当总监说你的作品太肤浅时,该如何改进?
如何使任何食物变得更美味?只要加糖就可以了,食品行业巨头用这个伎俩把一切都变得如此简单。如今,糖无处不在,汉堡,软饮料,脱脂牛奶,蛋黄酱,甚至是婴儿食品。
1822年,美国人平均每五天消耗约45克糖,如今达到756g。
我们的大脑不断地渴望糖,所以我们沉迷于含有它的食物(脑部扫描显示糖像可卡因一样上瘾)。糖没有营养价值,这只会给食品生产商带来更高的利润,并造成消费者的健康问题。有一个辉煌的纪录片《Fed Up》讲述的就是这个。(译者注:Fed Up是由Stephanie Soechtig指导,撰写和制作的2014年美国纪录片。这部电影重点在于关注美国人肥胖的原因,大量的数据显示,加工食品中大量的糖是人们忽视的根源。)
如何使你的设计变得更好?只要加糖就可以了——视觉糖。
什么是视觉糖?
视觉糖是任何视觉装饰元素。最常见的视觉糖类型是图标、渐变、阴影、纹理、动效等。
有时候,设计师会以无意义或过度的方式使用它们,使他们的设计更好,这里的关键是「无意义」。这些本身没有任何问题,只是它们被用来甜化原本无味和无意义的设计。
为什么会这样呢?那么,我们假设在这样的情境下:你在设计时感觉有点平淡。你会怎么做?添加一些图标,或渐变和阴影?看起来使你的设计变得更好了,但实际上你只是将一个肤浅的设计伪装起来。
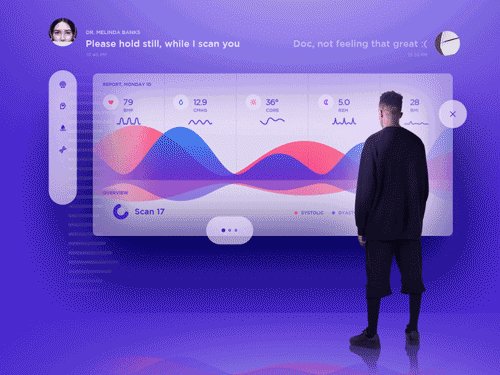
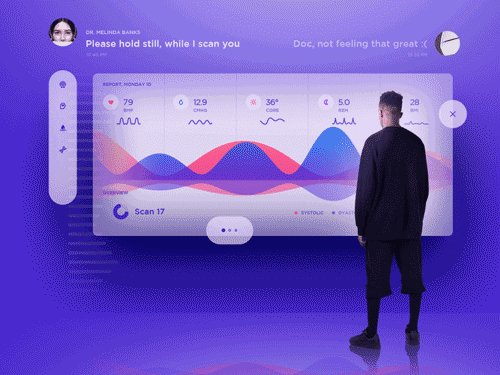
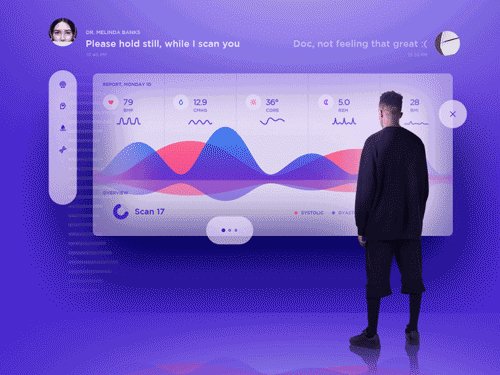
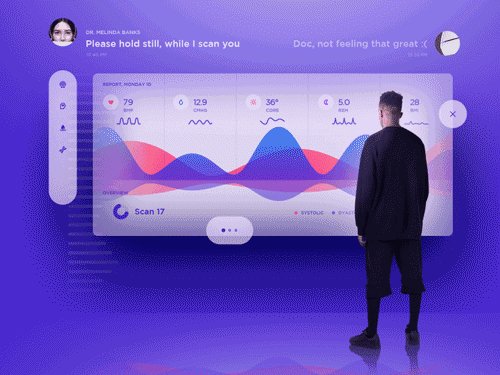
有些设计甚至彻头彻尾是个糖衣炮弹(以坏的方式)。大量的糖分却毫无营养价值。我们看看来自Dribbble的典型的仪表板:

?浓重的阴影
?过量的图标
?渐变
?意思
到底多少糖分算多?
根据美国心脏协会的数据,男性每天摄入的添加糖分最多为37.5克(9茶匙),而女性最多为25克(6茶匙)。
产品设计呢?在产品设计中可以使用多少视觉糖?Edward Tufte在他的书《Visual Display of Quantitative Information》中有完美的答案。
当视觉图表被杂乱的装饰形式取代,当数据量度和结构变成可见的设计元素,当视觉样式由整体设计决定而非定量数据,那你就可以称此「视觉设计」为「鸭形商店」。(译者注:大鸭子商店是位于美国长岛的一个建筑,外形是个写实派的鸭子造型,而其主要功能就是卖鸭子和鸭蛋。)

