6个能大幅度提升UI设计效率的Sketch插件
自从 Sketch 推出以来,就逐渐取代 Photoshop 成为了 UI 设计领域最受人追捧的设计工具,其中的原因除了之前我们介绍的 Symbols、组件库以及细化的功能体验之外,还有个非常重要的因素,那就是 Sketch 的插件社区非常活跃,时不时都会出现一些杀手级的插件,从而帮助你大幅度提升设计效率。在这里,笔者就以自己的使用经验,推荐几款相当好用的插件,希望对大家有所帮助。
1. Sketch Runner
插件链接:Sketch Runner
之所以把 Sketch Runner 放在第一位,除了它是一个很好用的插件外,它还兼带了快速安装其他插件的职能。
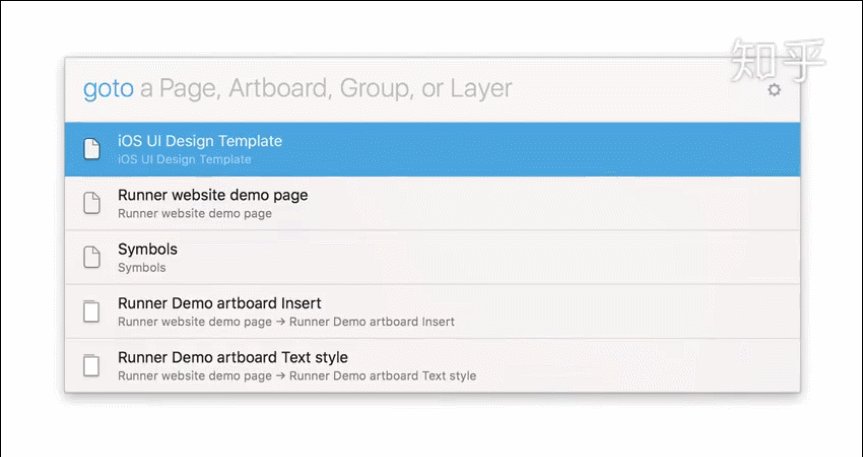
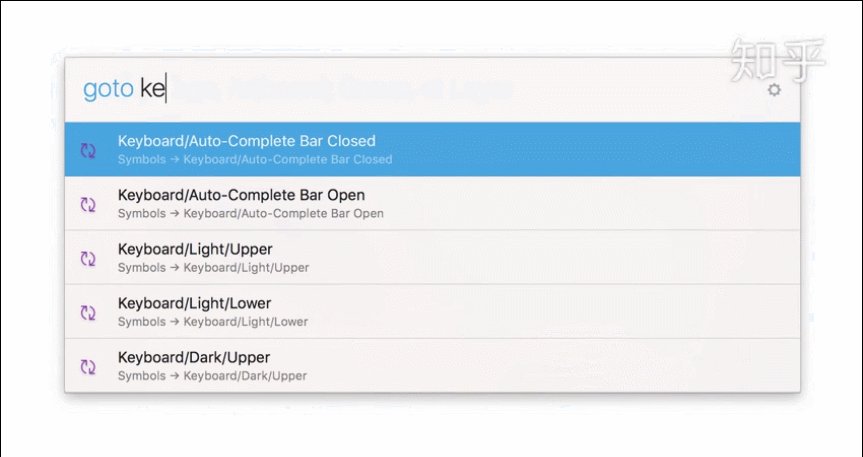
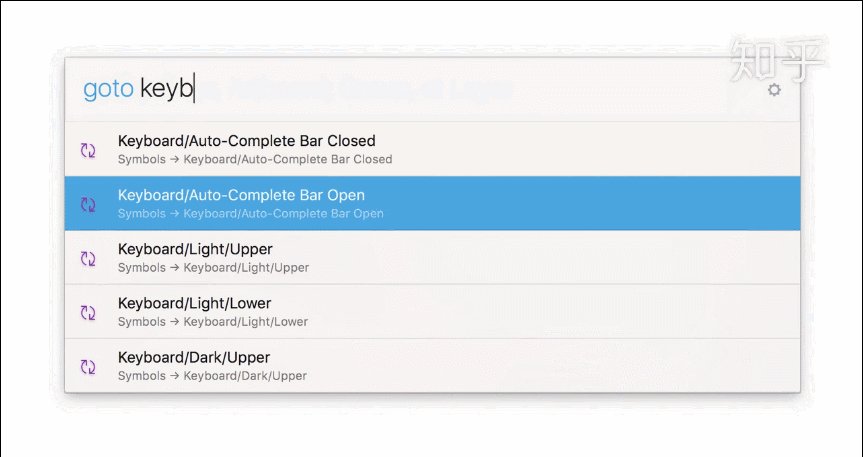
通过 Sketch Runner,你可以快速运行 Sketch 自带的各种命令。

还能快速切换到任意文件、画板、Page 等。

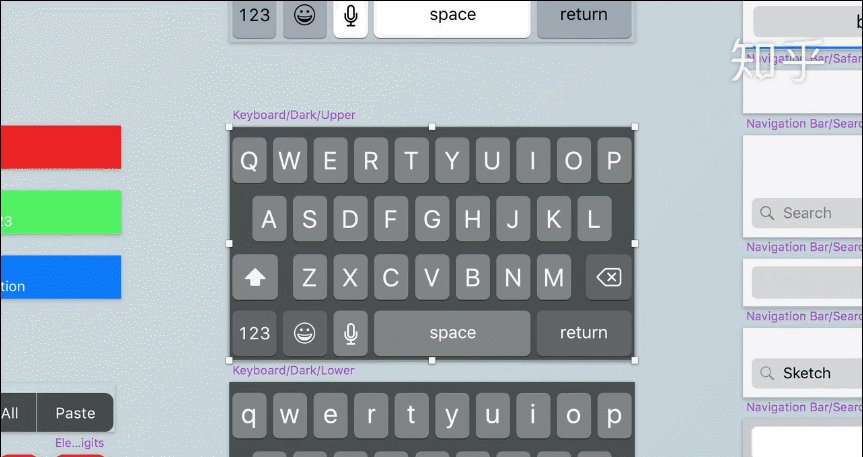
