7个设计技巧,改善网页视觉效果且提升高级感
本文总结了7个简单直观的改善网页视觉效果且能提升高级感的小技巧,enjoy~

对于每个网页设计师而言,在设计过程中总会碰到需要作出设计决策的时候。也许你的公司并没有全职设计师,而需求上则要求设计出全新的UI;又或者你正在制作一个你自己的个人项目,而你希望它比 Bootstrap 的默认效果要强一些。这个时候很多人会退缩:“我并不是一个艺术家,我没法作出更好的效果!”但是事实证明,想要设计出更优秀的效果,合理地运用技巧其实更重要,而且是可以出效果的。
今天的文章,我们总结了7个简单直观的改善网页视觉效果且能提升高级感的小技巧。很实际,也很实用,希望你们能喜欢。
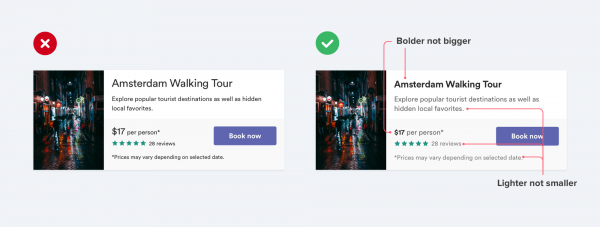
1、使用色彩和字重来创造层次结构,而不是单纯的大小对比

在对UI 文本进行样式控制的时候,最常见的错误莫过于过度依赖字体大小差异来营造对比。
“这段文字重要吗?那么让它更大一些吧。”
“这段文字是比较次要吗?那么让它变小一点吧。”
单纯使用字体大小对比,所营造的对比并不够,尝试结合色彩和字重来营造更好的对比效果。
“这段文字重要吗?我们让它色彩更加大胆一些吧。”
“这段文字是比较次要吗?我们让它的色彩更浅一些吧。”
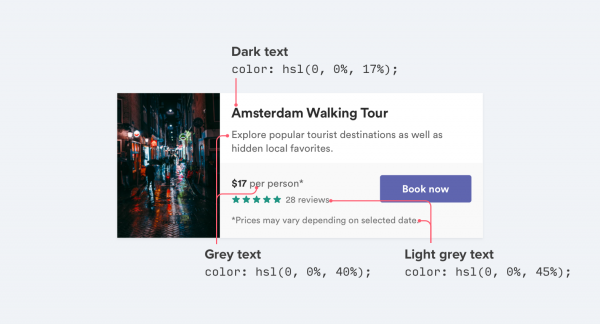
如果可以的话,你甚至可以采用两到三种颜色:
主要内容采用深色(诸如标题,但是不要用纯黑)
次要内容采用灰色(比如文章发表日期)
辅助性内容采用浅灰色(比如页脚中的版权声明)

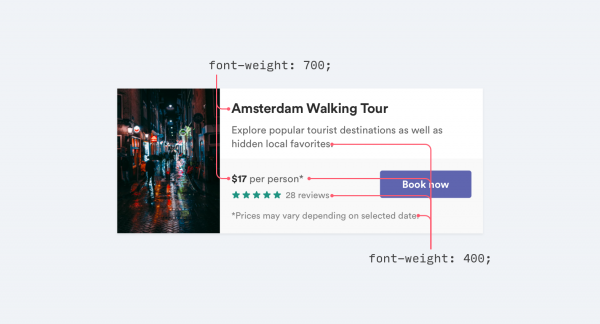
类似的,在UI设计的时候,通常两种不同的字重足以营造出优秀的层次感:
大多数的文本采用正常的字重(400到500,具体取决于字体)
对于需要强调的文字采用较重的字重(600到700,具体取决于字体)

