如何增强UI页面的科技感

在界面中要想体现出更强的科技感,或者说让人眼前一亮。那么首先要知道,大众理解的科技感的东西或者说大众觉得很棒的科技感大概是什么。人的审美一直在跟随着主流的媒体而变化 从1985年的电影《回到未来》到现在的《漫威全家桶》,科技的发展跨越了几十个年头,用户对于“科技感”元素的定义似乎从未像现在变化如此复杂。未来科技会发展成什么样,无数的电影人通过作品告诉了我们。这也让人们产生一种未来科技就是这样的感觉,因此科技感的元素 必须是未来的、前卫的。

1985年上映的电影《回到未来》曾经轰动了电影界

钢铁侠作为漫威票房成绩最好的系列,极具科技感的视觉元素无疑是经受住时间的考验的

小蜘蛛戴上托尼赠予的战盔后的UI界面

环太平洋中的机器人的设定,充斥着满满的科技元素 在诸多的影视作品中,对于高科技元素大多体现在虚拟与现实的结合的层面上,比如AR和VR技术等,在技术层面“粒子“和”光影特效“带给用户的感觉最为直观和强烈。 所以我将影视作品中表现科技感的元素概括为四个关键词:1.光效 2.粒子 3.FUI 4.material

钢铁侠的HUD、机械的质感、导弹发射的光影、银河宇宙的粒子,都是媒体作品中体现科技感的关键。
跨界、整合的能力一定的跨界能力是从事 数据可视化,material 等科技风格为主的设计师必不可少的能力。从上四个关键词可以看出,无论哪个层面都已经部分逾越了作为UI设计师所涉猎的范畴,可能你看到这里并不这么认为,但是正真着手开始了解的时候,你会发现无论学习哪一方面,都需要不断的积累。

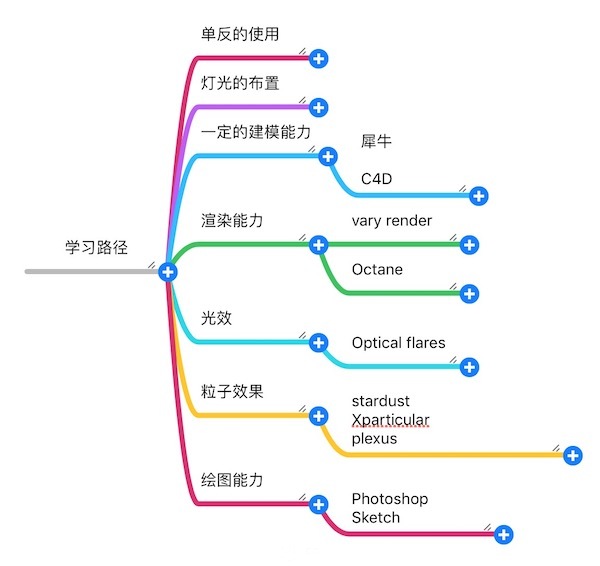
这是我目前在科技风格上一路走来的学习路径,希望对大家有点用以本人自己的作品为例,简单叙述一下一定的跨界能力和整合能力在界面设计中的作用:

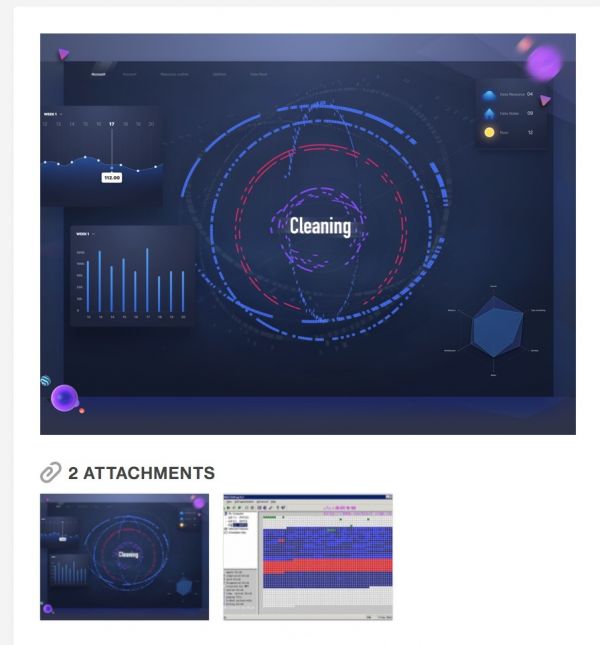
《正在清理》

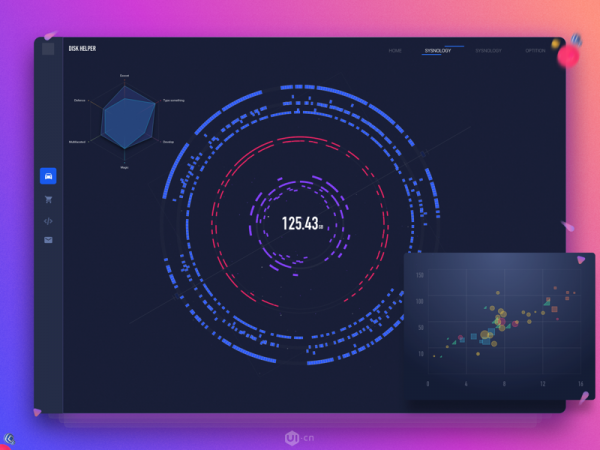
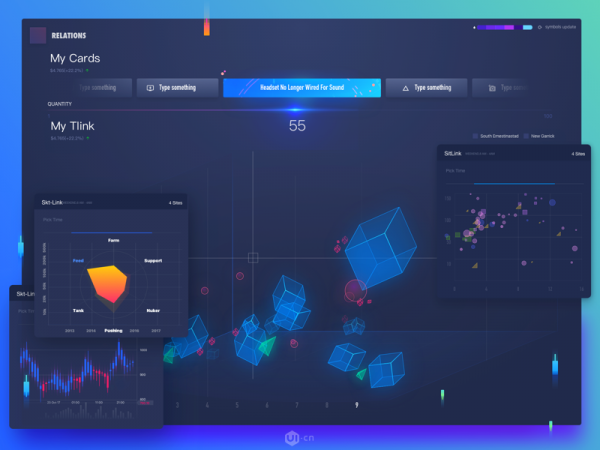
《已清理》磁盘整理工具的再设计,圈型元素有三种实现方法:1.sketch中的loop插件→复制方块→变形2.通过ae粒子插件,将粒子设置为矩形→球型矩阵→增加位置的随机率→旋转角度3.通过C4D中的克隆+随机均可以达到以上效果。一些烘托气氛的球型小部件:C4D建模渲染