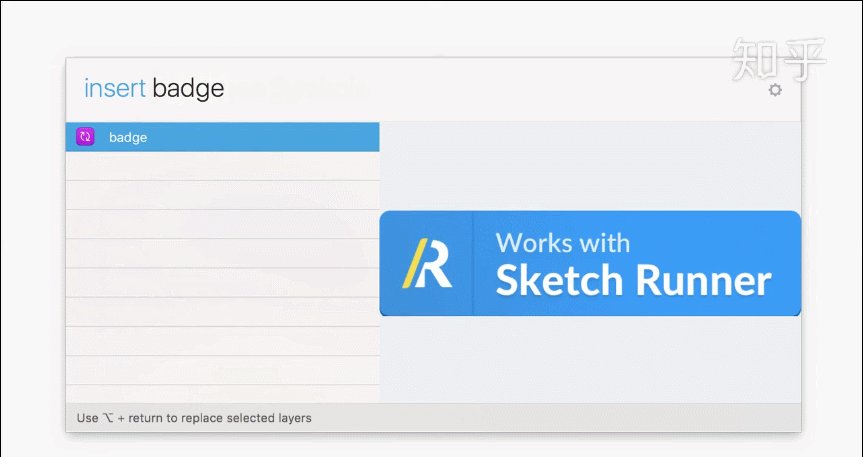
最方便常用的就是快速插入 Symbols 了。

怎么样,是不是有点像设计界的 Sublime?有兴趣的朋友可以前往官网仔细了解 Sketch Runner 的更多功能特点。
2. CRAFT
插件链接:Craft | InVision
关于 CRAFT,其实它是我一直以来特别推崇的插件之一,主要在于它的快速填充内容(Data)、同步样式库(Library)以及简易原型工具(Prototype),但是由于 Sketch 的后续版本加入了 Libraries 以及 Prototype 功能,所以目前对于 CRAFT 的功能更多是用于快速填充内容了,具体 CRAFT 的功能可以看看他们的官方视频:
3. Sketch Measure
插件链接:Make it a fun to create spec for developers and teammates
有一句笑话,那就是「设计稿和前端实现之间,隔着一张巨大的标注稿和巨量的切图。」设计稿的标注和切图一直是设计师与前端衔接的一个大工程,PS 时代用过各种标注工具,但都无法解放生产力,直到出现了 Sketch Measure 以后,一切都变了。
