表单设计进阶——7招提升表单体验
最近在做认证的优化,期间涉及到一系列的表单设计。在制作过程中,发现我对于提示语、按钮的位置、是否放步骤条等等都无法做出快速的判断,这说明我对这部分的概念是比较模糊的,所以就想针对表单的体验设计做一个学习和总结,加深自己对表单设计的理解。
一、什么是表单
表单在网页或app中主要负责数据采集的功能。也就是说,大部分起到了数据采集功能的模块,我们都可以称其为表单。表单本身只是一个数据采集的工具,本身不具有属性,它可以被灵活运用于多种功能模块中,例如用于登录注册模块的信息采集,评论的编辑页,朋友圈的发布页等。

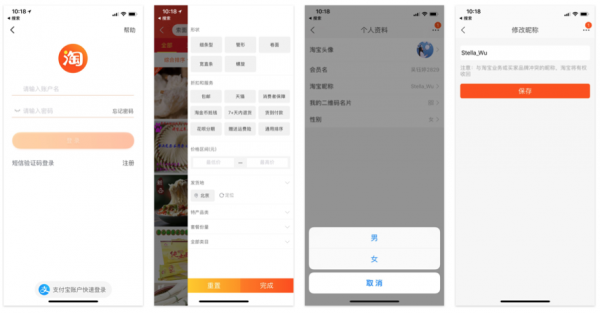
淘宝从视觉表现上分类,一个表单有3个基本组成部分:①标签:告诉用户相应的输入元素是什么;②输入域 :一般包含:文本框、单选框、复选框、下拉选择、文件上传、开关、步进器、步骤条等 ;③表单按钮:包括提交按钮、复位按钮和一般按钮;此外还可以有④填写帮助,如“请输入11位数的手机号码”;⑤反馈:”提交成功“”网络错误“等
注:表单可以包含以上组成部分,但不是一定要有,比如提交按钮,在自动保存或触发的表单页面就可以没有提交按钮。

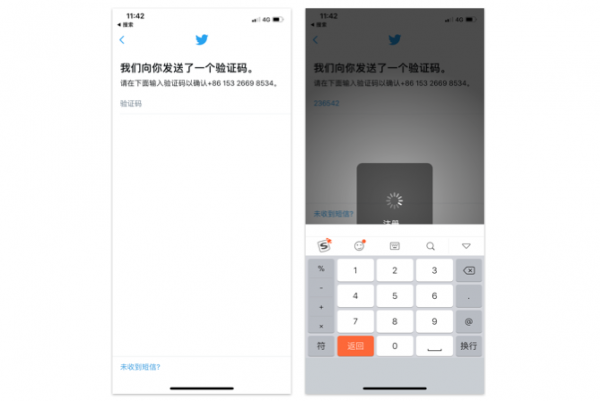
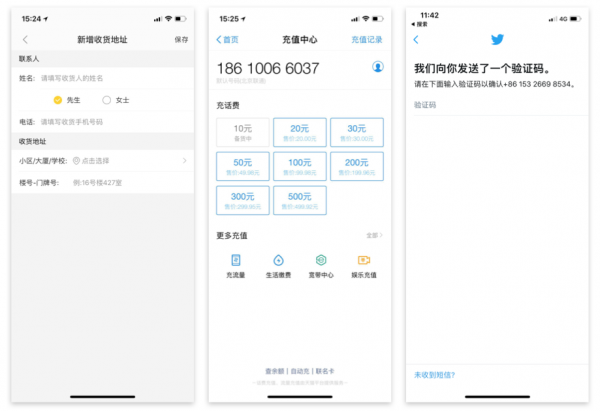
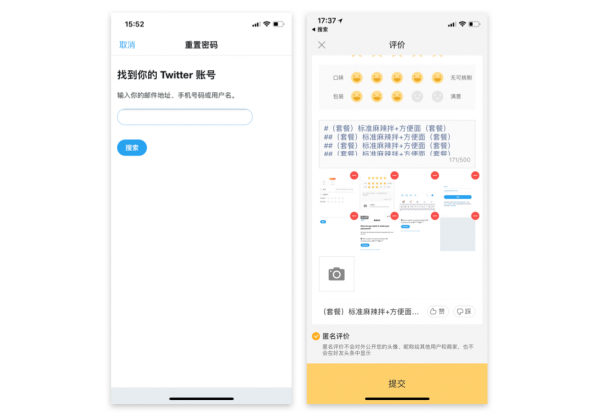
如图Twitter填写验证码表单中没有提交按钮,验证码输入6位后自动进行校验。
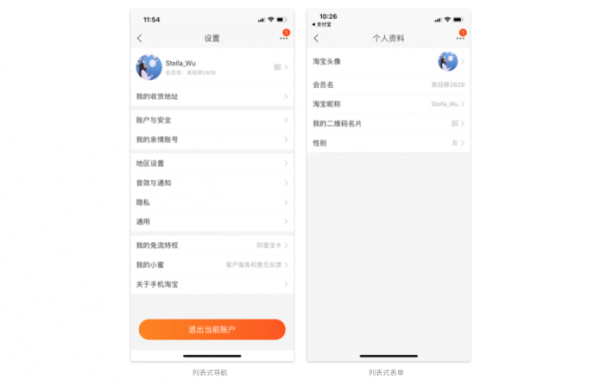
列表VS导航VS表单因为有些情况下,列表、导航与表单的表现形式可能非常相似,所以我们可能会弄混他们。列表:是一种数据项构成的有限序列,即按照一定的线性顺序,排列而成的数据项的集合,在这种数据结构上进行的基本操作包括对元素的的查找,插入,和删除。导航:本意是检测和控制对象从一个点到另一个点的过程。在网站或App中用于定位用户当前所在页面位置,以及引导用户从当前位置移动到其他位置。表单:在网站或App中作为数据采集工具。
从定义可以看出,列表是一个数据项的集合,是排列方式,导航和表单是有特定作用的工具。导航和菜单可以用列表的方式体现,但列表不一定是导航和表单。此外,导航和菜单可能表现形式相似,但并不是同一种东西。