应当尽量不要让正文部分字重低于400,因为这一部分字体字体本身尺寸已经较小,低于400会使得可读性不佳。如果你依然需要降低字重,那么不妨让字体色彩更浅一点,或者替换成其他识别度较强、字重相对较小的字体。
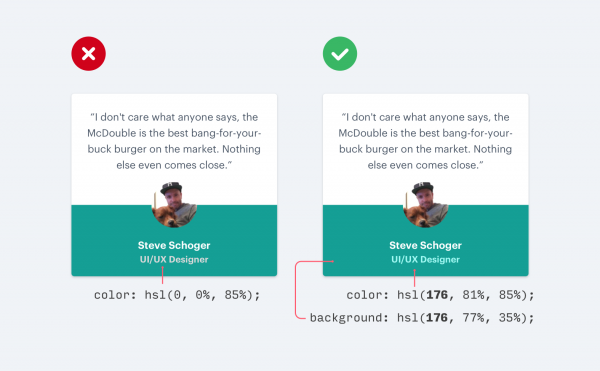
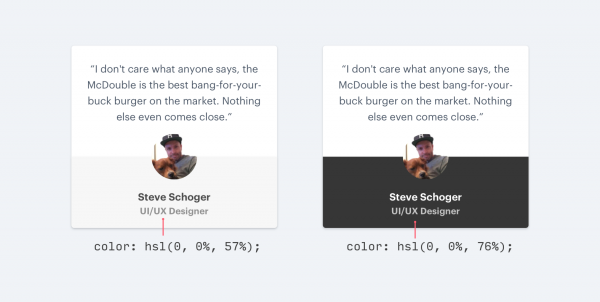
2、不要在有色背景上使用灰色的文本

在白色背景下,将黑色的文本改成灰色,是不错的淡化其视觉效果的做法,但是在彩色背景下这么做,则是另外一回事。
实际上,让白色背景下文本由黑变灰实际上是达到降低对比度的效果。
但是在彩色背景下,想要降低对比度是应该让文本逐步接近背景色,而不是改为灰色。

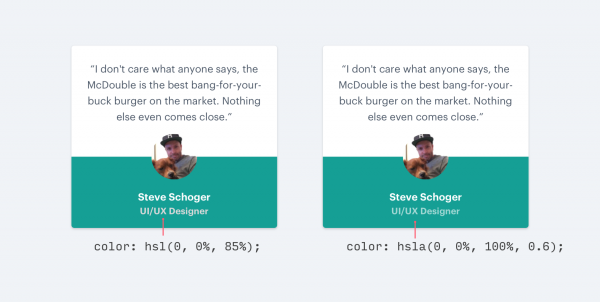
想要降低和背景色之间的对比,通常有两种方法:
(1)降低白色文本的不透明度
降低不透明度,能够让背景的颜色透过来一些,以一种不冲突的方式降低前景文字和背景之间的对比度。

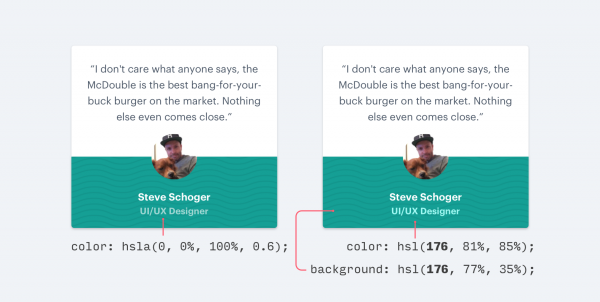
(2)基于背景色手工挑选文本的颜色
当背景是图像或者图案的时候,半透明的文本会影响可读性,这个时候最好是基于背景主色调来挑选相应的文本色。

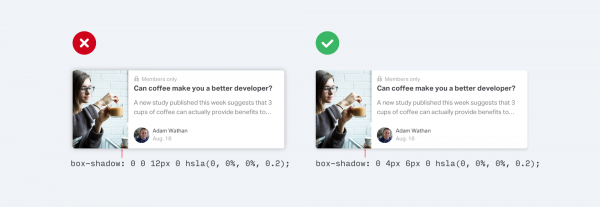
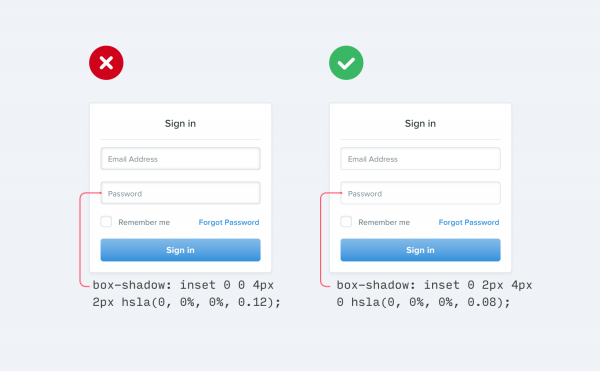
3、阴影设计

