进阶之路 手绘元素在网页设计中的8大使用方法

大多数时候,站长在做网站都是奔着网站外观大方、功能齐全去的,不过有些站长却希望自己的网站能够看上去更有趣、更具个性化色彩。手绘元素就是在这个时候被引入进网页设计之中的,因为它可以用来增强网页设计的吸引力,营造轻松、和谐的氛围,传递愉快、自由的情绪。近些年来,手绘元素在网站中使用地越来越频繁,差不多成了一种设计趋势。那么在网页设计中,手绘元素通常扮演什么样的角色,又能起到哪些作用呢?今天小飞主要就这一主题展开探究一下,希望大家看完之后对手绘元素有更加深刻的认识和理解。
1. 分隔区块
不少站长担心在网站中使用手绘元素会破坏网站的整体和谐美感,其实手绘元素几乎可以和各种视觉元素组合使用。它可以同图片、视频组合使用,可以给留白增加视觉焦点,甚至可以出现在文本附近。也因此,设计师经常使用手绘元素去分隔不同内容区块或不同区域。这是因为,一方面,手绘元素本身拥有不错的融入感,放在网页中不会显得过于突兀。另一方面,手绘元素具有一定的个性化特征,不仅能让区域之间界限分明,还能让这分隔的留白不显得单调。用手绘元素分割不同区块有助于保持整个页面设计的节奏感。

2. 服务于用户交互
手绘元素还可以让网站中的交互变得更加有趣。不管是将它作为加载动画还是网页设计交互体验的一部分(许多网站已经开始使用),手绘元素这种设计技巧能够很好的引起用户的兴趣,发挥自己的优势。
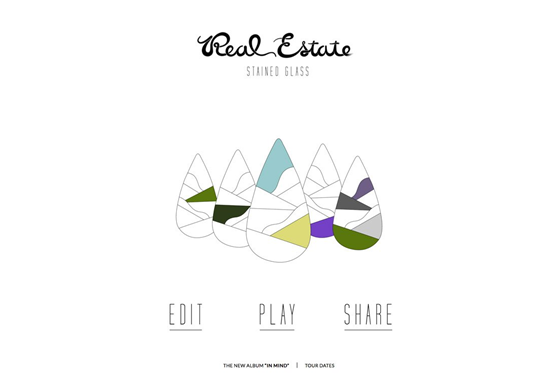
Real Estate Stained Glass网站在运用手绘元素引起用户互动方面就很出色。当你登入这个网站,点击开始时,用户可以通过移动鼠标给物体上色。尽管网页上有很多手绘元素,但整个涂鸦的过程十分顺畅,填充的颜色会适时出现在页面中,这种沉浸式的体验能够起到维系用户的作用。

3. 手绘字体
有时候最好用的手绘字体并不一定是手绘出来的。不少模仿手绘风格的字体就很流行,它们尤其适用于展示性质的网站。手绘字体或者说手绘风格的字体常常有更轻盈、更人性化的感觉(这是因为用户易于带入自己的情感)。当然,要想手绘字体能够发挥出自己的积极作用,我们一定要保证它的可读性,实现字体美感和可读性之间的平衡。
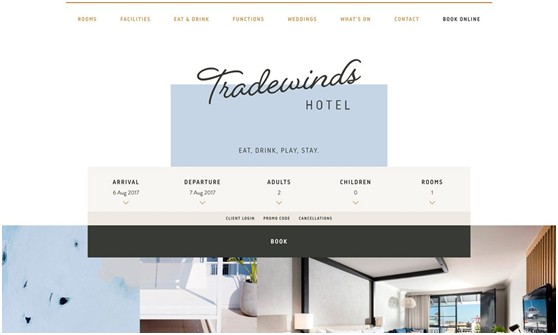
Tradewinds Hotel网站的标题就挑选了一款简约的草书字体,字体足够大,用户容易辨认。其他位置使用的字体也是选用了简洁的无衬线样式,与标题字体形成对比,不仅突出强调了手绘字体,还保证了良好的可读性,便于用户理解网站内容。

4. 强化视觉效果
上面说的手绘元素在网页中都起到了一定的功能性作用。但这还有一些手绘元素纯粹是服务于用户感官效果的。在网站中零星地点缀着一些手绘元素,它们可以呈现其他方法难以实现的微妙、有趣的视觉效果。
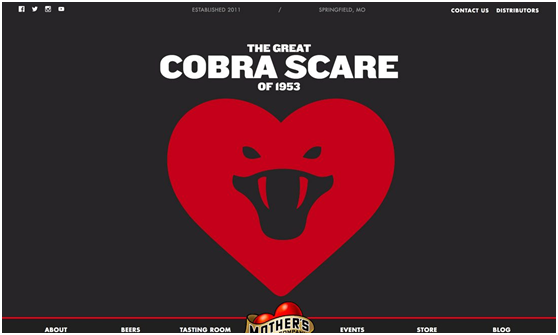
Mother’s Brewing就是这样做的。网站首页上使用了巨大的手绘心型图标;其他页面中也有手绘元素的运用,一些很明显,一些比较隐蔽;每个CTA按钮都是手绘的丝带样式。背景上的元素和滑动元素上重叠,填满了网页上沉寂的空白,手绘元素的使用让整个网站在视觉上十分引人注意。

