必备,前台与后台分离的架构实践
如果你经历过创业,经历过快速迭代业务,经历过用户量不断上涨,经历过访问并发越来越大,你一定会遇到以下系统问题:
用户访问页面越来越慢
系统性能下降,数据库扛不住,连接数经常打满,最终数据库挂掉,重启后又快速挂掉
改了一个小地方,另外一个看似不相干的地方却挂了,严重耦合
如果你没有经历过,很可能是:
没到这一步项目就死了
身在所谓的大公司,用着所谓先进的架构体系
创业初期遇到上述痛点,很容易想到“三个分离”的架构优化方案:
动静分离:能够100倍以上的提升静态页面/资源的访问速度,详见《必备,动静分离架构实践》
读写分离:能够快速的线性扩充数据库的读性能,详见《必备,读写分离架构实践》
前后分离:前台与后台的数据与访问分离,也就是本文将要重点介绍的内容
一、业务场景介绍
虚拟一个类似于“安居客”租房买房的业务场景,这个业务的数据有两大来源:
用户发布的数据
爬虫从竞对抓取来的数据
这个业务对应的系统有两类使用者:
普通用户,浏览与发布数据,俗称“前台用户”
后台用户,运营与管理数据,俗称“后台用户”

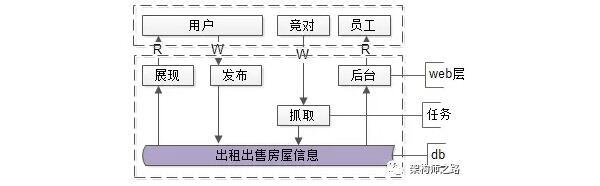
在一个创业公司,为了快速迭代,系统架构如上:
web层:前台web,后台web
任务层:抓取数据
数据层:存储数据
二、数据耦合的问题
系统两类数据源,一类是用户发布的数据,一类是爬虫抓取的数据,两类数据的特点不一样:
自有数据相对结构化,变化少
抓取数据源很多,数据结构变化快
如果将自有数据和抓取数据耦合在一个库里,经常出现的情况是:
-> 抓取数据结构变化
-> 需要修改数据结构
-> 影响前台用户展现
-> 经常被动修改前台用户展现逻辑,配合抓取升级
如果经历过这个过程,其中的痛不欲生,是谁都不愿意再次回忆起的。
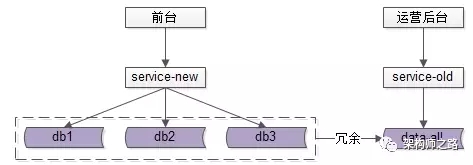
优化思路:前台展现数据,后台抓取数据分离,解耦。

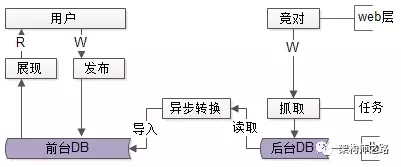
如上图所示:
前台展现的稳定数据,库独立
后台抓取的多变数据,库独立
任务层新增一个异步转换的任务
如此这般:
频繁变化的抓取程序,以及抓取的异构数据存储,解耦
前台数据与web都不需要被动配合升级
即使出现问题,前台用户的发布与展现都不影响
三、系统耦合的问题
上面解决了不同数据源写入的耦合问题,再来看看前台与后台用户访问的耦合问题。
用户侧,前台访问的特点是:
访问模式有限
访问量较大,DAU不达到百万都不好意思说是互联网C端产品
对访问时延敏感,用户如果访问慢,立马就流失了
对服务可用性要求高,系统经常用不了,用户还会再来么
对数据一致性的要求高,关乎用户体验的事情就是大事
运营侧,后台访问的特点是:
访问模式多种多样,运营销售各种奇形怪状的,大批量分页的,查询需求
用户量小,访问量小
访问延时不这么敏感,大批量分页,几十秒能出结果,也能接受
对可用性能容忍,系统挂了,10分钟之内重启能回复,也能接受
对一致性的要求始终,晚个30秒的数据,也能接受

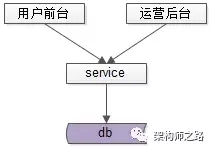
前台和后台的模式与访问需求都不一样,但是,如果前台与后台混用同一套服务和结构化数据,会导致:
后台的低性能访问,对前台用户产生巨大的影响,本质还是耦合

随着数据量变大,为了保证前台用户的时延,质量,做一些类似与分库分表的升级,数据库一旦变化,可能很多后台的需求难以满足
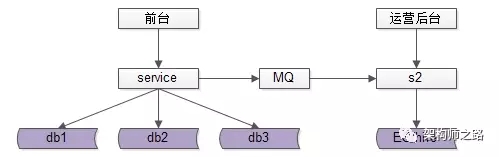
优化思路:冗余数据,前台与后台服务与数据分离,解耦。

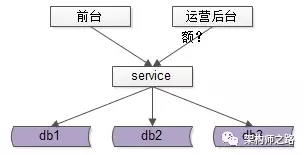
如上图所示:
前台和后台独立服务与数据,解耦
如果出现问题,相互不影响

通过不同的技术方案,在不同容忍度,业务对系统要求不同的情况下,可以使用不同的技术栈来满足各自的需求,如上图,后台使用ES或者hive在进行数据存储,用以满足“售各种奇形怪状的,大批量分页的,查询需求”
四、总结
创业初期,快速实施架构优化,提升性能的“三大分离”优化利器:
动静分离:能够100倍以上的提升静态页面/资源的访问速度
读写分离:能够快速的线性扩充数据库的读性能
前后分离:前台与后台的数据与访问分离
【本文为51CTO专栏作者“58沈剑”原创稿件,转载请联系原作者】
声明:OurSeo登载此文出于传递更多信息之目的,并不代表本站赞同其观点和对其真实性负责,请读者仅作参考,并请自行核实相关内容。如有侵权请联系我们,会及时删除,如若转载请注明出处。

