UI设计! 该如何提供给用户反馈?
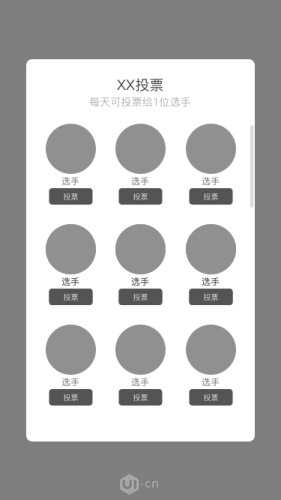
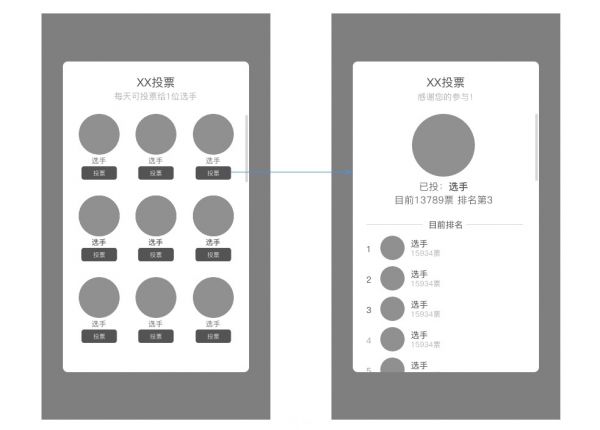
一个简单的例子就可以说明这一点,当你的电脑死机的时候,不论你点什么,电脑都不会有任何反应。系统没有了反馈,用户的内心就会很崩溃。今天我们要讨论的,是反馈中很特殊的一种,在按钮置灰的时候,应该如何提供给用户反馈?先来看一个案例。这是一个投票的浮层,每个选手的下方有个投票按钮,每个用户每天只能投给一个选手一票。

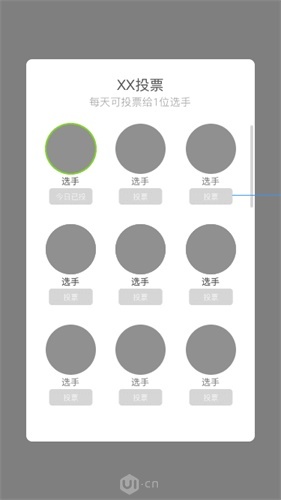
乍看这个方案没什么问题。但如果加上投票之后的页面,问题就暴露了出来。

上图为了表达出「不能再投票了」,将所有按钮置灰,于是我们得到了一屏幕置灰的按钮。虽然按钮是灰色的,但按钮却依然长得是按钮的形状,还是有忍不住想点一下的欲望。那么问题来了,此时点击这个灰色的按钮,应该弹出toast提示,「每天只能投一票哦~~~」吗?带着这个疑问,我们来研究一下置灰按钮。置灰按钮置灰按钮在登录注册中被广泛应用,比如微信:

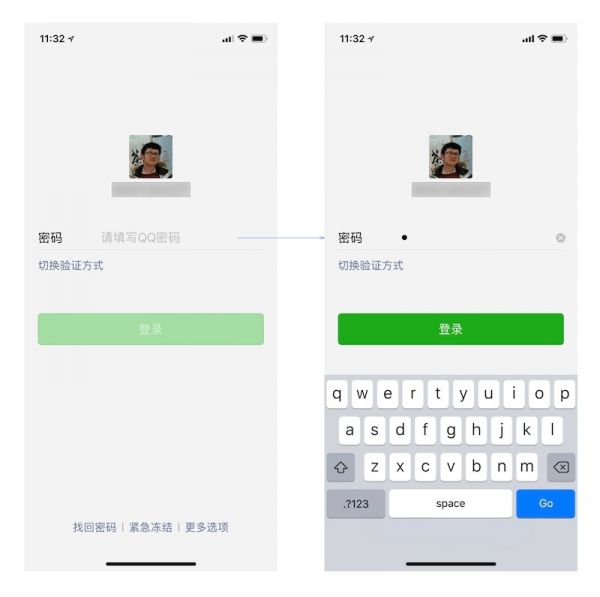
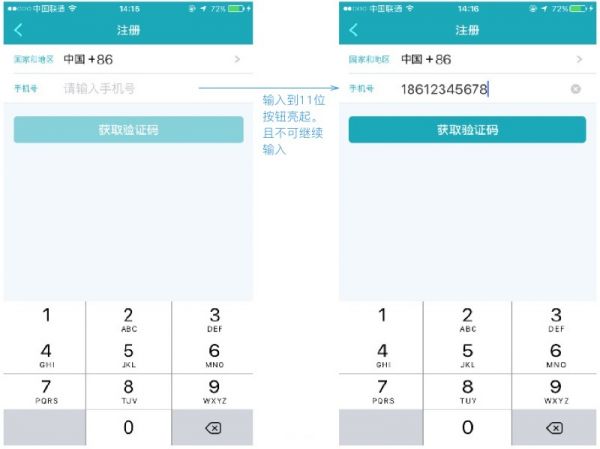
左图是默认的登录页面,登录按钮置灰。当用户输入了密码(即使只有一位数),则登录按钮亮起。乍看之下只输入了一位密码就亮起,有些不合理,毕竟用户的密码位数几乎不可能是一位数,此时亮起用户也不太可能登录,反而有干扰之嫌。但如果再细想一下,假设用户的密码是6位,而微信正好在6位的时候亮起了按钮,那么其实也是变相透露了用户密码的位数。如果设定一个最小的按钮亮起的位数呢?比如从用户输入了6位后开始亮起,这样也不失为一个选择,只不过比现在的方案要略复杂,没有现在这个更简单直接。下面这个例子,应该是登录注册中,置灰按钮应用的顶配了。

在这个例子中,只有当用户输入了11位数字(手机号码都是11位)后,「获取验证码」的按钮才会亮起。这个方案就是无可挑剔,没毛病。在登录中将按钮置灰,主要是提示用户现在按钮还不可以点击,要输入密码/手机号等信息后,才可以点击。这在一定程度上,预防了用户在没有输入的时候就点击而导致的操作失败。由于将按钮置灰,本身就是将按钮置为不可用的状态,因此置灰的按钮点击之后是不应该给出反馈信息的。这里我们可以看到一个权衡,虽然「即时反馈」这条原则很重要,但可供性(affordance),也就是指示一个物体如何被操作,也不能违反。具体来说,一个置灰的按钮,它已经被设置为置灰的状态,就清晰的指示出按钮不能被点击。此时如果点击按钮后弹出toast,则与此时按钮的可供性不符合,因此是不可取的做法。投票案例分析到这里,文章开始的那个例子就明晰了,点击第2张图的投票按钮,不应该弹出toast。但页面中还是有很多被置灰的按钮,这个页面看起来不是很友好,笔者表示对这个页面不太满意。顺便分享一个经验,对页面的不满意,很多时候是我做出好方案的法宝。因为不满意,所以会一直想办法优化。保持对自己不满意的页面的不妥协态度,这非常重要。分析一下这个投票页面,在投完票之后,用户已经选择了一位选手,此时最关心的是「我是否已经投上票」了。如果对这个活动比较感兴趣,用户还可能会想要了解一下投票的排名,以及浏览一下都有哪些选手参与了投票。因此,这个页面可以改成如下这样:

更改后的方案,在用户点击投票之后,首先指明了用户投的是谁、现在多少票、排名是多少。后续的页面展示了票数的排名,从而避免了满屏都是置灰按钮的情况。
声明:OurSeo登载此文出于传递更多信息之目的,并不代表本站赞同其观点和对其真实性负责,请读者仅作参考,并请自行核实相关内容。如有侵权请联系我们,会及时删除,如若转载请注明出处。

