用户的面部作为基准环境,然后直接在脸上叠加上妆效果,结果一目了然,十分简便;此外,效果比对就是更换叠加效果,不会在产品间切换,造成额外操作。极大的优化了流程的,对脑补依赖大大降低。
3)营销引导
这一场景其实应该算浏览商品的延伸,平台或商家通过预定好的营销活动,吸引用户主动或被动参与。用户获得优惠特权提升下单效率,平台和商家提升流量和知名度,提升转化效率,也提高了商品在用户心中建立心智模型的速度。
现有的各大电商平台与品牌商合作,通过AR扫描进入营销场景,而营销场景则通常以游戏化形式表现,希望借助游戏来提升用户参与度,提升订单转化率。
4)定制化
定制化应该算测试商品的一种延伸。通过提供定制化的服务,如添加个性化标签,提供定制产品,按需提供商品组合等,提高用户粘性,带动流量和转化率提升;缺点是制作成本高、一般不具有规模性,受众相对较小。
目前很少有平台或品牌提供纯定制化,大部分提供的都是方便组合的半定制化,但即使是半定制化的实施,也有较大难度。
一是因为千人千面成本很高,且会造成产出和要求偏差较大;
二是需要建立庞大的数字资源库;
三是现有展示技术还不能提供足够的用户体验。
但AR技术本身是对现实世界的信息增强,在定制化方面有更好的表现力,所以有可能实现半定制化。在此场景下,用户在浏览和测试商品时,通过提供的组件重新组合,完成半定制。虽然受限于当前供应链数据和业务的匮乏,暂时无法完全实现,但不排除以后的市场向好。
以上四个场景是对下单前AR应用场景的简述,当然还有很多其他场景,这里就不一一列举,欢迎各位一起讨论交流。
4. 用户画像
虽然AR类产品的用户群男性明显高于女性,但考虑到移动AR购物所涉及到的商品类型,这一比例结果并不适用。
整体的年龄层依然以26-35岁的年轻人居多,这个年龄段对新科技、新事物的好奇心明显处于高位,部分人积累了一定的社会资源和资产,和父辈相比,对生活的品质也有更高的追求,相当一部分已经划入新中产。
消费者行为按照消费态度可以分为六类:习惯型、理智型、经济型、冲动型、想象型和不定型,这部分人中主要分布在冲动型和经济型,但对于AR购物,不定型(尝鲜者)也占有相当的比例。
三、功能模块梳理
通过以上分析,我们对移动AR购物产品的现状有了一个大概的了解,下面将梳理具体的需求与功能模块。
1. 需求分析

