下拉菜单设计指南
下拉菜单在网页设计中显然占有一席之地。然而,他们的过度使用和误用造成了许多可用性问题和混乱。下拉菜单在网页设计中显然占有一席之地。然而,他们的过度使用和误用造成了许多可用性问题和混乱。设计师们为了各种不同的目的而使用下拉,包括:
命令菜单,它根据所选选项启动一个操作

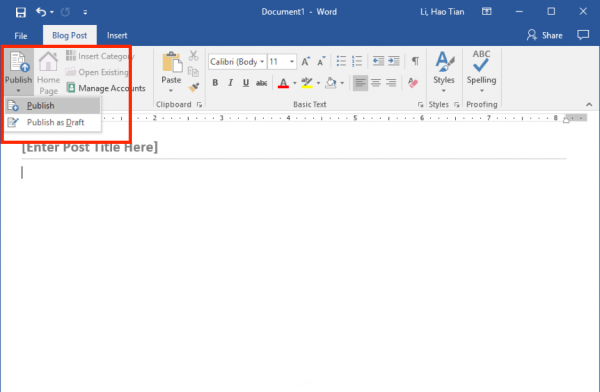
当用户单击“发布” 图标时,Microsoft Word使用下拉菜单显示发布命令
导航菜单,它将用户带到一个新的位置

阿里云使用下拉菜单为每个顶级类别提供子类别链接列表
表单填充,让用户选择一个选项进入表单字段

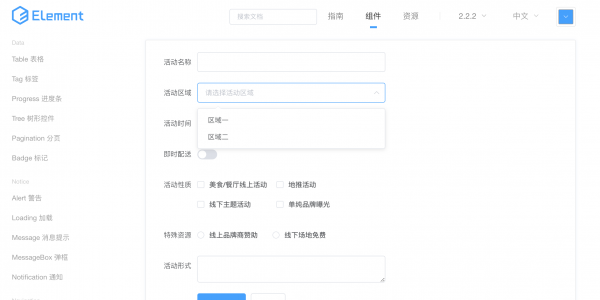
Element下拉组件
属性选择,允许用户从可能值的菜单中选择一个值

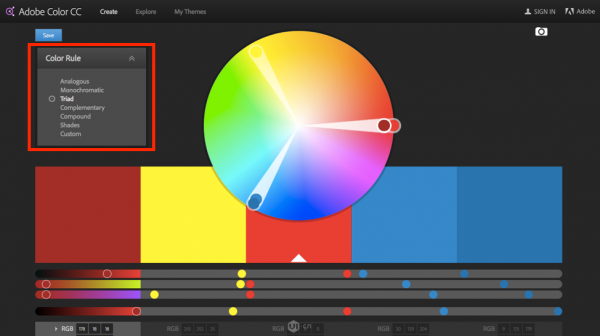
Adobe Color CC允许用户从颜色规则列表中选择调色板
虽然最初的术语“下拉框”和“下拉菜单”可以互换使用,但随着时间的推移,两者之间出现了功能上的区别。现在,下拉菜单主要包括下拉菜单的前两种用法(导航和命令列表),而下拉框通常是表单填充和属性选择的选择方法。
下拉框通常与下拉菜单不同:它们旁边有一个下拉箭头,用于选择属性或输入表单数据。这个控件倾向于一个字段标签或一个标题,这个标题在下拉框中占据第一项的位置,以便在进行选择之前可以看到它。尽管MacOS和Windows有不同的下拉式实现,但在这两种情况下,命令菜单都不同于属性选择菜单。事实上,Macintosh人机界面指导原则明确建议不要使用下拉菜单来执行命令。
下拉式设计指南
下拉菜单确实有其优点。首先,它们节省了屏幕空间。因为它们是一个标准的小部件(即使是不愉快的小部件),用户也知道如何处理它们。而且,当使用表单和属性选择时,下拉框会阻止用户输入错误的数据,因为它们只显示合法的选择。
尽管有这些优点,但如果设计者较少使用下拉菜单,web可用性就会增加。为此,以下是一些关于下拉的设计准则:
1、避免交互式菜单,其中当用户在同一页面的另一菜单中选择某些内容时,菜单中的选项会改变。当选择来来去去的时候,用户会感到非常困惑,当它依赖于一个不同的小部件中的选择时,通常很难看到想要的选项。

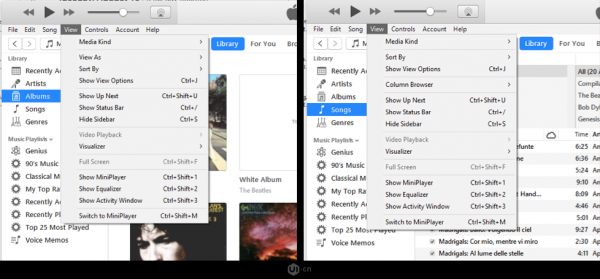
iTunes:视图菜单包含不同的选项,具体取决于在库侧面菜单中是选择了相册(左)还是歌曲(右)
2、灰掉任何不可用的选项而不是删除它们:任何无法选择的项目都应保留在视图中。对于额外的用户体验,如果用户在一个灰色的选项上停留超过一秒,可以考虑显示一个简短的气球帮助信息,解释为什么这个选项是禁用的,以及如何使它激活。
如果删除了禁用的项,界面就失去了空间一致性,变得更难学习。