该插件最厉害之处在于,它能够非常简单地输出动态标注稿,并且将你设定好的图层同时导出成切图,只需要几次点击,你就能把生成的标注文件交给前端了。
当然后续还出现一些在线的快速输出标注工具,除了有协作功能之外,跟 Sketch Measure 基本核心功能一致。
更令人惊喜的是,这个风靡 Sketch 社区的插件,是出自国人大神之手,膜拜一下。
4. Paddy
插件链接:DWilliames/paddy-sketch-plugin
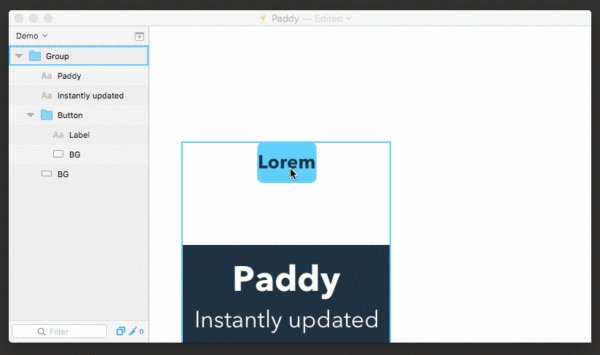
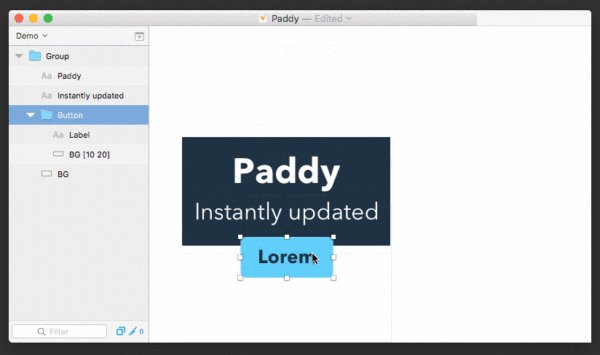
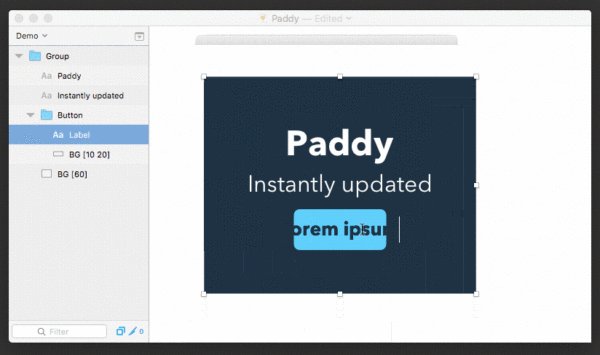
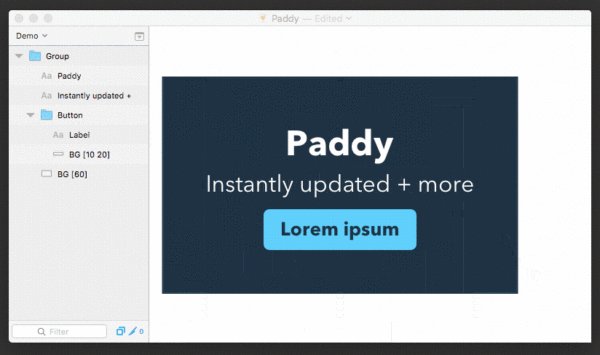
作为一名 Web Designer,最痛苦的事情之一莫过于在设计稿里添加固定 Padding 的设计组件了,例如 Button、Label 等。因为 Web Design 跟 App Design 最大的区别就是设备空间上的差异,很多情况下 Button 等元素是不能定宽高的,而是要根据里面的具体文字内容和 Padding 调整宽高,之前虽然也有类似的插件,但都不是很好用,直到 Paddy 的出现,基本上解决了这个问题。
