美食应用中,食谱卡片视图设计
本文针对各种食谱卡片的内容和导航方法进行研究分享,希望能够给你带来启发和思考。

好的食物带来好心情 — 经过数百年的进化,对于大多人来说这是值得肯定的。吃饭占人类大部分的时间和活动,食物已成为科技进步的热门话题之一。
移动和网络可以解决与食物有关的多种问题:网络和餐馆应用程序、食谱应用程序和社交网络、食物订购和食品外卖应用程序。无论用于食品应用程序的UI设计的目标是什么,当它看起来不仅好用而且看起美味具有吸引力时,就可以认定为一个很酷应用。
之前,我们已经就这个主题分享了许多关于界面设计的想法。今天让我们介绍一个新鲜食品应用程序设计案例研究结果,这次专注于几个食谱卡片概念。在这个项目中,Tubik 的设计师Anton Morozov, Ernest Asanov 和 Vlad Taran 进行了本次实验和分析,针对各种食谱卡片的内容和导航方法进行研究。
项目
烹饪和食谱应用程序 UI 设计
简介
总的来说,设计师们有责任为热爱烹饪的用户设计一款食品应用程序。它包括不断更新的食谱数据库。此外,该应用程序还有一个管理员。为了确保 UX 的可扩展性,它允许用户根据他们目前在家中的用品找到食谱,或创建一个购物清单来购买缺失的配料。
根据客户偏好的简介,食谱应用程序设计必须包含以下功能:
所需的功能
搜索栏
过滤按钮(有关结果数量和应用过滤器的信息)
食谱卡(食谱图片+标题)可选的想法
可选想法
配料的比例与配方所需的总数量之比
烹饪时间
卡路里
隐藏该配方按钮,以便显示较少的食谱
添加到购物清单按钮
喜欢/保存按钮
食谱作者和他/她的个人资料照片
评分
喜欢的数量
主要成分
分享
直接链接查看配方来源
考虑配方饲料的哪种布局最适合,网格与单列。
问题
在主屏幕一次提供了大量的信息和想法。设计师需要分析并将所有要点划分优先级,因为存在屏幕过载的风险。在研究和分析的基础上,创建用户场景以确定哪些食谱中的食物信息最重要。
解决方案探索:优势和劣势
设计师们为食谱卡演示文稿制定了几个选项,可以在移动屏幕的有限空间内有效显示核心数据。考虑到配方卡片是主要的互动元素,最后的决定必须基于逻辑和情感的平衡,有效的导航和美学满意度。尝试了不同的方向后,设计师在根据所需展示的内容,确定了3种布局。创意团队可以根据目标受众期望选择相应的布局样式。这里是选项。
a)以清单显示的食谱
优势:可以在屏幕上显示更多内容。
劣势:照片内容看起来太小。

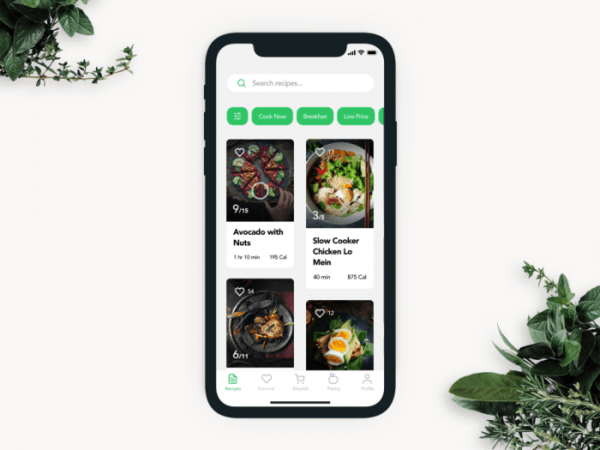
b)以卡片显示食谱(像 Pinterest)
优势:卡片的动态高度允许放置任何长度的标题的照片
劣势:笔记和其他元素的列太窄。诸如将食谱添加到购物清单中的卡操作,隐藏类似的食谱以及将食谱分享到社交、网络导致应用长按/力触摸,这对于用户来说不是最明显的解决方案。

