总监有话说!2017年大热的对话式交互会成为未来吗?
今年很多文章都猜测对话式交互会成为2017年热门趋势,但关于对话式交互的解读还不是很多,本文详细分析了对话式交互的优缺点和应用场景,强烈推荐阅读。
适读人群:产品经理、UI设计师和交互设计师
阅读时长:约3分钟
一、要想火,傍大腿
对话式交互,顾名思义,就是像两个人对话一样的交互方式。可以是文字的,也可以是语音的。我们每天都用的微信,你说一句,我说一句,就是典型的对话式交互。

△ 微信和 Siri
本来嘛,对话式交互只运用在对话的场景,不是什么新鲜事儿,冷饭之所以被炒热,是因为它傍上了大腿。这个大腿,指的是近年来一个火的不能再火的词 — 「人工智能」。
美团的王兴说,现在是移动互联网的下半场。百度的李彦宏说,人工智能的互联网时代已经到来。把这两句话加起来,就是说,目前正从「移动互联网时代」走向「人工智能时代」,这也是市场上比较主流的看法。
各个人机交互时代所用的设备和交互方式,我整理了一下,如下表:

从上面的表格可以看出,每个时代都有属于自己的交互方式,而且是越来越简单,越来越自然。
既然都快到人工智能时代了,交互方式也得与时俱进啊,那未来主流的交互方式是什么呢?浮出水面的答案就是 — 对话式交互。
对话式交互会成为未来主流的交互方式吗?我们一起来探讨下这个问题。
二、走在前面的探索者
给大家介绍两个App,在对话式交互上做得不错的。

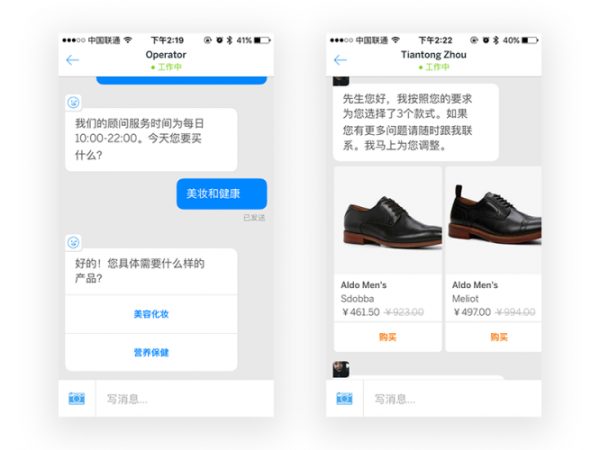
△ Operator
Operator 是一个对话式的购物app。我们一般逛的淘宝天猫,都是把商品一个个排出来让你挑的,这种叫「陈列式」。Operator 呢,则是以对话的方式,先让你跟一个机器人聊,问几个简单问题后,再跟真人聊。在聊的过程中,了解你的需求,向你推荐合适的商品。

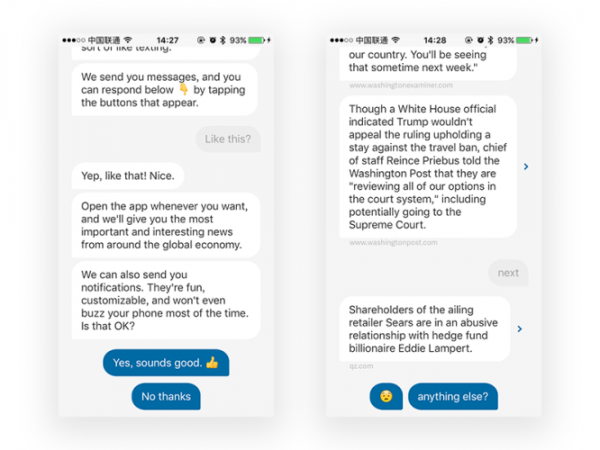
△ Quartz
Quartz 是个对话式的新闻app。不同于网易新闻、今日头条等新闻app,它没有把新闻一条条的列出来让你自己挑,而是在先发一条,就两三句话,有兴趣再详细看,没兴趣就下一条。把「看新闻」变成了「聊新闻」。
三、尴尬的现状
1. 优缺点
像购物、新闻都可以做成对话式的交互,那别的领域为什么不能呢?未来的app都会用上对话式吗?只要设计两个对话框,设计师就可以下岗啦?
从我最近做的一个项目来看,对话式交互并没有看上去那么美好。我的体会是:
优点:降低用户的学习成本。反正都是对话框,啥都可以往里装,用户不管用什么功能,只要用一套交互方式,多简单啊。
缺点:效率低。越是复杂的功能,用起来就越麻烦。
为什么说会效率低呢?我来举个例子。