总之,判断一个页面是否是表单页,关键看是否发生了数据的采集,从表现形式上可以看是否有表单域常用的控件,如文本框、单选多选、下拉菜单、开关等,以及是否有提交/清空等按钮。
二、如何提升表单体验
从本质上说,好用的表单应该是易于理解且让人感到舒适的。易于理解的表单能够帮助用户更好的对它们进行填写,这能让用户觉得是在跟表单进行交流,而不是单向的询问,让用户感觉到自己得到了关注。
1.尽可能减少不必要的表单项目判断某个字段信息对于用户来说是否有必要在表单中进行填写,每多一个项目需要填写,就有可能流失一部分用户或失去一部分好感度。虽然我知道有时候要去掉表单中的某些项目是不可能的(出于一些原因,如安全性等),但是我们应该尽量做到这一点。例如注册表单,如让用户使用邮箱注册,那么对于用户的姓名字段是否是注册的必选项?如果不是必选项是否可以在之后的信息完善中进行填写。

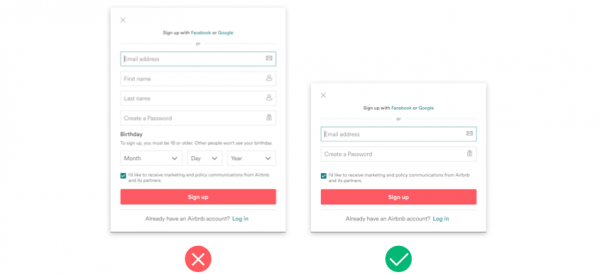
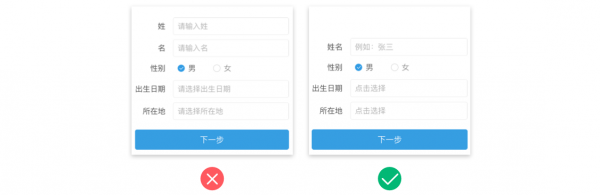
例如Airbnb的注册表单,Airbnb 允许用户通过邮箱进行注册,但是需要一并填写姓名和生日,姓名和生日并不会影响用户对网站进行浏览, 并且涉及到个人隐私,用户可能并不愿意在不熟悉产品的时候就填写,所以没有必要在注册的过程中进行填写。注册时只需要邮箱和密码,而姓名和生日在需要时再进行完善会体验更好。
2.尽可能减少表单中的多余字段
表单提供的字段过多,让人第一眼就生出“好多信息需要填,好麻烦”的沉重感,以致于用户在填写过程中无法保持好心情。如果是登录注册的表单,就有可能因此流失掉一部分用户。所以我们应该修改预填充内容,尽可能删减掉额外的无用字段。