5. 营造氛围
手绘设计元素常常更加轻松、欢快。它们可以在几乎任何网站中发挥自己的这种特点,你在网站使用的手绘元素越多,网站会显得越轻快,用户在浏览时的情绪也不会太差。
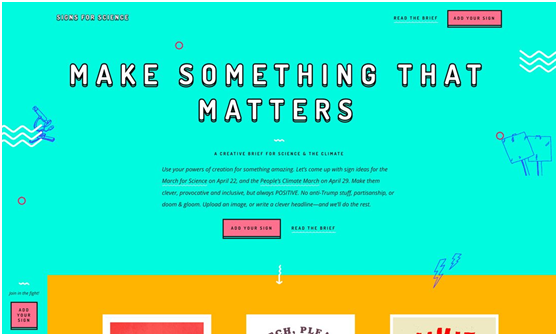
Signs for Science网站就利用了手绘元素让网站充满童趣(当然,这种效果也要在一定程度上归功于网站配色的应用)。不过,从网站字体、图标再到下划线,手绘元素让整个网站保持了一致的基调,网站显得创造力十足、足够轻盈,这也更能鼓舞用户与网站产生互动。

6. 展示创意
手绘设计元素还可以用来展示网站的创意,这尤其适用设计师作品集的展示网站。这些手绘元素可以让用户集中了解设计师想法的产生,设计的具体过程。
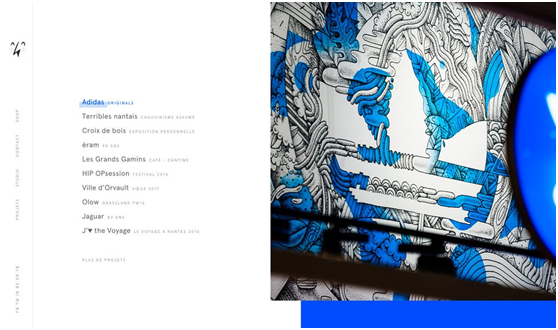
The Feebles网站首页上就使用了手绘元素,右图展示了设计师的创作过程。除此以外,首页左上方还有一个手绘Logo,十分俏皮。

7. 手绘图标和Logo
手绘图标和Logo可能是最受欢迎的手绘元素了,他们最具代表性的特点就是不对称、不规则。也正是这些细节上的差别让它们极富个性,十分迷人。
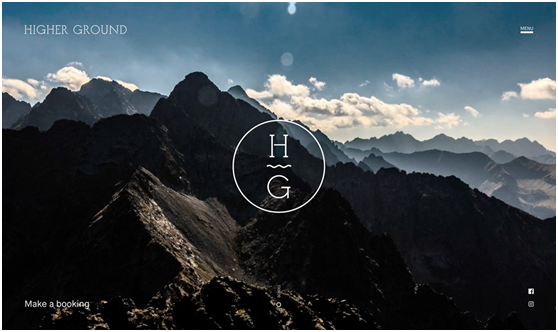
从严格意义上来说,Higher Ground网站中的图标算不上手绘Logo,但是其使用了衬线字体搭配波浪纹的装饰,呈现出手绘Logo的特点。

8. 动态手绘效果
在这个动效大行其道的今天,手绘元素最终也难逃动画效果的"魔爪"。动态的手绘元素,无疑拥有更强的娱乐趣味,在增强网站转化率、延长用户停留时间上有其他设计元素所不可比拟的优势。
Long Story Short就在网页设计上沿用了这样的思路。网站Logo 使用了动态的手绘字体,而且还借用快速的视频播放,将它们其他品牌设计项目快速地展现出来。

看了这么多,相信大家对于手绘元素的用途已有了一定的了解。从排版设计到动态效果,手绘元素的存在可以让网页设计变得更加赏心悦目、更具个性魅力、更有人情味。虽然手绘元素不一定适用于每个网站,但是不可否认,手绘元素是非常有效的一项网页设计技巧,它可以适用于多种网站设计。赶紧来起飞页自助建站平台(http://www.qifeiye.com/?t_wd=a5)做一个网站,用用手绘元素吧!
声明:OurSeo登载此文出于传递更多信息之目的,并不代表本站赞同其观点和对其真实性负责,请读者仅作参考,并请自行核实相关内容。如有侵权请联系我们,会及时删除,如若转载请注明出处。

