让首页背景动起来是怎样一种感觉?8张图告诉你真相!

现在越来越多的设计师开始在网页中使用循环视频作为背景,这种现象的出现主要有两个原因。一方面,移动设备性能不断完善,网速越来越快,用户能够且有条件在移动设备上浏览视频背景的网站;另一方面,随着HTML5技术的发展,很多主流浏览器的视频标签都支持循环(Loop)属性,网页上单个或一系列视频短片的循环播放效果正是依靠这一属性实现的。与其他网页设计技巧相比,在网页中使用循环视频背景有一定的优势,循环视频能将丰富的信息和多变的内容以生动活泼的方式呈现出来,在助力提升网页设计感、增强用户对网站信任感、提高用户转化率等方面可以发挥不小的作用。既然循环视频背景这么火热,今天小飞就带大家来看看什么是循环视频背景,以及一些优秀的网站范例。
什么是循环视频背景?
循环视频背景这个概念很好理解,网页开发者们将视频作为背景循环播放,而视频通常会围绕某个主题(如公司产品)展开,或是展示达成某个目标的过程,以让用户对整个网站有更加详尽的了解。目前循环视频背景在网站中的应用十分广泛,不管是作品展示类网站还是产品介绍类网站,不管是电脑端网站还是移动端专题网站,你都能看到循环视频的身影。不过不同的网站在使用循环视频时都有各自的侧重点,下面是一些循环视频背景网站的栗子:
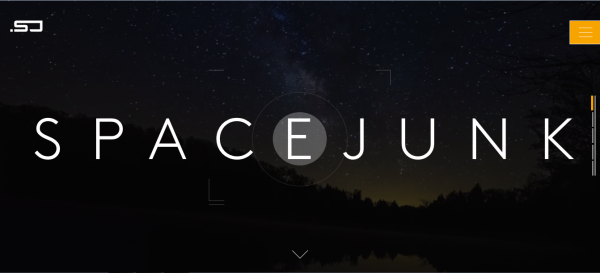
1. Spacejunk
这个网站从一开始就在突出品牌标识"Spacejunk",以给用户留下深刻印象。Spacejunk是一家提供视频编辑、实景拍摄等服务的工作室,所以他们网站的背景视频是由好几个不同场景的视频作品整合而成的,这些作品涉及的领域很广,但专业水平都是毋庸置疑的。背景视频的运用更能向用户证明Spacejunk这个团队的专业度,让他们对这个品牌产生信赖感。

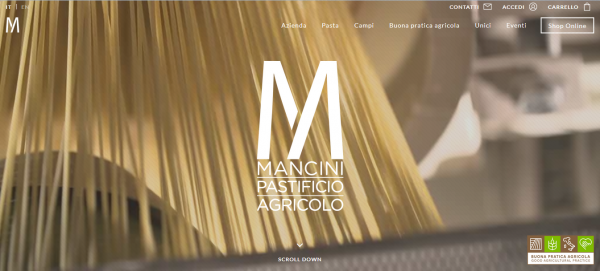
2. Pastamancini
Pastamancini是一个出售意大利面等食品的网上商店。网站的背景视频中呈现了壮观的田园风光,刻画了谷物收割、成品晾晒等多个场景。用户在浏览视频时就可以了解食品的加工过程,对食品的质量也比较放心。背景视频还让整个网站因此充满了自然和活力的气息。

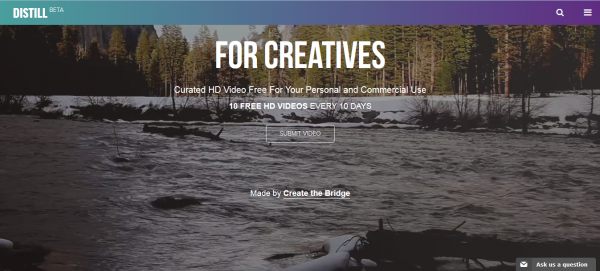
3. Distill
Distill是一个提供创意短视频的网站平台,其中的高清视频可免费用于个人或商业项目。它在网站背景上使用了河水涓涓流淌的视频,这一方面与网站主题"distill(蒸馏、提取精华)"相呼应,强调网站上有很多高质量的视频,另一方面也在暗示网站的创意视频将源源不断地供应。

4. Drygital
打开 Drygital 的页面,映入眼帘的短视频很是炫目,整个网站都充满了活力与动感,褪色特效也让视频和浮在视频之上的LOGO形成了鲜明的对比。这个网站还有一点巧妙的设计就在于Drygital这个Logo区块的颜色会随着视频的播放而不断变化,在视觉上很是赏心悦目。