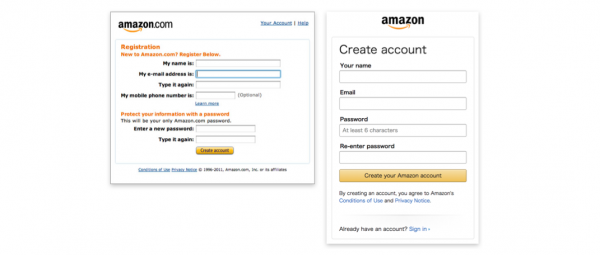
亚马逊注册页面的改版充分体现了这一点,旧版中,标签内容用了描述性的语句,但是其实短短几个字已经足够表明意思。用「姓名」一个输入框替换掉「姓」与「名」这两个输入框;用示例或者提示简化单纯重复的预填充内容。

3.选择最简单的输入方式
用户没有我们想象的那么勤奋,我们需要做到的是让用户最方便最快速的完成内容的输入。通俗的来说,能不填写就不填写,能选择就不要输入,能选择一下来实现的就不要选两下。

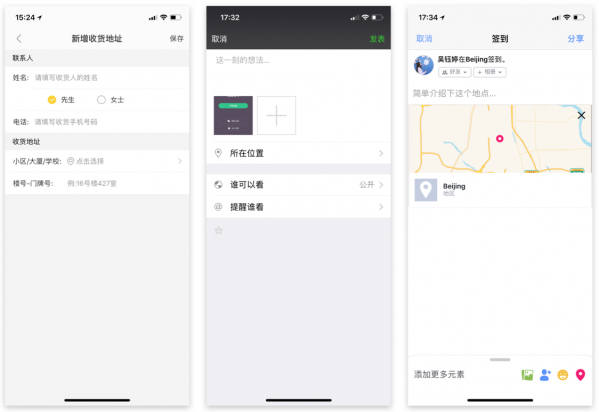
美团外卖/支付宝/Twitter例如,美团外卖在选择收货地址时,自动勾选性别,因为这个选项至少可以方便一半的用户少进行一项选择,即便是性别选择错误也不会对收货产生什么影响;支付宝的充值中心自动选择本机号码,并且将重置的金额用卡片的形式变现出来,不用让用户输入号码或者输入充值金额,用户只需要通过几次简单的点击即可完成选择,非常方便;Twitter输入验证码后自动进行检测,而无需用户点击“提交”按钮。
4. 一页只做一件事,不要一次性展示全部内容
有的时候表单的内容可能非常长,需要用户进行大量的填写,这个时候我们要注意,不要一次性把所有需要填写的内容都展示给用户,这样会吓到他们,让他们觉得需要在这个表单上花费大量的时间,有可能就放弃填写了。

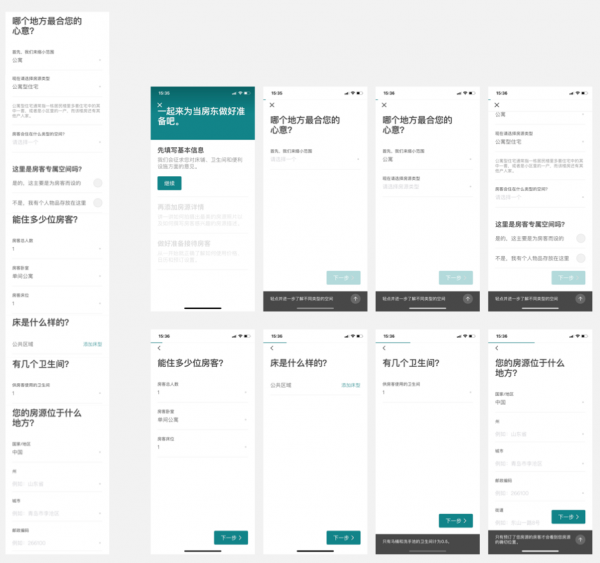
你可以回想一下当你在银行办理业务时,柜员丢给你一张这样的表单你内心的第一感觉一定不是预约的,如果不是有提供的示例,真的不知道该如何下手。当你在Airbnb申请成为房东时,也需要填写大量的出租信息。而Airbnb很巧妙地把左边长长的表单拆分成了多个步骤,在单个步骤中的三个关联的选项也是一条一条逐步出现的,给人非常连贯顺畅的感觉。每个页面只回答一个内容,也让用户得以放松心情,专注于当前选项。