所以 Paddy 的核心功能就是,当你设定好上下左右的 Padding 值以后,就能够快速根据你内容的变化而适配外面的容器宽高,非常方便。

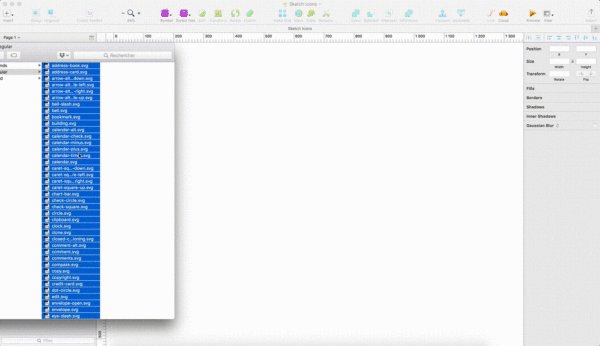
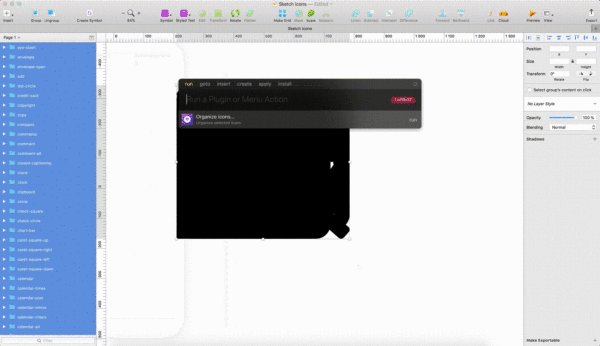
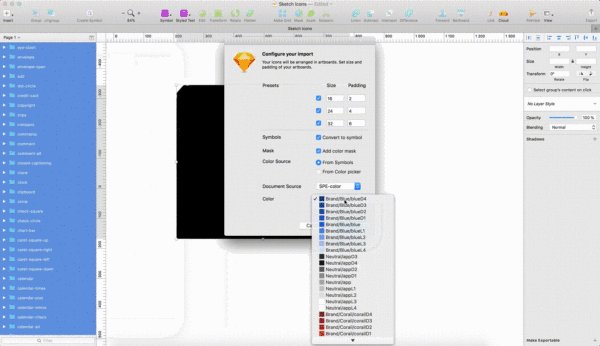
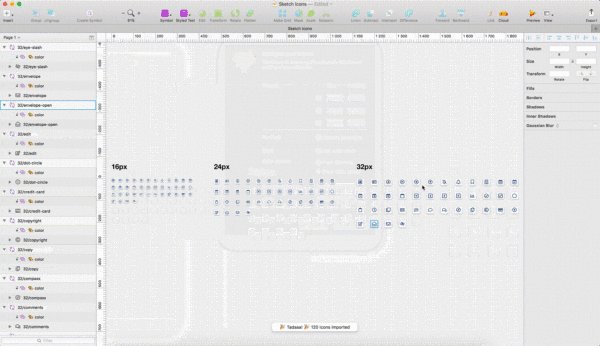
5. Sketch Icons
插件链接:AMoreaux/Sketch-Icons
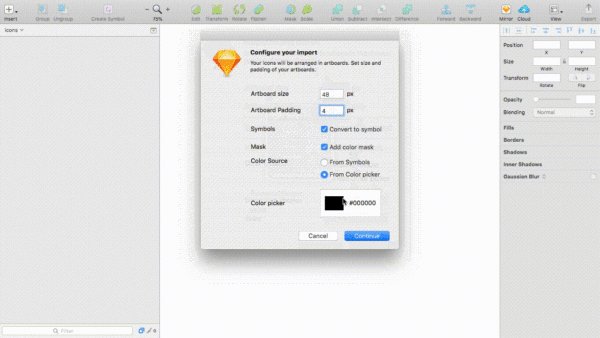
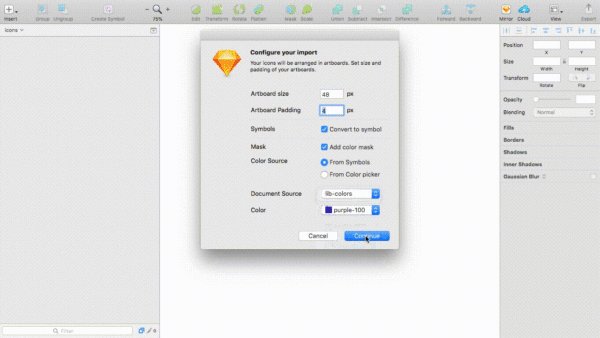
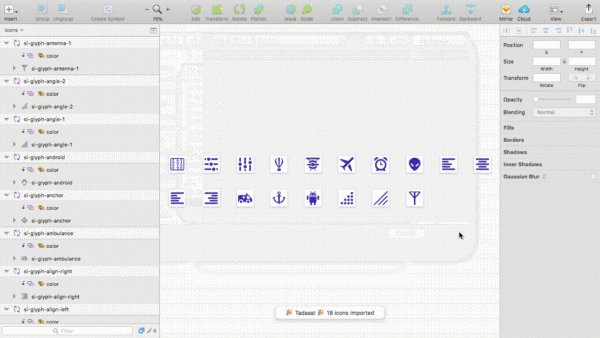
这个插件也是解决了之前一直困扰我的一大难题——批量导入 AI 设计好的图标 SVG 文件并且进行整理,同时生成 Symbols。其实它能做到的更多,那就是还能根据你设定好的色板快速引入图标颜色。