对于这个建筑,整个结构本身就是装饰,就像鸭子数据图形一样。在拉斯维加斯的学习中,Robert Venturi,Denise Scott Brown和StevenIzenour撰写了关于现代建筑的鸭子,他们的想法也与数据图形的设计有关。
当代建筑师自以为是地「摈弃」建筑外部的装饰,却无意中设计出了一个本身就是纯粹装饰品的建筑。在推动空间与艺术方面的象征意义和装饰,他们把整个建筑变成了鸭子。他们取代了传统的棚用装饰的天真和廉价的实践,这是一种非常愤世嫉俗,昂贵的程序和结构的扭曲来促进鸭子的发展。现在是时候重新评估John Ruskin曾经令人震惊的声明了,建筑风格是建筑物的装饰,但我们应该附上Pugin的警告:装饰建筑是可以的,但不要建造装饰品。
如何减少视觉糖?
在设计工作时,牢记五种方法,确保你的设计不会变成视觉的垃圾食品。
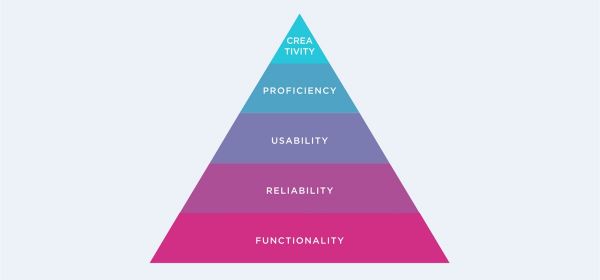
1. 始终记住产品需求的层级
在开始考虑形式前,先把产品的功能性定位清楚。一旦你理清了设计目的,并将信息结构牢记于心,每个设计元素就能变得恰到好处。如果一开始就建立在产品视觉外观和感觉的基础上,金字塔将会倒塌。

△ Devin Hunt的设计检查表
iA.net还有一个很好的建议:
不能因为你的设计感觉无意义、冷淡或者没有你预期的那样好,就成为你寻找使用图标的理由。图标不会修复结构有问题的设计。在设计过程的最后添加图标,在使用线框时不要使用图标。图片可以表达1000个不同的意思,强大的信息架构会帮助你找到正确的概念并将它们放在正确的语境中。在诉诸情感之前,先弄清楚你的理论基础。
2. 你设计中的每个元素都应该有目的
例如,Google的Material Design设计语言中,动效用于增加额外的意义,而不仅仅是让设计看起来更好。
动效的作用不仅仅是使设计过渡自然,应该首先是帮助引导用户,在正确的时间提供正确的信息。动效应该有助于解决复杂的问题,并清楚地向用户传达一个元素的阻力、动态和路径。
——来自Sharon Correa和John Schlemmer「Making Motion Meaningful」
3. 在没有必要的地方去除视觉糖
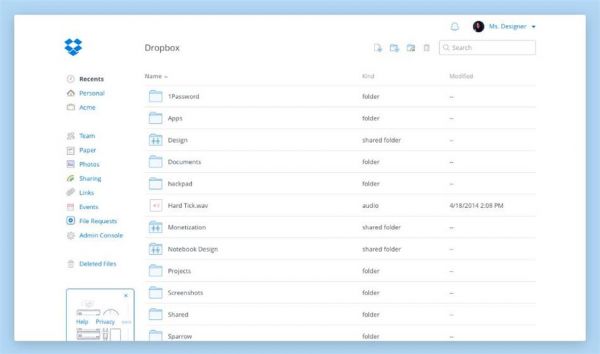
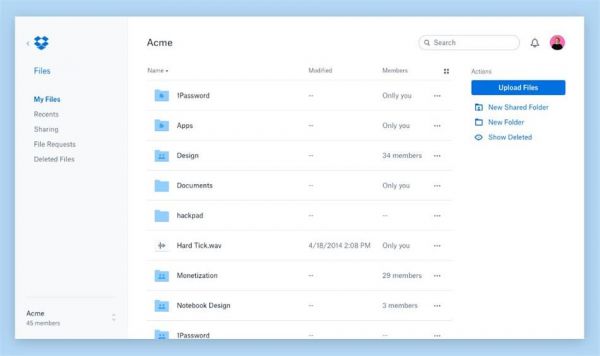
Dropbox在重新设计之前,左侧导航面板中的每个菜单项旁边都有图标。他们看起来不错,但几乎没有任何实际意义。如果你隐藏每个图标旁边的文字,用户不会记得它的意思。在新设计中,所有的图标都不见了,现在导航不仅视觉上更干净,而且更容易理解。


△ 由Dropbox Design团队提供
4. 不要跟随趋势
当Dieter Rams开始研究他的第一个设计时,黑胶碟播放机的时尚设计就像这样。

△ Fairchild 411H
这是他设计的:

△ Braun PC-3
5. 记住好的设计不需要过甜
Frank Chimero用香草冰淇淋比喻好的设计。
我的设计就像香草冰淇淋,简单而甜美,朴素而不简陋。它应该是一个更加放纵的体验的基础,在他们需要的场合,添加巧克力片和曲奇饼。然而这些特殊场合是很少的。一份好的香草冰淇淋通常就够了。
声明:OurSeo登载此文出于传递更多信息之目的,并不代表本站赞同其观点和对其真实性负责,请读者仅作参考,并请自行核实相关内容。如有侵权请联系我们,会及时删除,如若转载请注明出处。