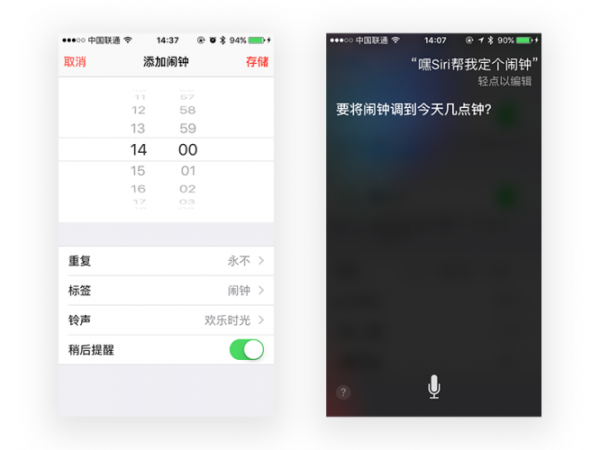
△ 简单的闹钟
如果只是定个简单的闹钟,到某个时间点能响就行了。那自己去定闹钟,或是让 siri 去做,都没有太大差异(见上图)。

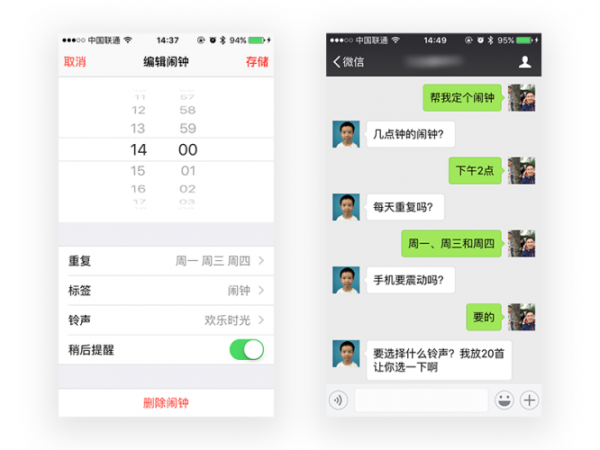
△ 复杂的闹钟
如果是定个复杂的闹钟,要设置重复周期、震动、铃声、稍后提醒等多个参数,对话式交互就显得很啰嗦了。(因为 siri 还不能定太复杂的闹钟,我只能在微信上模拟一下)。要是让我先听20首铃声,我真要崩溃了……(见上图)

△ 电话银行语音操作
还记得电话银行吗?那也是对话式交互,那体验,谁用谁知道。
现在,你能体会对话式的效率低下了吧?
即便是上面提到的 Operator 和 Quartz,实际体验后,你会觉得很特别,很有趣,但是效率嘛,那就不敢恭维了。如果是工具型的app,效率低下就是致命的。
2. 为什么会效率低
传统的交互方式,会把内容都摆在你面前,让你一目了然。而且通过排版来突出重点,加快你的浏览速度。
而对话式交互,你得跟着机器的节奏,它一点点的把内容呈现给你,而且没有区分重点,看起来就慢了。你还不能跳过,也不知道下一步是什么,你想快也快不了。
3. 适用的场景
对话式交互,目前适合的场景有两种:
(1)点对点的沟通
包括人与人之间,例如:微信、QQ。
也包括人与机器之间的沟通,例如:微信、Siri、亚马逊的 Echo / Alexa、Google Now。
这一块本来就是对话式交互该待的地方,就不多说了。
(2)简单的操作
我们看新闻、购物、订酒店、查地图、记录体重…… 原来都有一套比较传统,也是比较成熟的交互方式。这一块本来不是用对话式的,现在要改用对话式了,那就只能局限在简单的操作。
我解释下这里说的「简单」,有两层意思。
第一层意思是,发出来的指令,说出来很简单。对于机器这意味着:这个指令只涉及到少数几个参数。
比如,今天天气怎么样?放下一首歌。
另一层意思是,接收到的指令,理解起来很简单。对于机器这意味着:这个指令执行起来不会出错。
举个反面例子:今晚找家上档次的饭店。
Excuse me?啥叫上档次啊?米其林三星行吗?今晚订不到位置咋办?
四、不确定的未来
1. 预测前提
科技总是在进步的嘛,现在不完善,未来会改善啊。那在未来,对话式交互有可能成为主流的交互方式吗?
未来是不确定的,未来我们还用智能手机吗?也许是像亚马逊 Echo 那样的智能音箱,也许是像苹果 airPod 那样的蓝牙耳机,也许是像 Google Glass 那样的智能眼镜……
交互方式肯定是由设备来决定的。

