实战案例!新功能引导页设计思路总结
总结了一套引导页的设计思路,希望自己在新的一年能多学习总结,在这里和大家分享交流,大家也可以提出问题和建议。
一. 需求分析
1. 新功能是什么?
收到运营那边的文案是这样的:
照护计划全程管理:规律复诊日期、复查项目提前查看。
全新健康页面:健康档案、近7天自测、饮食运动数据一目了然。
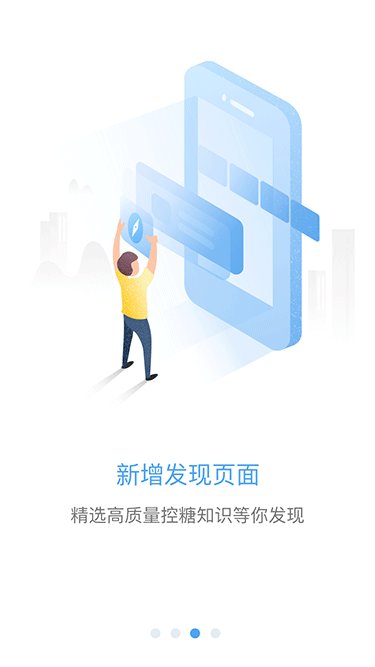
新增发现页面:精选高质量控糖知识等你发现。
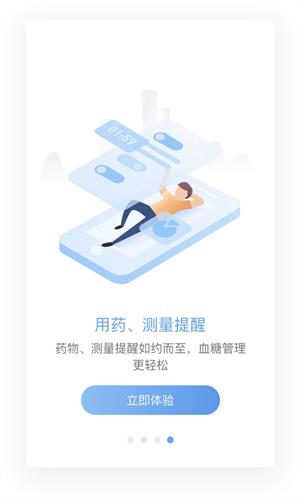
用药、测量提醒:药物、测量提醒如约而至,血糖管理更轻松。
了解到新功能大致是说照护计划管理、增加健康档案、发现页面、提醒功能这几点,然后向产品询问这些具体的功能点如何使用,解决了用户什么样的问题等等。由于这些功能的界面设计之前也是由我来完成的,前期也和产品有过沟通我就跳过了这一步,实际上在不了解功能的时候是需要去确认一下的。
2. 如何使画面贯穿文案内容表达新功能特点?
上小学的时候我们都做过看图说话的题目,在这里我们需要反过来看字画图。首先在脑海里想象各式各样画面,然后通过关键词搜索把我们脑海里浮现出来的画面寻找出来。当然如果想象不到画面我们同样可以去搜索图片去构建想象。想象一下作为用户,使用这些功能时候的场景。
照护计划全程管理:规律复诊日期、复查项目提前查看。

我的脑海里出现的是这样的画面,一个控制台,用户能够全程掌握自己的计划管理。
全新健康页面:健康档案、近7天自测、饮食运动数据一目了然。

想象画面是这样,用户在运动,运动完之后查看自己的健康数据。
新增发现页面:精选高质量控糖知识等你发现。

想象用户在去探索新功能,打开新世界的大门。
用药、测量提醒:药物、测量提醒如约而至,血糖管理更轻松。

想象一个人躺着很放松的样子。
二. 确认视觉风格
这一步需要收集大量的不同视觉风格图片确定视觉方向,为了减少不必要的改稿要求,我会给产品快速浏览搜集到的图片,讨论视觉风格的方向。当然这里不是为了去迎合产品的口味,不是每一个产品都对视觉流行趋势有良好的嗅觉,在这里主要是讨论时下的流行设计技法和适合我们产品App的风格利弊。如果前期没有确认好视觉风格,在页面绘制完之后评审时说风格上的问题就会导致大量的修改甚至推倒重做,影响进程和效率。最后讨论结果是结合手绘和当下比较流行的2.5D风格。

