超多实例!解析「接近法则」在设计中的应用
前言:交互设计之父阿兰·库珀说过这样一句话:「除非有更好的选择,否则就遵从标准。」在交互设计领域中,有很多被时间和前人验证过的设计法则,这些法则是从用户的行为逻辑中总结出来的,掌握这些法则能让我们迅速有效的完成自己的设计,接下来,笔者通过一些实例来解析下这些原则在设计中的应用。
上篇文章《实例解析「奥卡姆剃刀原理」在设计中的应用》跟大家简单的分享了「奥卡姆剃刀原理」的概念及在设计中的用法,接下来本文要跟大家聊聊「接近原则」在设计中应用。
一、接近原则简介
格式塔理论自1912年由韦特海墨(M,Wetheimer)提出后,在德国得到迅速发展。由于苛勒(K,Kohler)和考夫卡(K,Koffka)的访美以及他们的著作被翻译成英文,这种新的理论引起了美国心理学家的注意。
格式塔理论是心理学中为数不多的理性主义理论之一。格式塔学派以某些相当抽象的,与知觉和思维的性质及心理经验的结构有关的观念解释了熟悉的观察资料。
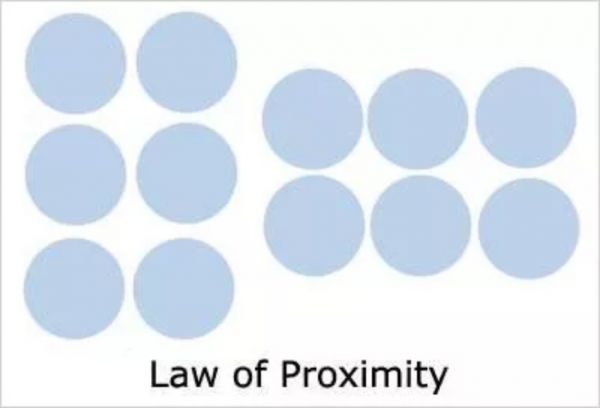
根据格式塔(Gestalt)心理学:当对象离得太近的时候,意识会认为它们是相关的。

二、接近原则在设计中的应用
将相似的、有关联的信息尽量摆在一起,不要让用户迷茫,要他在潜意识里就知道在哪里能找到自己想要的信息。
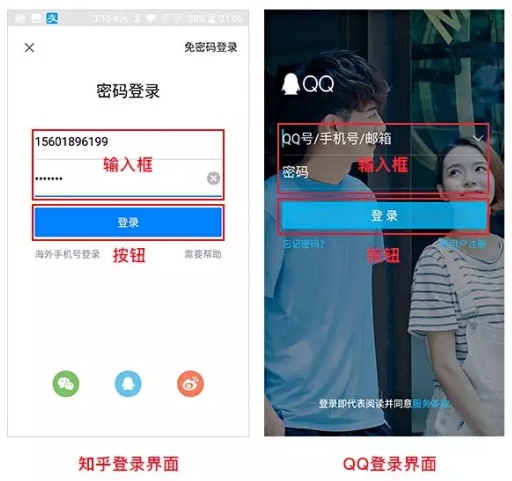
案例一:比如登录界面的输入框与按钮,我们在使用任何一款 APP 产品的时候都会遇到登录或者注册页面,而且输入内容部分下面一定会有个按钮,原因就在于输入内容和按钮本身存在联系。因为,输入内容之后需要通过点击按钮来提交输入的内容,通常输入框附近一定会有提交按钮。

案例二:比如今日头条及优酷视频信息布局,在今日头条和优酷视频的信息条目中,我们一眼都能发现,标题和图片是表示同一类的信息,因为它们是放在一起,具有相关性。

三、写在最后
以上就是我对于「接近原则」的理解以及其在日常设计中的用法,希望对大家有点启发,同时欢迎大家与我们进行交流探讨。
声明:OurSeo登载此文出于传递更多信息之目的,并不代表本站赞同其观点和对其真实性负责,请读者仅作参考,并请自行核实相关内容。如有侵权请联系我们,会及时删除,如若转载请注明出处。