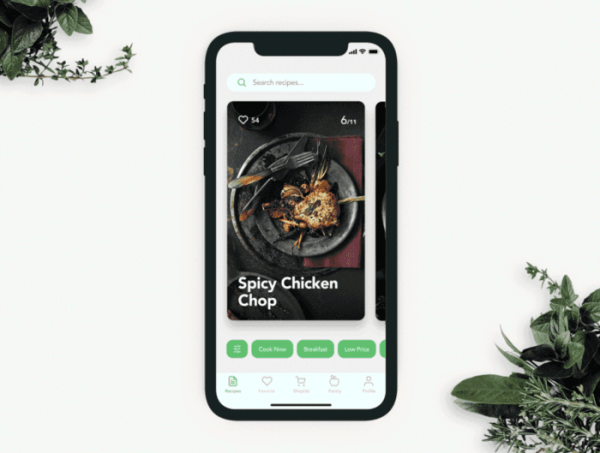
c)大食谱卡片
优势:照片内容吸引最大的关注。
劣势:屏幕只有一个食谱,附加功能对用户来说仍不明显。

最终解决方案
创意团队倾向于第三个版本,大咖片为情感和审美提供了空间。面向市场,产品必须最终具有吸引力。这将有助于收集反馈和分析数据,这些数据可用作下一阶段创造性探索解决方案,以及增强用户体验的基础。在第一次交互期间不显眼且优雅的动效,将提示隐藏在卡下并可向下滑动的附加功能。
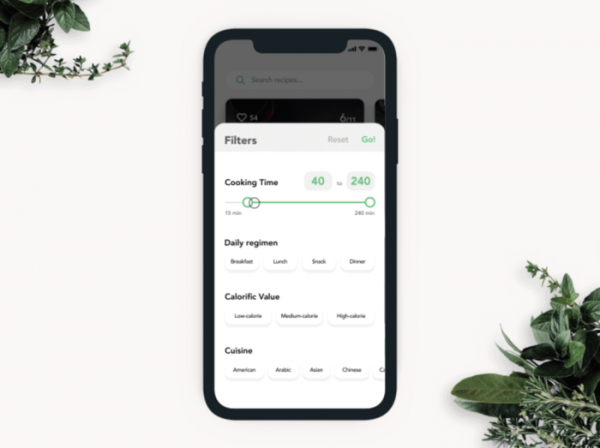
其他细节:过滤器放置
过滤器面板允许用户整理食谱列表。用户可以预设:例如,尽显示适用于当前食材的食谱。此外,过滤器可以用户自定义定制。面板放置在屏幕的底部,为应用程序的操作增加了更多便利。
底线
在Apple中,他们说:“我们要问的第一问题是我们希望用户感受到什么?”在开始创建新的数字产品之前,并不是每个人都认为这些问题与用户的感受和情绪有关。如今大多数设计师都在追求功能。然而,用户的感受和情绪才是重中之重,产品才能具有让用户喜欢的功能和细节。
UI设计案例研究
如果您有兴趣查看更多有关UI / UX 设计创意流程的实用案例研究,请参阅以下集合。
Watering Tracker. UI for Home Needs.
Home Budget App. UI for Finance.
Night in Berlin. UI for Event App.
Big City Guide. Landing Page Design.
Vinny’s Bakery. UI Design for E-Commerce.
Upper App. UI Design for To-Do List.
Health Care App. UI for Doctors.
Wedding Planner. UI Design Concept.
Toonie Alarm. Mobile App UI Design.
SwiftyBeaver. UX/UI Design for a Mac Application.
原文链接:https://uxplanet.org/ui-experiments-recipe-cards-options-in-a-food-app-36dce82d7b01
本文由 @Doria 翻译发布。未经许可,禁止转载。
题图来自Pixabay,基于CC0协议
声明:OurSeo登载此文出于传递更多信息之目的,并不代表本站赞同其观点和对其真实性负责,请读者仅作参考,并请自行核实相关内容。如有侵权请联系我们,会及时删除,如若转载请注明出处。

