内部教程!超详细的支付宝设计规范之图形图案篇
一、概述
整理图案图形设计文档有助于更好的传递支付宝品牌的视觉语言、保持平台的统一性、提升团队工作效率和打磨细节体验。
图案图形是支付宝品牌 DNA 的重要部分,通过几何图形(矩形、圆形、三角形)的组合,造型鲜明,可以传递出支付宝品牌的安全感、信赖感和专业感;基础的几何图形通过不同的灵活组合,可以创造出千变万化的造型感,符合想象力的品牌调性;30° 角度给人以速度感,图案图形通过转角位30°倍数的原则做视觉处理可以传递支付宝的便捷调性。通过以上描述打造出来的图案图形可以传递支付宝安全感、信赖感和专业感的品牌调性。
二、原则关键词
几何图形、方正稳重、30°倍数、外圆内方。
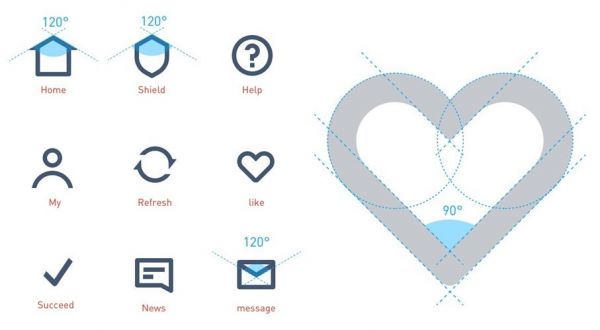
1. 图标
必须由几何图形所组成,形状鲜明、方正稳重感、对称且一致。
出现转角的地方必须为30°的倍数。
外圆内方。
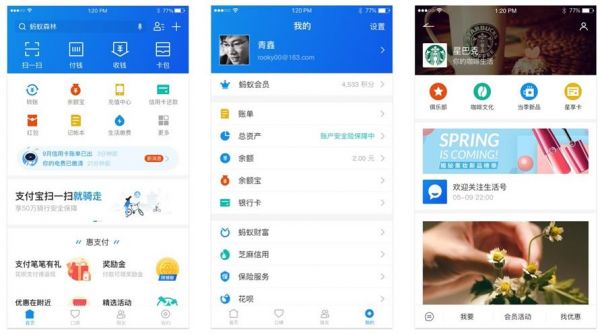
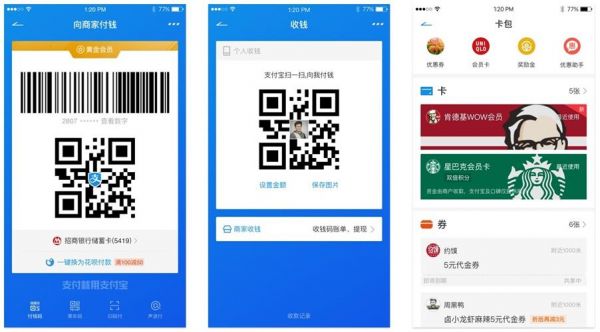
2.卡片、底图
卡片为矩形,转角为圆角,圆角角度要小。
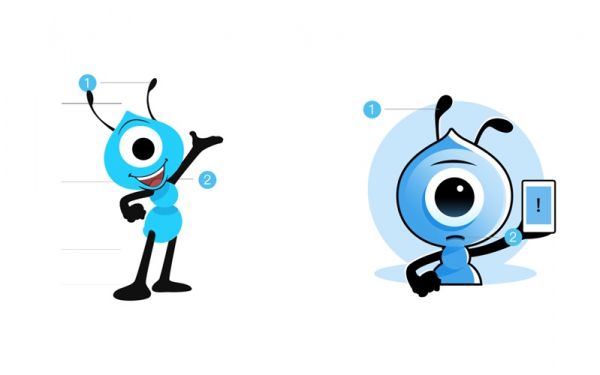
3. 插图
必须符合集团蚂蚁形象规范。
蚂蚁的形体有3像素的描边,色值为333333。
插图中带有光影明暗变化。
4. 图标规范
规范一:icon 的尺寸
功能和宫格:48*48px
头部:60*60px

规范二:icon 特征
必须由几何图形所组成,形状鲜明、方正稳重感、对称且一致。
出现转角的地方必须为30°的倍数。


规范三:端点的平行关系
图形线条或块面结束处要和图标成平行关系。


icon 边缘外圆内方(圆角为2px)。

三、卡片/底图
卡片样式为矩形(包括按钮圆角),圆角为4px。

1. 插图规范
规范一:造型设计
头部触须更饱满和圆润。
嘴巴和嘴部结构要适当弱化。

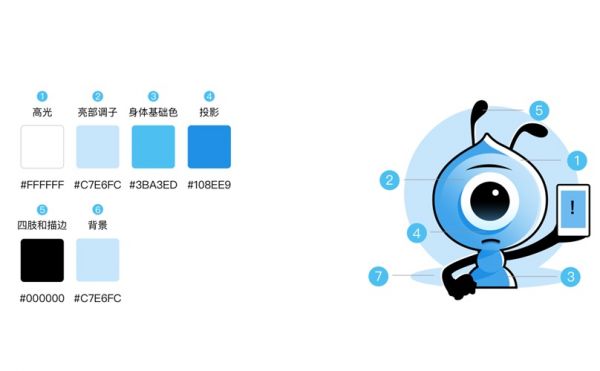
规范二:色彩构成
色彩构成需要遵守 ALIPAY DESING DNA 辅助色系规范。

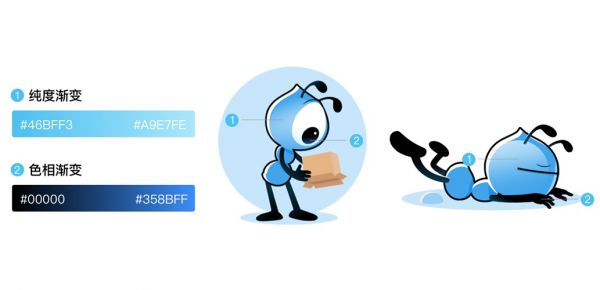
规范三:渐变构成
色彩构成需要遵守 ALIPAY DESING DNA 辅助色系规范。

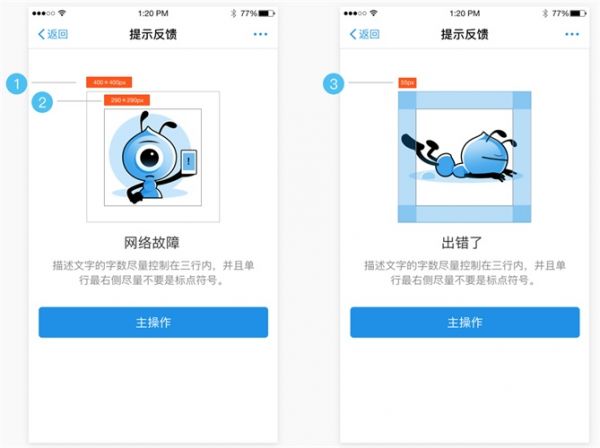
规范四:在页面中使用的比例规范示意
插图在通用报错页的整体视觉范围为400 x 400px。
插图的尺寸范围为290 x 290px。
考虑到蚂蚁动作和形态的多样性允许在290px的尺寸外有距上下或者距左右55px的出血。

声明:OurSeo登载此文出于传递更多信息之目的,并不代表本站赞同其观点和对其真实性负责,请读者仅作参考,并请自行核实相关内容。如有侵权请联系我们,会及时删除,如若转载请注明出处。