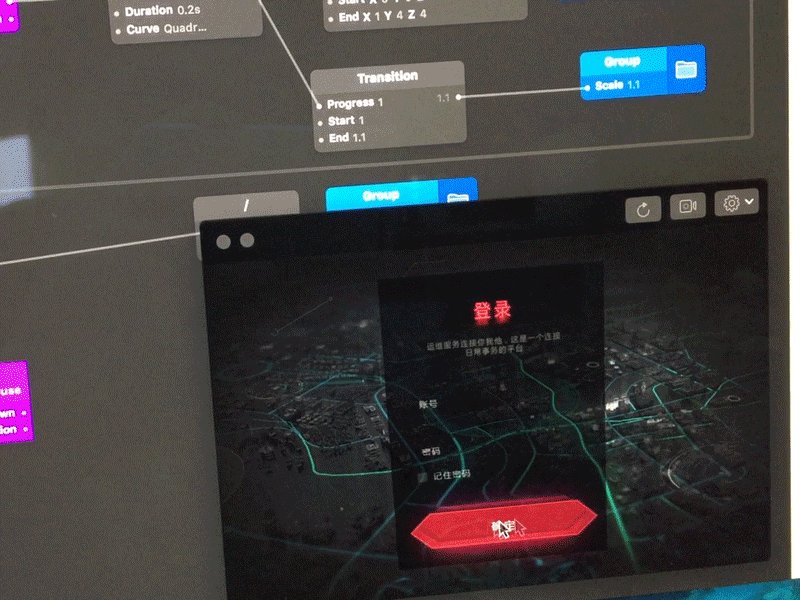
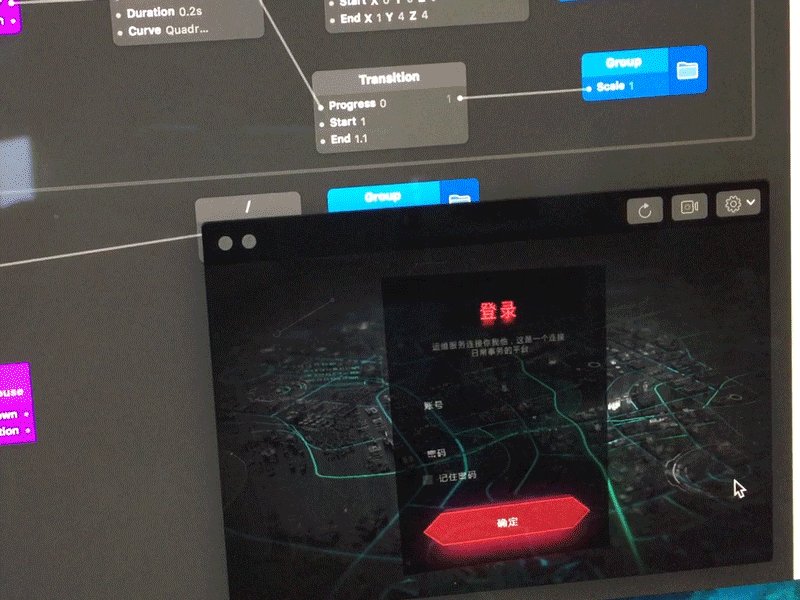
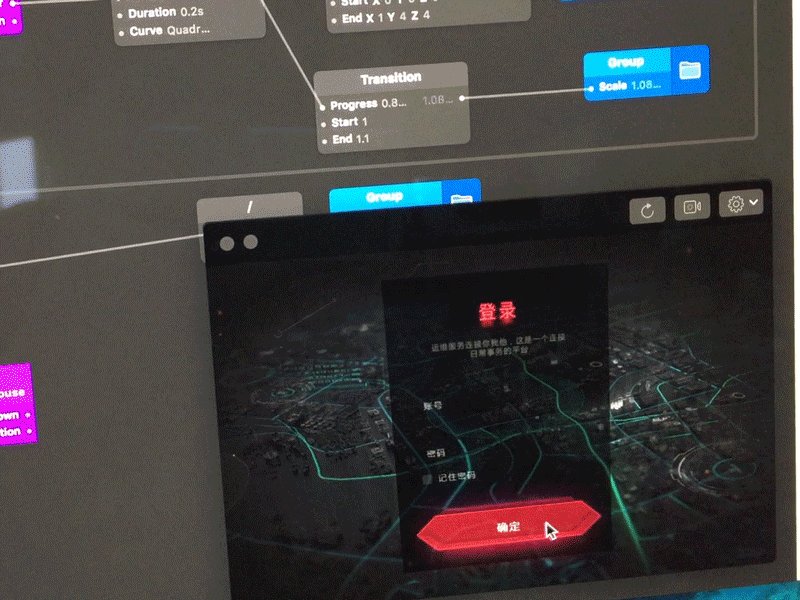
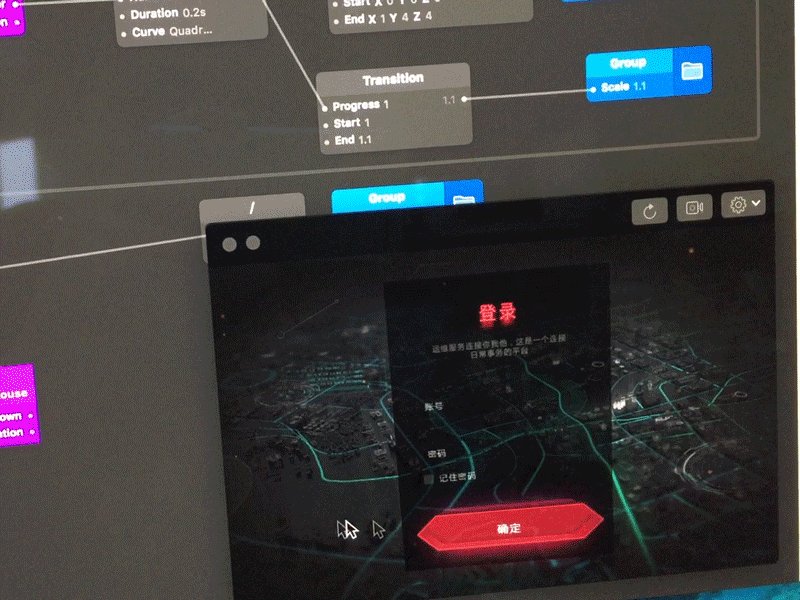
背景层:1.ae中设置3d图层进行z轴旋转交互层:工具 origami ,捕捉鼠标位置作弹窗的朝向

进度条的光效:运用ae插件:optical flares 这里单独讲一下:optical flares 这款插件,在电影特效中运用的非常广泛。我们熟知的科幻大片中的光影特效都可以通过opticalflares达到以假乱真的效果。

一定的渲染能力:当时的2枚邀请码宣传图渲染工具:octane

本期日记的封面隧道效果
一定有人会说在界面中增加的灯光粒子效果没觉得好看到哪里去。的确,对于科技风格的理解,对美感的理解并不是增加个灯光增加个粒子就能说他是一个合格的具有科技感的作品。而纠结于仅仅是“好看”的层面,对于专业的设计人员说出这样的言论未免会显得有点狭隘了。能使产品好看的方法多到数不清,而让一个产品拥有合适的视觉定位,拥有一个比较完整并且有深度的视觉体系,这需要了解相关类型的前世今生。只有知道它的始末,才能很好的把控设计的范围,从而告别单纯的叠加素材的方法。
声明:OurSeo登载此文出于传递更多信息之目的,并不代表本站赞同其观点和对其真实性负责,请读者仅作参考,并请自行核实相关内容。如有侵权请联系我们,会及时删除,如若转载请注明出处。