三. 绘制设计稿
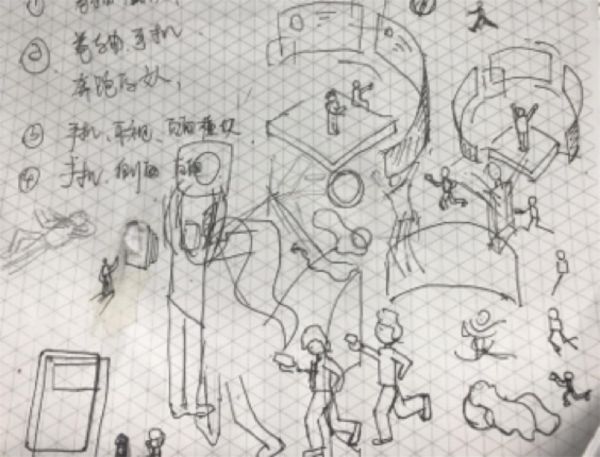
1. 绘制草图

第一稿快速绘制的草图比较乱……绘制到这里其实思路已经非常清晰了,如果时间充足可以整理一下再绘制一版清爽干净的草图。绘制草图是非常重要的步骤,一定不要急于直接上机。建议像我一样手绘不太好的设计师草图也可以借用一下辅助线或者网格线。
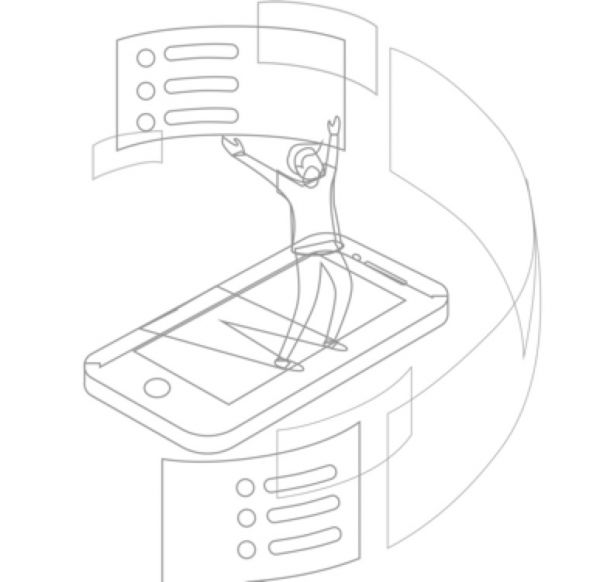
2. 线稿

刚开始做设计的时候为了省事我也习惯于一边上色一边绘图,这样效率反而会降低。就像以前画画的时候我们都需要先打好型再上色,更加直观也便于修改,这里其实也类似于先做一个低保真模型,后面上色就很快了。
3. 上色

在选取颜色的时候,可以选取和自身产品相关的色调,也可以大胆配色,这取决于通过色彩传达的情绪和品牌感。在这里我的配色方案主要基于产品App的主色和辅助色的变化延伸。
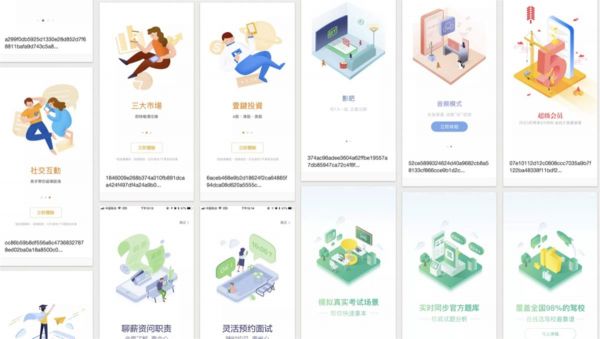
4. 增加质感和调整细节

在画面上我们可以通过增加颗粒等技法使画面更有质感,在阴影部分可以增加杂色,会更加丰富画面的细节。添加颗粒质感的方法有很多,可以在画面绘制完成之后导入PS里使用画笔工具再次绘制,在这里我直接使用sketch的颗粒填充并进行调整。最后进行微调,再次丰富画面,比如可以给人物加一个阴影,给手机增加一些光线,加一些若影若现的背景等等。




5. 动效加成
调整完成之后,使用动效软件加一些细微的动效让画面更加生动,前提是需要和开发讨论动效实现方案。




总结
从收到需求到交付,过程中需要反复去和产品讨论进程,以免后期不必要的修改和争论影响进度和效率。切图和标注要仔细确认,图片大小不要有偏差,交付给开发之后需要跟进开发进度确认完成度,开户程序员人人有责。上线之后要总结和分析不足之处,在之后的设计中加以改进。听取反馈意见,是否达到了传达意图分析所在问题之处。以上就是我对这次设计的总结,希望能够给大家带来帮助,大家也可以提出问题和建议。
声明:OurSeo登载此文出于传递更多信息之目的,并不代表本站赞同其观点和对其真实性负责,请读者仅作参考,并请自行核实相关内容。如有侵权请联系我们,会及时删除,如若转载请注明出处。