相比于采用大范围的扩散模糊阴影,使用微妙的垂直偏移阴影效果更明显,更自然,它模拟了最常见的光源特征,光线从上往下照下来所营造的阴影效果。
如果你对此有兴趣,Material Design Guideline 非常清晰地给你讲明白了这样的阴影的制作细节。

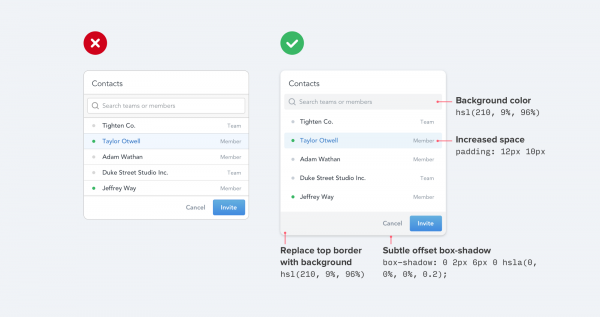
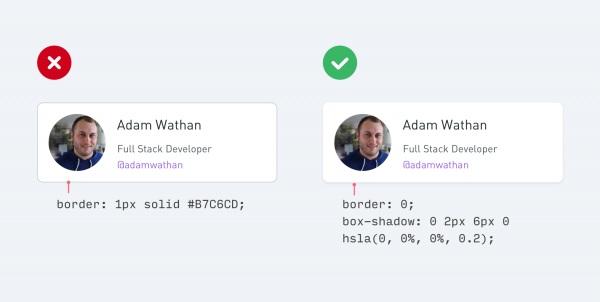
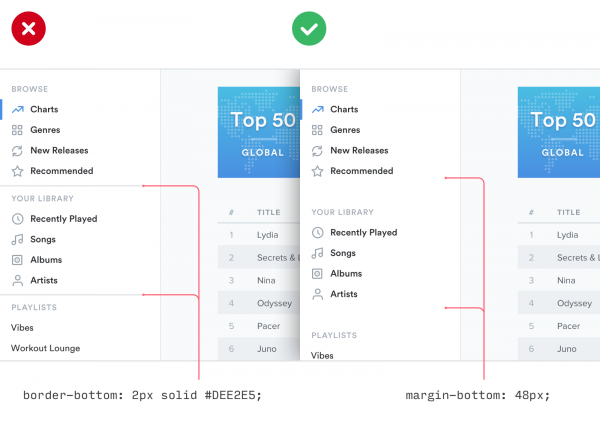
4、尽量少使用 Borders

盒子模型是网页前端最常用到的工具。当你需要在两个元素之间创建分隔的时候,尽量避免使用两者的边界直接接触。
虽然 Border 是分隔两个元素的好办法,但是它不是唯一的方法,使用过多会让整个布局的设计感降低,甚至会造成混乱。
所以你可以尝试下面的办法来规避:
(1)使用 box shadow
box shadow 同样可以营造出边界感,而且更加微妙,并不会显得突兀,不会分散用户的注意力。

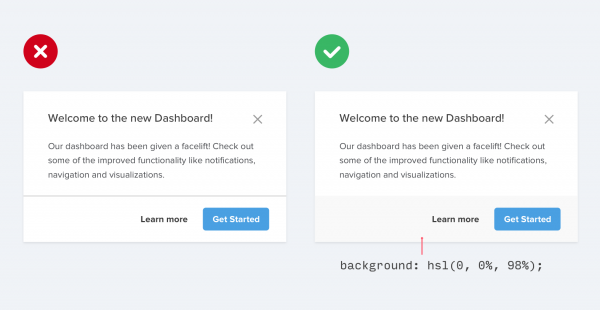
(2)使用不同的背景色来区分
通常,相邻的元素背景只需要有微妙的差别就能够让人对他们进行区分。所以,你所需要做的就是在不同的区块采用不同的背景色,并且尝试删除边框,因为你根本不需要它。