对这块不是很明白的同学,可以看看官方的演示教程,顺带可以学一下怎么把 Sketch 的 Symbols 嵌套用得炉火纯青。


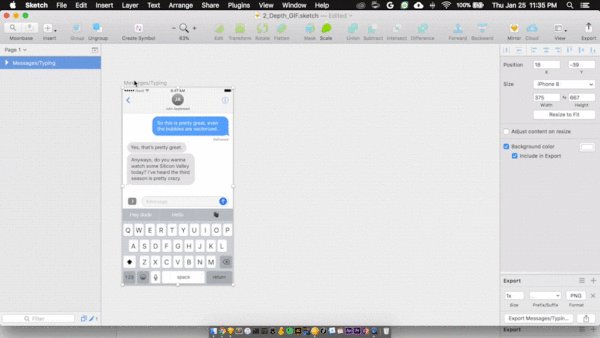
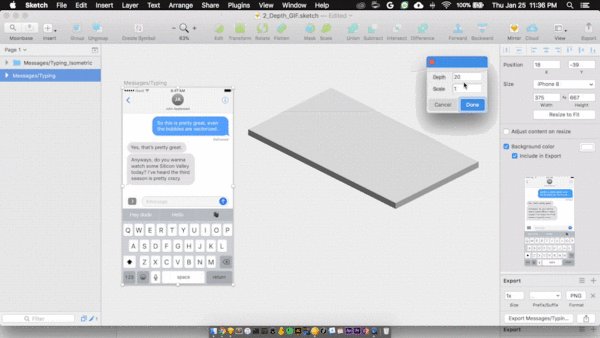
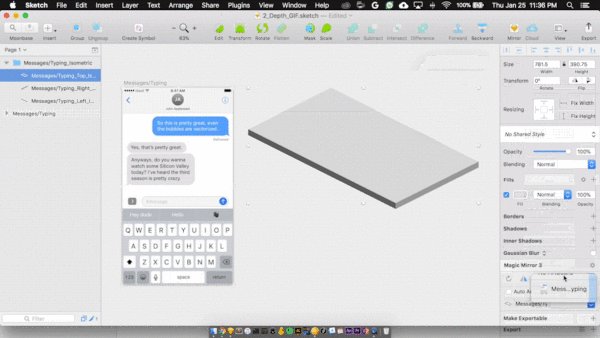
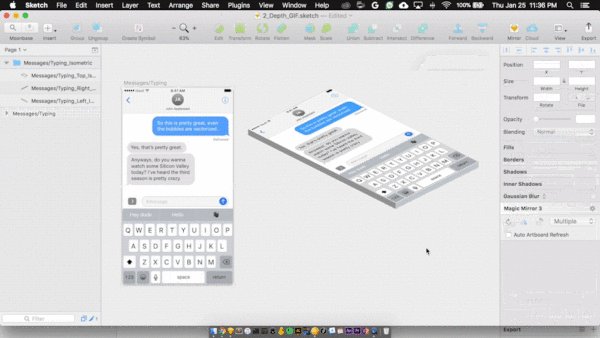
6. Sketch Isometric
插件链接:sureskumar/sketch-isometric
最近轴测图风格的图形设计大行其道,很多设计师都跃跃欲试想要在 Sketch 里面设计自己的轴测图,有了这个插件以后,你就能在 Sketch 快速绘制轴测图了,并且还能做各种其他效果,快来试试吧!
另外,如果想要实现动图里的 Mockup 效果,可以采用 Magic Mirror 工具,但由于 Mockup 这些偏向图像处理的操作我还是更倾向于在 PS 中进行,所以有需要的朋友可以自取。



声明:OurSeo登载此文出于传递更多信息之目的,并不代表本站赞同其观点和对其真实性负责,请读者仅作参考,并请自行核实相关内容。如有侵权请联系我们,会及时删除,如若转载请注明出处。