△ Snapchat 的眼镜
预测的假设前提是:未来的五年内,人们仍然以智能手机作为连接世界的入口。
2. 想要懂你不容易
要想把对话式交互运用在更多的场景,实现复杂的操作,这需要人工智能来帮忙,把复杂的选项都包办了。
例如,你要订外卖,人工智能知道你喜欢什么口味,什么价位,多少人吃,要什么时候送到……你要订机票,人工智能知道你喜欢什么位置,什么舱位,怎么接机,怎么住宿……
一个词概括,就是要「懂你」,帮你做决定,而且你对这些决定还挺满意。
要做到「懂你」,谈何容易,连你亲妈都未必能做到,你还常抱怨,何况是机器?除非……
除非什么,先卖个关子,先来聊个电影。
五、聊个电影
虽说是电影,实际上是一个美剧的剧场版,但跟电影也没差啦。名字叫: 《黑镜:圣诞特别篇》

△ 黑镜:圣诞特别篇
涉嫌剧透,不喜勿看……
真的要看吗?……
别怪我剧透啦……
好了,故事开始了……
女主人买了个智能家居设备(就是下图中的这个蛋),技术人员帮她调试了一阵子就安装好了。

△ 智能家居设备
这个蛋(智能家居设备)给女主人的体验非常好。女主人准备起床的时候,自动打开百叶窗,播放音乐。女主人走到厨房,已经煮好咖啡,烤好面包,而且时间火候都掌握得特别好。总之,就是特别的懂她,女主人相当满意。
女主人不知道的是,这个蛋里头,装了另一个自己。技术人员调试的过程,其实是把女主人的意识复制了一份,存在蛋里头,然后逼迫意识的副本去服侍自己的本体。

只有你才真正了解你自己,所以,我们复制了一个你,让他来服侍你。

△ 意识的副本在工作
脑洞好大啊。
六、跨不过去的大数据
电影里那个变态的智能家居公司,为什么要把人的意识复制出来啊?
因为他要得到这个人的海量数据,了解的他的习惯和喜好。然后具体的实施过程,是由意识的副本去做,还是人工智能去做,差别不大了。
这家公司的做法,显然很不人道。但如果不这么做,要获得用户数据会面临几个问题:
1. 个性化
每个用户都是不一样的个体,数据是不通用的,每个用户都得重新收集。
有句歌词这样唱的:我就是我,颜色不一样的烟火~
2. 隐私
数据收集涉及到个人隐私,用户是否愿意授权是个很大的问号。
就算是对亲妈,也有些隐私不能说,是吧?
3. 快速磨合
数据越多,人工智能就越懂你,就显得越聪明。但数据收集需要时间,在收集数据的过程中,用户未必有这么大的耐心,在人工智能变聪明之前,可能就流失掉了。
就算是一见钟情,也需要时间来磨合,不是吗?
这三个问题,不是单靠技术能解决的。隐私与便利之间的权衡博弈,不是短时间内能改变。
七、结论
最后划一下重点(敲黑板)。
1. 对话式交互的优缺点:
优点:降低用户的学习成本。
缺点:效率低。
2. 目前只适用于少数的场景:
点对点的沟通;
简单的操作;
3. 未来五年内要有突破,必须依靠:
人工智能。技术会快速进化,没问题;
大数据。必须跨过个性化、隐私、快速磨合这三个门槛,可能性很小。
4. 最后的结论
假设人们最常用的设备仍然是智能手机。未来的五年内,对话式交互不会成为主流的交互方式。
无论是对话式、陈列式、卡片式、时间流、瀑布流…… 都是信息组织的一种形式,都是在智能手机这棵大树上长出来的分支,不存在谁代替谁的问题。
咱们作为产品经理、设计师,只要灵活运用,在合适的场景使用合适的交互方式,那就行了。
只有当另一棵大树,把智能手机给颠覆掉了,那输入和输出的方式都会改变。新的交互方式,会自然生长出来。
声明:OurSeo登载此文出于传递更多信息之目的,并不代表本站赞同其观点和对其真实性负责,请读者仅作参考,并请自行核实相关内容。如有侵权请联系我们,会及时删除,如若转载请注明出处。