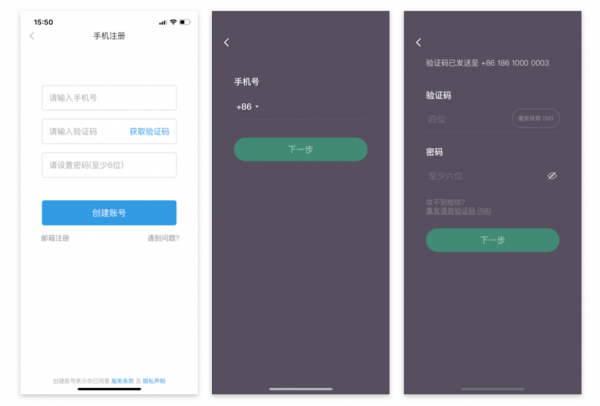
Airbnb近期我们发现,很多产品的手机号注册页,手机号输入与验证码输入/密码输入也进行了分页,当这三个项目在一页时,用户需要在输入手机号码后进行等待,然后才能继续输入,让用户产生这个表单进展缓慢的感觉,分开后,用户在一页只需要填写一个或2个内容,跳转的时间又掩盖了一部分等待验证码的时间,会觉得进展更快更流畅。

KEEP5. 选择合理的标签对齐方式
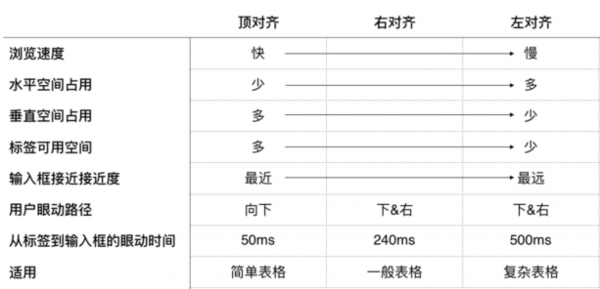
顶对齐 vs. 左对齐 vs. 右对齐
跟一般想法相反,在输入框上面放置标签并不是可用性最好的位置。你有时候希望用户尽可能快地填写表格,但有些时候你需要故意让用户慢下来,以便他们用心地留意并阅读标签。此外,把长表单设成一个长列,让用户向下滚动页面。这比把表单分成列,每样都雷同要好。每一种对齐方式都有它的优点和缺点。

Matteo Penzo根据表单标签对齐方式研究出的时间表。
总结:希望用户快速扫描表单,把标签放在输入框上面,这种布局更便于眼睛向下扫描。希望用户仔细得阅读,把标签放在输入框的左侧,这个布局扫描较慢,向下向右(Z的形状)的眼动。
6. 选择合适的按钮位置
表单里可能有很多种类的按钮,我们在这里只说最重要的”下一步“、”完成/提交/保存“等提交表单类型的按钮。
最常用的位置是右上角和下方。在右上角通常是文字按钮,而在下方一般有:固定在屏幕底部、跟随键盘移动、随表单移动。
1. 右上角文字按钮,最常见的一种按钮形式

美团外卖/微信/Facebook优势:①不影响用户对表单内容的注意力;②用户在完成表单时,视线会从下向上转移,有助于用户作进一步检查;适用于:表单内容复杂且重要,需要用户专注于表单本身,认证填写。
2. 固定在屏幕底部

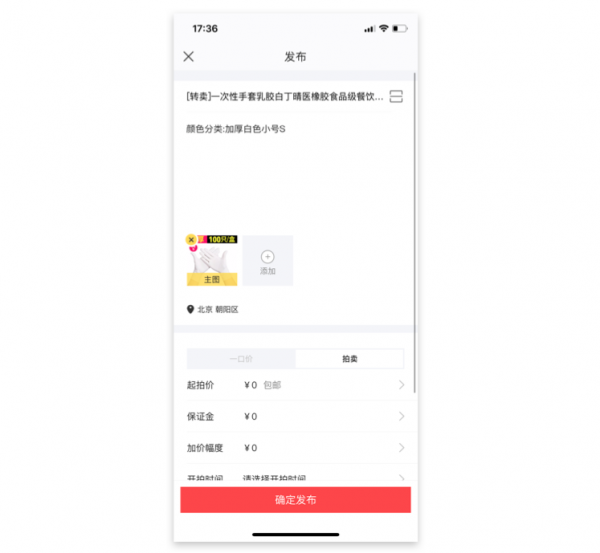
闲鱼优势:①用户在任何时间都可以点击;②强烈吸引用户的注意力,引导用户点击适用于:表单内容重要性不高,不需要全部完成,也不需要过于仔细,需要促进用户快速完成提交。但可能会被键盘阻挡。
3. 随键盘移动