(3)增加额外的留白
创建元素之间的分离效果,并不一定要通过线框来表现,只要增加留白,让它们分隔开就行了。通过留白和间距来实现元素分组是UI设计中的常用手法。

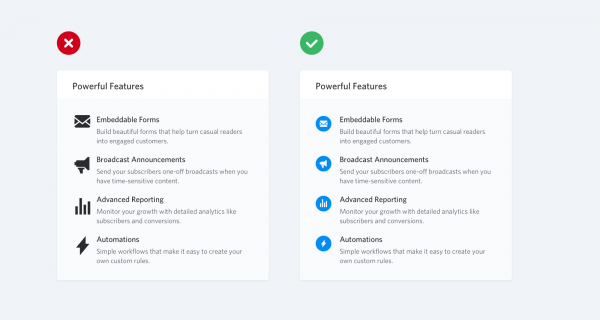
5、不要让小图标无端地放大

当你在设计着陆页的时候,可能会突出产品的功能,这个时候你需要一些大图标来作为视觉锚点,这个时候你可能会去 Font Awesome 或者 Zondicons 这样的网站找几个免费的矢量图标,然后放大到符合你需求的尺寸。
它们都是矢量图标,照说是可以无损放大的。但是一个通常只有16×16 的图标放大三四倍,它固然无损,但是在视觉上就显得颇为不专业了:缺乏细节,总感觉过于矮胖。

可是,如果这些小图标是你唯一能够搞得到的素材的话,那么不妨试着将它置于另外一个带有颜色的图形当中:

这样的设计不仅能够让图标达到预期的视觉体积,而且看起来要比单纯放大,看起来细节会更多一些。当然,如果你手头不是那么紧的话,最好还是买几个大尺寸的高素质图标,比如 Heroicons 或 Iconic。
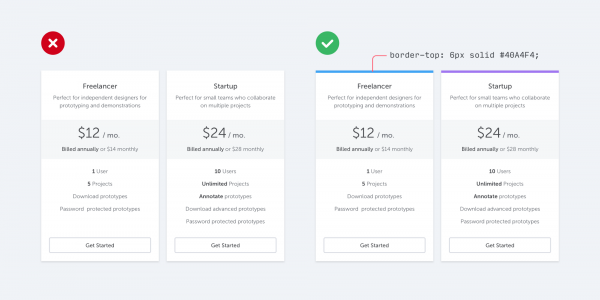
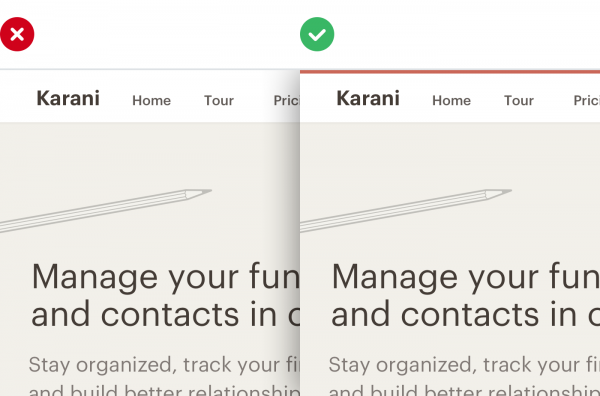
6、增加带有颜色的单边边框提升个性

当然,你可能并不是一个对于平面设计有着足够经验的设计师,但是嶷然可以让你设计的界面有足够的视觉吸引力。
最简单的方法,就是在界面的边框中的一边添加上单色甚至渐变的边框,这能让平淡无奇的界面一下子变得鲜活起来。
比如在警告弹出框的侧面:
或者在导航栏的底部,以示触发:
或者在整个页面的顶部:

这并不需要什么平面设计的经验,但是会明显强化设计感。
退一万步讲,你不知道选取什么颜色,简单,上Dribbble 的色彩搜索中随便找几个看着漂亮的颜色,其实也就够用了。
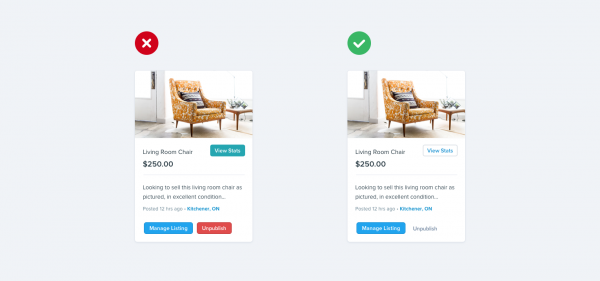
7、并非每个按钮都需要颜色