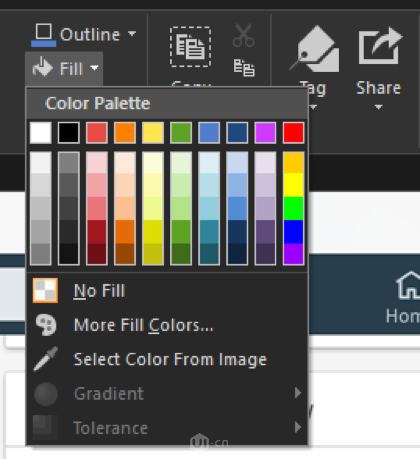
Snagit:“渐变” 和“容差” 选项呈灰色显示,表示在选择“无填充” 选项时无法选择它们
3、需要滚动的非常长的下拉菜单使得用户无法一眼看到他们的所有选择。也需要小心的转向鼠标,这样它就不会离开下拉。(这是转向定律的一个例子,它指出用户通过隧道引导一个指向设备的时间取决于隧道的长度和宽度:隧道越长越窄,占用的时间就越多用户将指针从一端移动到另一端,转向定律来源于Fitts定律)
在可能的情况下,抵制住诱惑。如果你有很多项目,可以考虑其他的方式来展示它们——比如传统链接的HTML列表或者超级菜单,它们是二维的而不是线性的,并且提供更简单的鼠标管理,并且更快的平均时间到达里面的项目。

百度的模糊匹配4、在打字时要避免下拉框。典型的情况包括国家或国家的名单,例如邮寄地址。比起从滚动下拉菜单中选择一个状态,用户简单地输入“NY”要快得多。对带有受限选项的字段进行自由格式输入确实需要在后端进行数据验证,但从可用性的角度来看,这往往是最好的方法。(这是我们的电子商务可用性准则之一,因为我们在签入表单时使用状态下拉列表观察到了许多错误。)

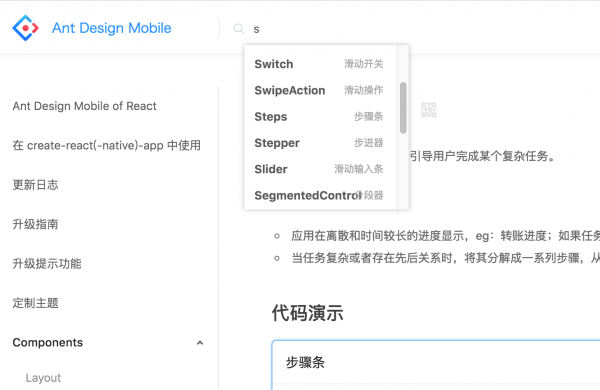
Ant Design 在查找控件时输入关键字会比下拉选择快得多
5、避免使用下拉框,以获取对用户非常熟悉的数据,比如他们的出生日期、月份或年份。这些信息通常都是硬连接到用户的手指上的,而且要在长菜单中找到这些选项是很繁琐的,打破了之前的指导方针,并且给用户创造了更多的工作。

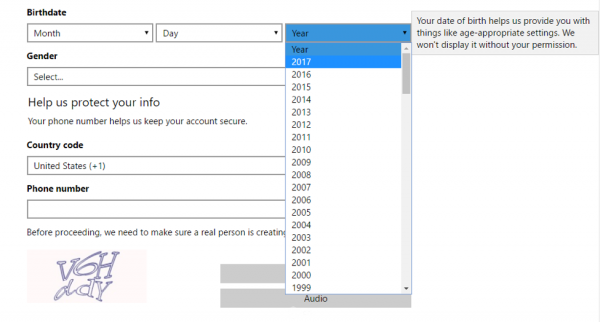
输入年月日会更容易
6、当下拉菜单打开时,保持菜单标签或描述。菜单标题通过提醒用户他们选择的内容来提供范围和方向。在打开菜单时,当标签被隐藏或删除时,用户必须回忆他们在采取行动之前需要选择的内容。计划中断,随时可能中断用户的任务。

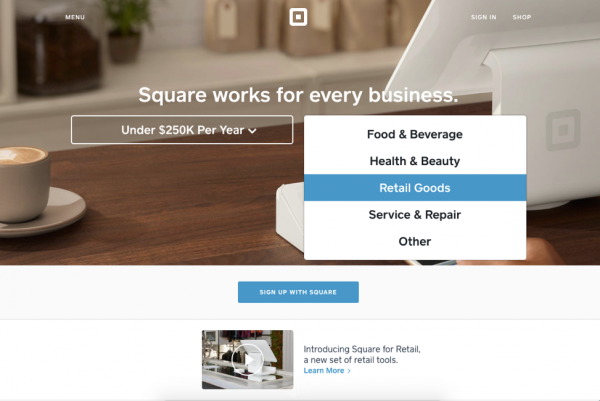
在下拉菜单打开时,隐藏了标签 用户需要重新调用该标签才能了解下拉列表中选项的上下文
7、在桌面的下拉菜单中保留全局导航选项。隐藏你的网站的顶级类别可能对用户在任何网站上的成功是有害的。
8、支持键盘输入以在下拉菜单内进行导航。下拉菜单(菜单和框)应该不仅支持鼠标输入,而且支持按键。在下拉菜单中,访问键应使用户能够在不使用鼠标的情况下快速选择可见选项。在下拉框中,用户应该能够键入一个字母并快速导航到以该字母开头的选项。
总结
下拉框和菜单被过度使用会显得笨拙,但是可以用于显示选项或命令列表。
声明:OurSeo登载此文出于传递更多信息之目的,并不代表本站赞同其观点和对其真实性负责,请读者仅作参考,并请自行核实相关内容。如有侵权请联系我们,会及时删除,如若转载请注明出处。