Twitter优势:①距离键盘位置最近,方便输入完立即提交;②不会被键盘阻挡适用于:表单内容简单不易出错,且内容以输入为主,输入后需要快速提交。
4. 随表单移动

Twitter/美团外卖优势:①符合用户从上至下的阅读方向;②可以促进用户完成整个表单适用于:表单内容少于一页,按钮最靠近表单;或表单内容很长,需要引导用户全部填写。
四种常见方式各有优势,需要根据实际情况选择最适合的方式。
7. 给表单的设计加入微交互
其实市面上已经有许多新的表单设计形式慢慢普及开来了,但是要在使用之前思考你正在为谁而设计,它们是否适合你的项目,你的表单是否确实需要使用微交互。

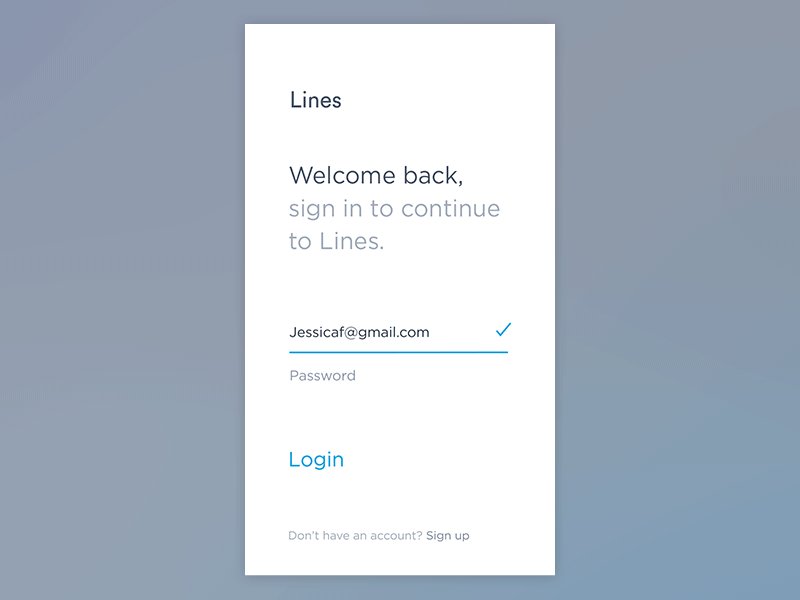
Health App Loginby Jakub Antalík in Health app on Mar 10, 2016下面这个链接中就可以看到不少有趣的关于输入框的动效形式。https://tympanus.net/Development/TextInputEffects/这些例子中的微交互非常有趣,它们可以提起用户的兴趣,提升用户注册的转化率。
总结一个表单是否“好用”,视觉体验只占了整体体验一部分,初级设计师能很轻易的复制一个高级设计师设计出的表单的样式,但是其中的思考却无法直接拿来。作为UI设计师,我们需要谨记的是,通过优化视觉表现提升表单体验只是表象,更多是要考虑到表单最终要帮用户解决什么问题,表单对于你的产品或项目起到了什么作用。换言之,先想好为什么,再想怎么做。
参考链接
1. Three Best Form Design Practices for your design process--Ken Lee-Sanekata
https://uxplanet.org/3-best-form-design-practices-for-your-design-process-383510b31613
2. 常见的表单设计,如何最大化提升用户体验?
https://www.jianshu.com/p/9e32d5f027a4
3. 如何打造一个高可用性网页表单设计?
https://www.jianshu.com/p/af8addad08fd
以上是我个人的一些看法和总结,如有不对的地方欢迎指正和讨论~~如果对你有帮助 顺手赞一个吧~
声明:OurSeo登载此文出于传递更多信息之目的,并不代表本站赞同其观点和对其真实性负责,请读者仅作参考,并请自行核实相关内容。如有侵权请联系我们,会及时删除,如若转载请注明出处。