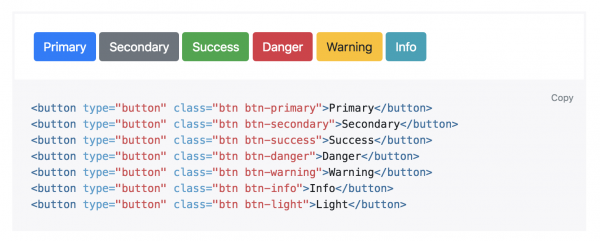
很多时候,按钮本身所处的语境和按钮上的文本内容会让人感到迷惑。像BootStrap 这样的框架就让设计师按照语境和语义来进行选择:

“这是一个积极的操作?让这个按钮是绿色的吧。”
“这是否是要删除数据?那么将按钮设置为红色的吧。”
的确,语义和按钮本身的设计息息相关,但是还有更重要的维度被忽略了,那就是层次结构。
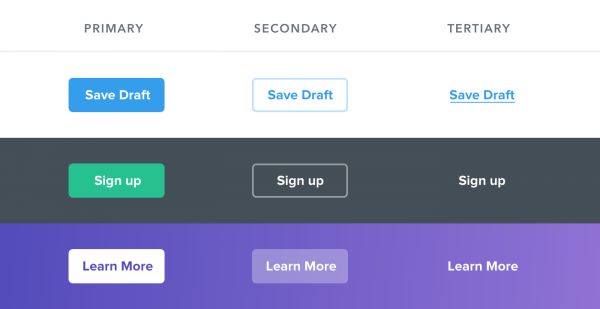
网页上每个操作其实都位于整个交互金字塔的某个位置。绝大多数的页面其实只有一个主要操作,搭配一些不太重要的次要操作,以及为数不多的几个三级操作。
在设计这些交互的时候,通过层次结构来呈现这些交互的重要性是很重要的设计环节。
主要操作应该很明显。采用实色、高对比度的按钮是很有必要的。
次要操作应该明显,但是不突出,采用幽灵按钮或者和背景对比度较低的色彩是比较合理的。
三级操作应该是可被发现,但是不明显的,他们最好被设计为链接。

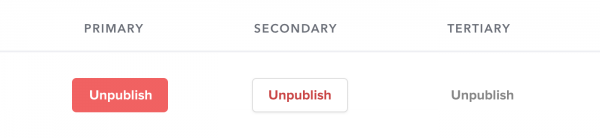
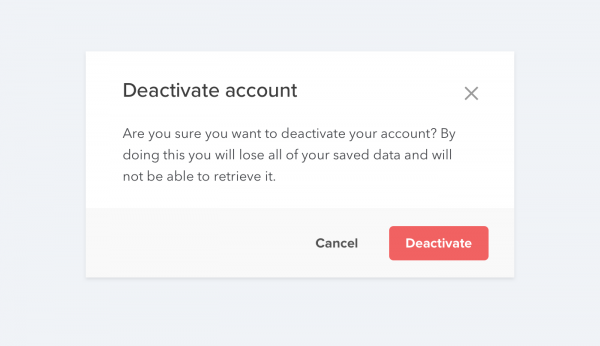
“破坏性的交互所涉及的按钮难道不应该是红色的么?”
没必要!如果破坏性的交互所涉及到的按钮不是主要操作的话,让它按照次要操作甚至三级操作的按钮来设计就好了。

如果这样的操作是主要操作的话,可以让它是大号的、红色的带有加粗文本的按钮:

原文作者 : Adam Wathan & Steve Schoger
译者: 陈子木
译文地址:http://www.uisdc.com/7-practical-tips-cheating-design
本文由 @陈子木授权发布,未经作者许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议
声明:OurSeo登载此文出于传递更多信息之目的,并不代表本站赞同其观点和对其真实性负责,请读者仅作参考,并请自行核实相关内容。如有侵权请联系我们,会及时删除,如若转载请注明出处。

