控件解析系列之《警告框》
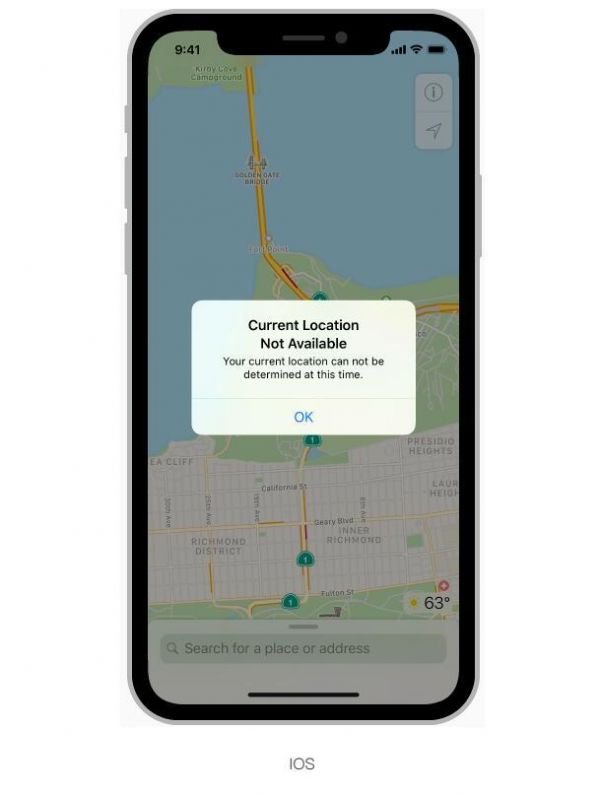
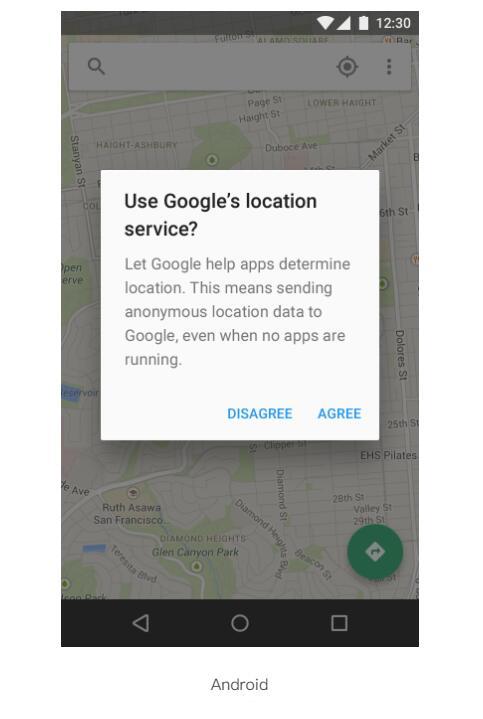
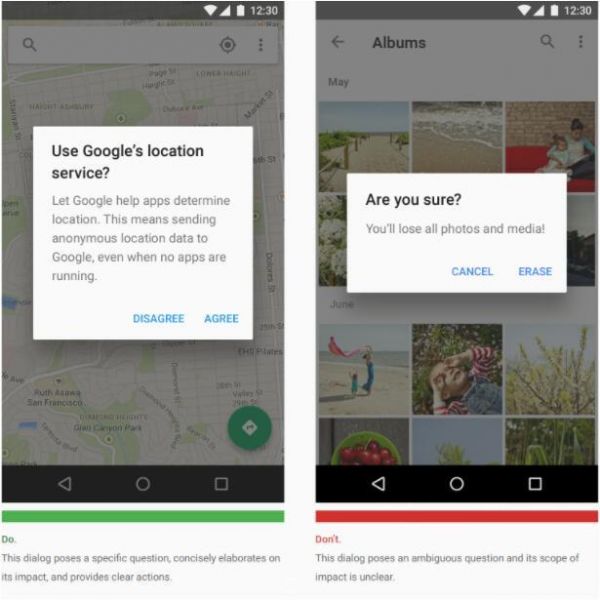
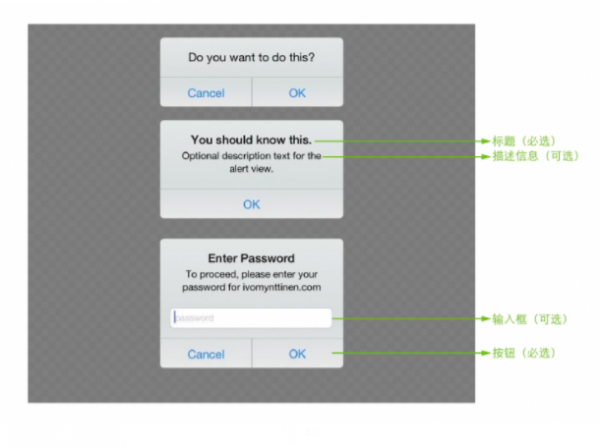
这次分享的控件是—警告框,一个较为严肃的控件,先看看IOS和Android长什么样子:


从两个图可以看出:1.两家的Alers表现形式一样,都是在中央出现且自带蒙版;2.警告框的基本组成是标题、详情和选项按钮;3.选项按钮通常是1~2个,避免直接使用“是/否”这样的选项,选项明确告知用户的操作结果。
看了下官方文档,IOS的Alert控件是在“Views”类下面,Android的Alerts控件是在“Components——Dialogs”类下面,下来我们各自分享一下两家的特点:
Google Material Design
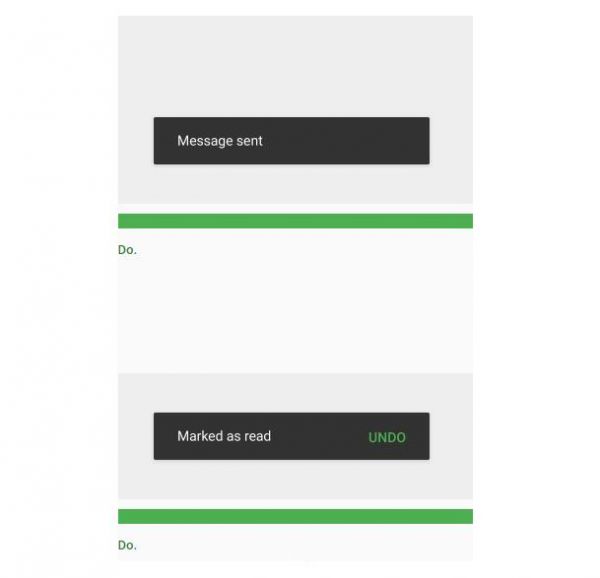
官方定义:警告框在紧急中断、需要确认和通知用户的情况下使用。这里需要提醒一下,在上期《提示框》中介绍的Snackbars,同样都是提示框,和警告框有什么区别呢,回顾一下:

警告框可以看做是操作的确认,可以理解成操作的最后一步,只有用户点击确认了,完整的操作才完成;Snackbars是当用户完整操作完之后才出现的提醒信息,其信息重要度要比警告框低,有时候Snackbars二回有撤销按钮,留给用户反悔的余地。
警告框的内容样式分两种1.内部没有标题的,大部分也是没有标题的

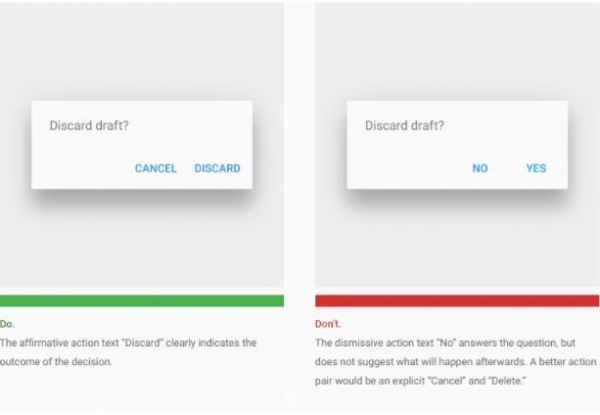
注意才做按钮的文字表述,避免使用“是/否”这样的字眼,应明确告知用户的具体操作。
2.内部有标题的,仅用于高风险操作

需要注意的是:1.在内容区域使用一个明确的标题、陈述或问题;2.避免使用模棱两可的问题。
iOS Human Interface Guideline
官方定义:警报传达与你的应用程序或设备状态有关的重要信息,并请求操作。
规范中对警告框包含的元素做出了如下规定:标题(必选) 描述信息(可选) 输入框(可选) 按钮(必选) 同样,警告框的样式都是磨砂效果的圆角白框,不可更改。

苹果公司也给了两个使用原则:
1.少用:只使用在重要场景,比如购买、破坏性行为(删除)、告知用户重要信息(报)错。警告框不常出现,确保能引起用户的足够重视,一定要确保每一个警告框都提供重要的信息和有用的操作选项;
2.确保警告框在横竖屏的正常显示。
关于IOS警告框中的文案内容也给了指导原则,这里不多赘述了,有兴趣了解的同学可以去官方文档查看。
声明:OurSeo登载此文出于传递更多信息之目的,并不代表本站赞同其观点和对其真实性负责,请读者仅作参考,并请自行核实相关内容。如有侵权请联系我们,会及时删除,如若转载请注明出处。