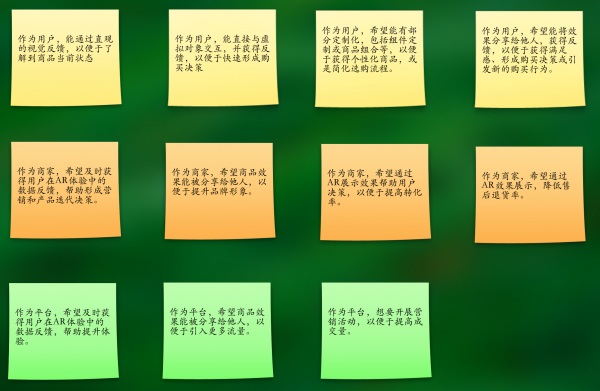
部分主要的用户故事
作为用户:
1)直观浏览商品
作为用户,能通过直观的视觉反馈,以便于了解到商品当前状态。相较于图片和视频,商品通过AR技术进行展示时,必须让用户一眼看明白,包括大小尺寸、位置角度、颜色款式、光照一致,甚至遮挡效果等。其中的底层技术就是3D对准,保证信息增强时几何、时间、光照尽量一致。让虚拟对象较好的融入环境,减少延迟和视觉错误。
2)直接测试商品
作为用户,能直接与虚拟对象交互,并获得反馈,以便于快速形成购买决策。包括属性调整与效果对比:通过直接或间接(各种控件)的交互来修改商品形状、位置、款式等等属性,了解不同属性下的商品是否适合环境,这种交互要尽可能直观,尽可能简单易学;通过切换效果来判断孰优孰劣,购物本身是挑选的过程,所谓“货比三家”,这一需求在测试过程必不可少。
作为用户,希望能有部分定制化,包括组件定制或商品组合等,以便于获得个性化商品,或是简化选购流程。 用户对于商品定制的需求逐渐增加,可以考虑在成本可控的范围内,提供半定制化服务。
3 )社交需求
作为用户,希望能将效果分享给他人,获得反馈,以便于获得满足感、形成购买决策或引发新的购买行为。 用户需要与朋友或家人分享效果,获取建议和评价,有时还希望一起购买同一件商品,分享效果可以帮助形成新购买行为。
作为商家:
1)获取数据
作为商家,希望及时获得用户在AR体验中的数据反馈,帮助形成营销和产品迭代决策。商家希望时刻能接收到反馈,包括转化率、浏览量、交互行为的数据反馈等等,这一方面能决定AR体验的迭代方向,另一方面决定如何调整营销策略。
2)品牌需求
作为商家,希望商品效果能被分享给他人,以便于提升品牌形象。 商家希望获得更高的展现,提升商品和品牌曝光率,进而提升品牌形象和价值。因此商家需要营销,而借助社交网络形成的品牌形象,更有利于传播。
3)运营需求
作为商家,希望通过AR展示效果帮助用户决策,以便于提高转化率。此外,作为商家,希望通过AR效果展示,降低售后退货率。
作为平台:
1)获取数据
作为平台,希望及时获得用户在AR体验中的数据反馈,帮助提升体验。平台也希望时刻能接收到反馈,但在数据分析时,更多会关注如何通过提升体验来提升流量,以及是否能切实帮助商家提升转化率。
2)流量需求
作为平台,希望商品效果能被分享给他人,以便于引入更多流量。 平台希望能以更低的成本获得更多的流量,而独特的体验往往能吸引流量大量涌入。当然,随后的留住和提升流量同样重要。
3)开展营销
作为平台,想要开展营销活动,以便于提高成交量。平台希望借助AR技术,提供更多有吸引力的营销活动,吸引品牌商合作,提高商品成交量。
AR营销不能仅仅展示商品送优惠券,而要有深度,比如加入游戏属性,给用户制造一定的沉浸感,潜移默化对品牌产生好感和认同。此外,要尽量统一质量,良莠不齐容易使整个营销模块的效果受影响。
2. 业务流程与功能梳理
由于业务流程的不同,功能模块梳理参考现行产品分为两类,一类是大平台,将AR作为辅助展示的功能;另一类是垂直平台,将AR作为主功能之一。
1)作为辅助功能
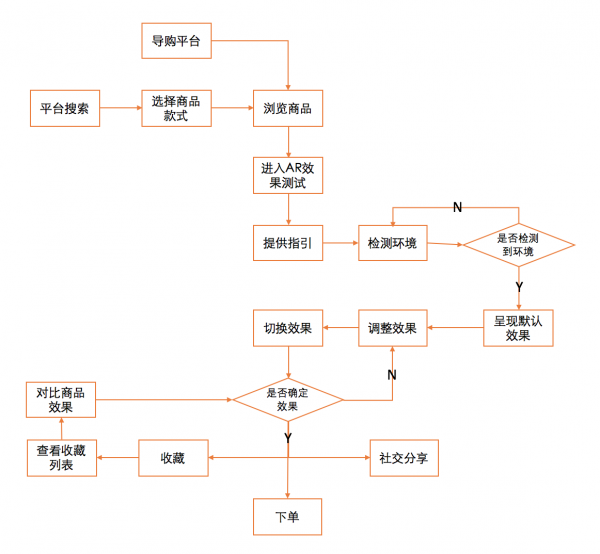
业务流程:

作为辅助功能的主要业务流
功能梳理:
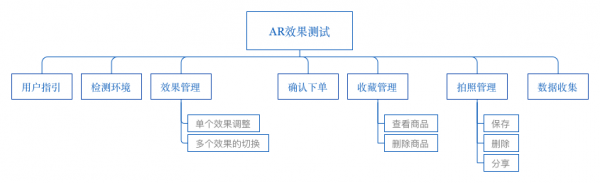
这里的功能主要围绕在AR效果测试内展开。从业务流程可以看出,当用户开始效果测试时,涉及到的功能有依次有:用户指引、检测环境、效果管理、确认下单以及收藏、拍照管理。
其中,效果管理包括单个效果调整、多个效果的切换,如果有半定制化功能,可以通过效果的调整和切换进行。
此外,收藏还包括查看和删除列表内商品,以及商品间的效果对比;拍照管理包括拍照和拍照后的流程,包括删除、保存和社交渠道分享,此外如果允许站内分享,可以考虑用表情等方式进行效果反馈;对于平台或厂商,更希望检测到AR的实施效果,所以应加入探针,周期性反馈用户行为数据。详情见下图:

优先级:
核心功能为效果管理、确认下单和数据收集(探针),需要重点突出;次要功能为提供指引、检测环境、收藏管理、拍照管理。

2)作为主功能
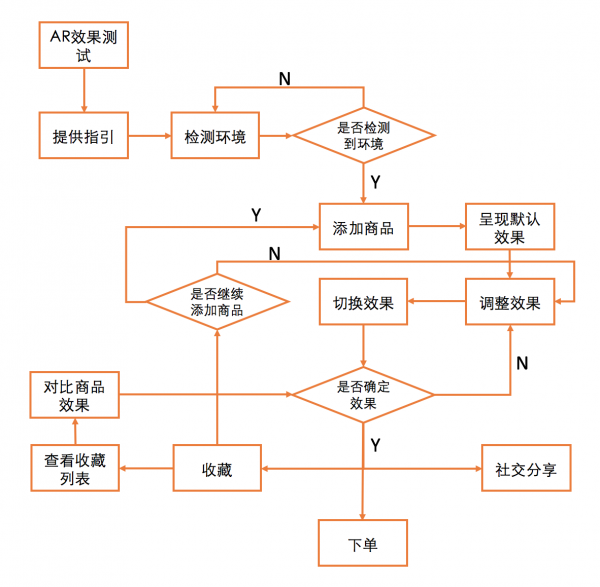
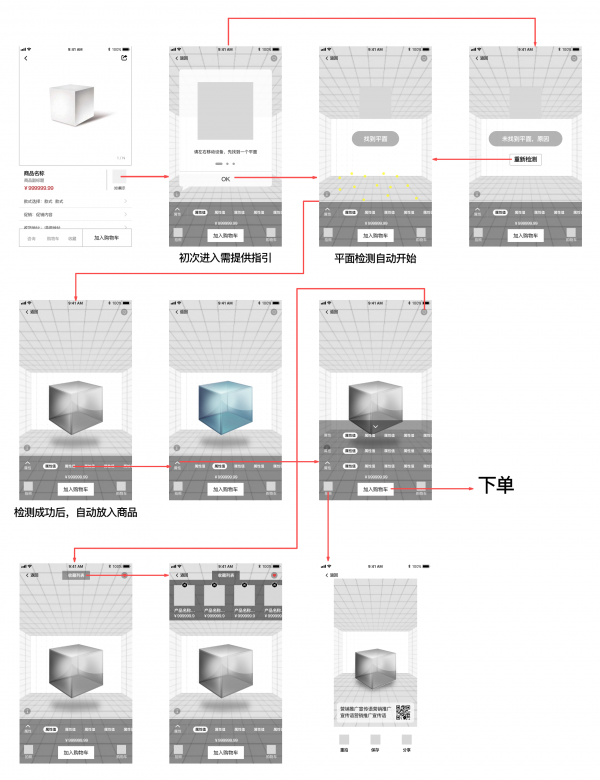
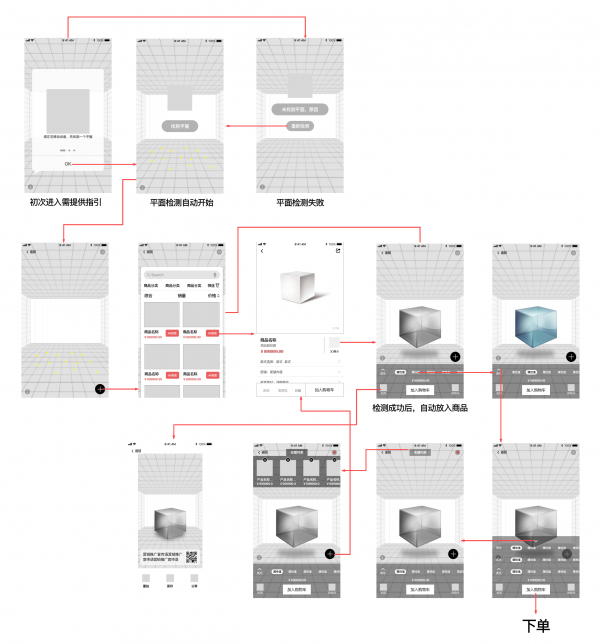
业务流程:

作为主要功能的主要业务流
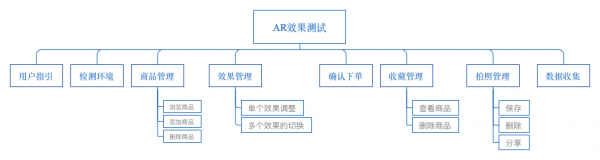
功能梳理:
产品内的功能与大平台类似,仍然围绕在AR效果测试内展开,但起始点从AR效果测试开始向下延伸。
涉及到的功能有依次有:提供指引、检测环境、选择商品、效果管理、单个效果调整、多个效果的切换、确认下单以及收藏、分享。
其中,效果管理包括单个效果调整、多个效果的切换,如果有半定制化功能,可以通过效果的调整和切换进行。此外,收藏和牌照管理与前者相同,考虑到成本和开发难度,可以没有站内分享;同样,探针必不可少。详情见下图:

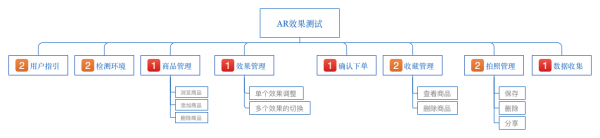
优先级:
核心功能为商品管理、效果管理、确认下单和数据收集(探针),需要重点突出;次要功能为提供指引、检测环境、收藏管理、拍照管理。

四、原型设计
接下来进行产品原型设计,同样分两类来进行。考虑到篇幅问题,原型只涉及主要流程。
1. 作为辅助功能

2. 作为主要功能

五、交互设计
然后是交互设计,同样要分两类。
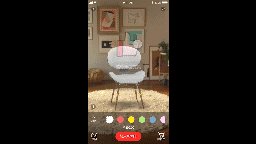
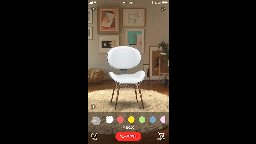
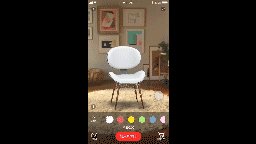
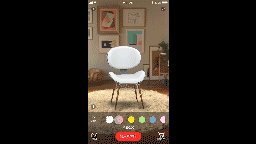
在进行交互设计时,一定要注意参考设计要求,详见上一篇文章。为了更直观的展现,这里均以选购椅子为例(椅子是之前用C4D新渲的,时间有些紧,成品还是不够好)。整个设计使用Sketch+Flinto完成,具体的设计流程和方法不再赘述,直接上视频。
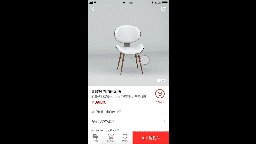
1. 作为辅助功能

由于gif图较大,是哟西压缩后效果很渣,高清视频连接已上传至腾讯视频,可以直接观看。
2. 作为主要功能

由于gif图较大,是哟西压缩后效果很渣,高清视频连接已上传至腾讯视频,可以直接观看。
考虑到最终呈现效果和网络情况不同,整个原型设计和交互设计,在不影响主干内容的前提下进行了部分删减。
六、一些思考
1. 市场复杂,从MVP开始
真实的购物场景复杂多变,远不是前文所列举的寥寥几个,而AR购物不可能在短期内做到面面俱到。所以,构建一个AR产品或模块,一定要从MVP(或称骨架版本)开始,抓住核心流程,完成目标。
MVP能帮助我们实现小步快跑,时刻调整,这里面包括了埋点、提供反馈等等。这一切对于新技术驱动的产品至关重要。
2. 平台和商家要理性
AR在各平台仍处于摸索阶段,在上AR功能前,一定要想清楚自身的承受能力,要考虑:是否能转化潜在消费者,转化成本是否在可接受范围;上线的目的是锦上添花还是雪中送炭;是否增加了无意义的流量成本;平台内要AR化多少SKU;是否能给用户提供完整的、便捷的功能和体验。
3. 时刻关注用户感受
用户是AR功能的直接使用者,用户体验不佳,将直接影响后续的下单、支付等流程进行,所以产品设计时,要时刻关注用户感受。特别对于新技术演变的产品,更要时刻让用户感受到一切尽在掌握,减少疲劳和焦虑。
4. AR的不足
目前大部分AR购物产品,所作为一种体验上的升级,锦上添花的多,雪中送炭的少。然而人的感受是立体的,视觉的升级只能在一定程度弥补其他感官的不足,但不能完全取代。这里有一篇相关文章以供思考:《新零售时代,AR购物开启新战场》
商品的真实质量,也不能靠AR来表现。所以,AR只是一种进步,而不是终点。
5. 对新表现力敏感
这里说的新表现力,包括软硬件技术的更新,也包括策划思路和设计的更新。任何技术和方法都会过时,只有适合当下的,才是最好的。
下一篇,我们将通过类似的产品规划流程,设计一款适合于HMD的AR购物应用。
作者:AlexWang,欢迎喜欢AR产品与设计的朋友一起交流成长。微信公众号:声色(alterinsight),知乎专栏:Xtar-Lab。
本文由 @ AlexWang 原创发布。未经许可,禁止转载。
题图来自unsplash,基于CC0协议
声明:OurSeo登载此文出于传递更多信息之目的,并不代表本站赞同其观点和对其真实性负责,请读者仅作参考,并请自行核实相关内容。如有侵权请联系我们,会及时删除,如若转载请注明出处。

