新神器抢先知!2017年最值得尝试的7个设计工具
今天我挑选了一些2017 年值得我们关注的设计工具。这些工具在设计工具类的社区中都拥有着大量的人气,所以挑选出来与大家一同分享。
Have Fun!
01. Figma

△ Figma
随着 Sketch 越来越流行,基于矢量的绘图软件也逐渐的成为了主流。在拥有核心设计工具集的基础上,Figma 突显了其实时协作功能。就像程序员可以将自己的代码实时添加到项目中一样,Figma 允许多名设计师远程协同工作。
或许,你在想多名设计师在同一项目中是如何协同工作的呢?我们假设一个场景:在会议中,团队成员们在观看同一个项目的进展情况,并实时提供一些反馈对项目进行修改。针对上述场景,Figma 将会是你的不二之选。
官网地址:https://www.figma.com
更多信息:https://medium.com/figma-design
社区:https://www.facebook.com/figmadesign/
02. Adobe XD

△ Adobe XD
一个鲜为人知的事实是,长期以来 Adobe 公司一直进行着大量的原型设计软件的开发工作。在 2012 年 Adobe 推出了 Edge Tools,但不幸的是,2015 年它便停止更新了。然而,2016 年 Adobe XD 的推出又让它强势回归。
Adobe XD 是一款矢量化的图形设计应用程序,你可以通过众多的画板来创建可点击交互的原型。一些用户说,XD 效仿了 Sketch。而很可能 Adobe 将继续改进 XD,并在其他 Adobe 软件之间建立更强的连接。此外,与 Sketch (Mac OS X 专用)不同,XD 也可在 Windows 上使用。
官网地址:http://www.adobe.com/products/experience-design.html
更多信息:https://blogs.adobe.com/creativecloud/tag/xd-product-updates/
社区:https://www.facebook.com/AdobeExperienceDesign/
03. Sketch & 插件

△ Sketch & 插件
2016 年 11 月 Sketch 41 版本正式发布,此版本展示了各种全新功能,如嵌套元件复用。
设计师们所提到的 Sketch,通常是指 Sketch 与其相关的插件,例如 Measure、Content Generator 和 Icon Stamper 等插件,它们都有助于提高设计师的生产力。在 2017 年,让我们期盼着 Sketch 将迎来更优秀的版本以及更丰富的插件吧。
官网地址:https://www.sketchapp.com/
插件:https://speckyboy.com/plugins-sketch-app/
更多信息:https://medium.com/sketch-app
社区:https://www.facebook.com/sketchapp/
04. Zeplin

△ Zeplin
Sketch 中最流行的插件非 Zeplin 莫属了。它能够帮助开发人员轻松的识别设计图上 UI 图层的规格。此外,你可以直接在画板上进行标注,或者通过 Zeplin 直接下载开发时必备的资源。在 Zeplin 的帮助下,设计师不必单独的绘制 UI 规范,而开发人员也不用再追着设计师询问设计规范,或是为遗忘提供的资源而烦恼了。
官网地址:https://zeplin.io
更多信息:https://medium.com/zeplin-gazette
社区:https://www.facebook.com/zeplin.io/
05. Stage & Gallery

△ Stage & Gallery
继 Google 收购了 Pixate 和 Form 后,这两大软件开发团队正共同打造一些崭新的设计工具。Stage 是一个交互原型工具,而 Gallery 则是专为设计师打造的协作工具。除此之外,其他的功能还尚未公开。一些人认为,这两款应用程序可能会充分借助 Google 的云平台,但具体又如何呢,让我们一起期待着它们正式发布的那天吧。
官网地址:https://material.io/stage/, https://material.io/gallery/
06. Framer

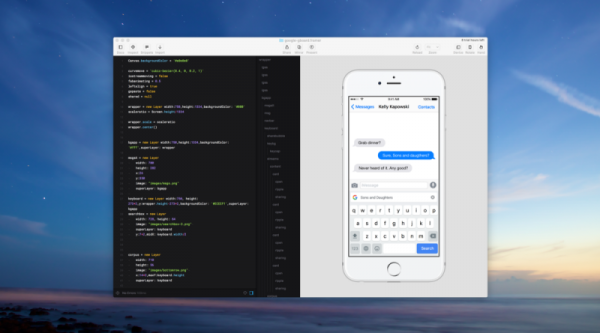
△ Framer
与其他专为设计师打造的原型设计工具不同,Framer 采用了代码形式(Coffeescript)进行原型设计。在本文中所提到的所有原型工具中,自然它的学习曲线更为陡峭。在以前的版本中,设计人员必须手动键入代码,但 2016 年夏季发布的修订版本中,它增加了自动编写代码功能。
官网地址:https://framerjs.com/
更多信息:https://blog.framerjs.com/
社区:https://www.facebook.com/groups/framerjs/
07. ProtoPie

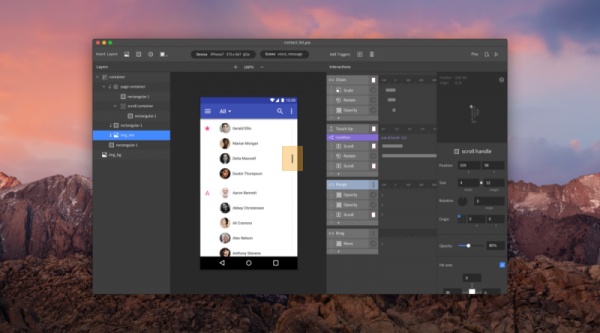
△ ProtoPie
ProtoPie 让无需编码创建微交互原型成为了可能。而其他的工具,则需要设计师们从编程的角度上进行原型框架的设计。目前 ProtoPie 已成为了设计师的专属工具,你能够以设计师的角度来重新诠释交互。而 ProtoPie 制作的原型,不仅能在移动端屏幕上预览原型的效果,你还能够通过手势测试,使用传感器以及设备间的通信,创建应用在真实环境中适合大多数智能设备的原型功能。
在已发布的新版本中,ProtoPie 还能够实现条件交互, 而目前 Windows 版本的开发也在有条不紊的进行中。
官网地址:https://www.protopie.io/
更多信息:https://blog.protopie.io/
社区:https://www.facebook.com/protopie/
在不久的将来,新兴的设计工具会如雨后春笋般蓬勃而生。那么,在新的一年里,你是选择固步自封,还是打算了解、掌握新的工具来提高生产力呢?这真是个值得思考的问题。希望本文所提到的这些工具将会让你迈出全新的一步。
声明:OurSeo登载此文出于传递更多信息之目的,并不代表本站赞同其观点和对其真实性负责,请读者仅作参考,并请自行核实相关内容。如有侵权请联系我们,会及时删除,如若转载请注明出处。