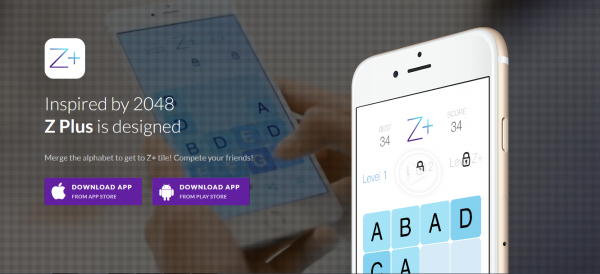
5. Z+
Z+是模仿2048制作出来的一款游戏,玩家需要不断滑动屏幕以获取最终的Z字母。首页上的循环视频是用来演示游戏的操作方法的,利用循环视频展示工作流程是这类视频设计的一个重要分支。不过Z+还在视频中插入了一些微妙的元素,比如页面手机上的视频播放键,点击即可观看完整视频。

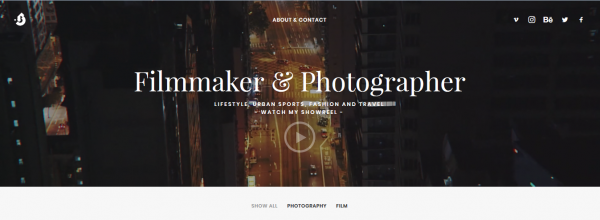
6. I am Baaz
这是Iam Baaz的个人网站,他是一位电影制作人和摄影师。为了让整个网站看起来创意十足,整个循环视频背景由几个专业的小视频组成,着重呈现Iam Bazz的生活方式、城市体育、时尚、旅行等方面。视频背景让Iam Bazz的个人形象更加饱满,展示的手绘字体和视频背景相得益彰,排版设计看上去也费了不少心思,你能从视频中感受到这位电影人的专业和热忱。

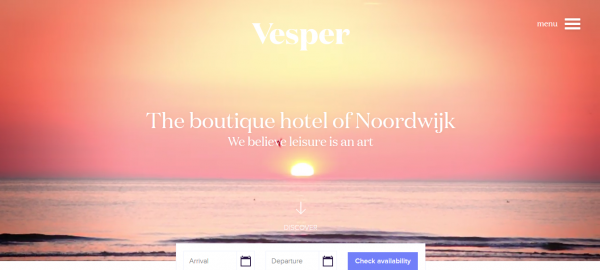
7. Vesper Hotel
Vesper Hotel网站的背景视频展示了大海、夕阳、田野等等,一帧一帧的画面呈现出了Vesper酒店独特的美,生动的视频更具说服力,更能让用户相信:预定Vesper酒店就可以收获一段难忘的休闲时光。

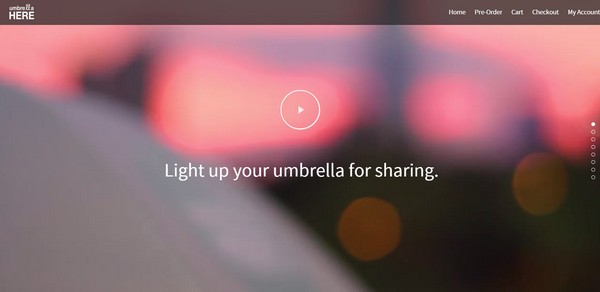
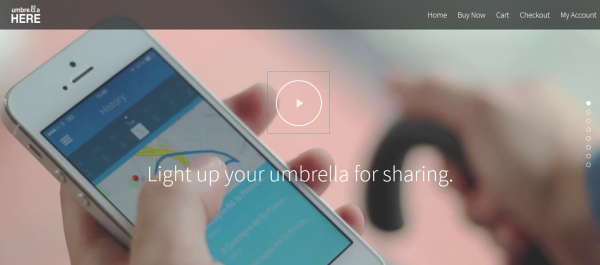
8. Umbrella Here
这个网站经营的是一种分享经济,将名为Umbrella Here的小灯放置在雨伞顶部,这就像出租车的"空车"信号一样,表明该雨伞是可以分享的,用户在下雨天可以通过手机软件查看,就近寻找可共享的雨伞。网站首页的背景视频详细地展现了Umbrella Here小灯的不同侧面、使用方法等,能让用户对产品有一个清晰、完整的认识,这也是循环视频的重要功能之一。如果你想要观看更加完整的视频,可以点击页面上的视频播放按钮。

从上面这些优秀范例中我们可以发现,在网页背景中使用循环视频时一定要注意放置的循环视频是否切合主题,能否服务于更佳的用户体验。另外,视频的长度和大小也要多加考虑,毕竟移动用户浏览起来总是没有PC端那么顺畅的。如果您有看到一些优秀的视频背景网站,也可以和小飞分享一下哦!
快来起飞页自助建站平台(http://www.qifeiye.com/?t_wd=a5)做一个响应式网站吧!
声明:OurSeo登载此文出于传递更多信息之目的,并不代表本站赞同其观点和对其真实性负责,请读者仅作参考,并请自行核实相关内容。如有侵权请联系我们,会及时删除,如若转载请注明出处。

