莺飞草长,这个三月将会流行这3种网页设计趋势
进入春季之后,温度的回升,直接影响到情绪的变化,这一点也反映到最新的网页设计作品当中,最终以设计趋势的形态呈现出来。相比于冬季更为大胆的用色,更为轻盈的黑白色调,目的和指向性更为明确的海报式首页设计,所有的这些趋势,将会在这个3月发酵,嬗变。
1. 海报式首页
全屏式的页面设计已经流行好一阵子了,超大的图片和全屏视频背景是这种网页中最常见的元素之一。而现在,这种页面设计开始出现一种微妙的变化:复杂的导航和额外的文本信息被移除,页面以一种类似电影海报的形式呈现出来。
这样的设计手法受到了极简主义风格的影响,但是与之相比更加注重视觉上的华丽风格和富有凝聚力的表现手法。
虽然这种设计手法听起来不够吸引用户,但是如果搭配合理的视觉效果,它所能带来的实际效果并不会差。成就一个优秀的海报式首页,关键在于视觉效果和字体的选取与设计。如果没有足够的空间来为信息创造视觉吸引力,整个页面很难创造足够具有凝聚力的视觉效果。
这种设计趋势最令人担忧的是其中的视觉元素类型并不多(即使包括导航和 CTA 按钮),相比其他的页面,并没有那么多内容供用户去阅读和扫视。这个时候,视觉效果的设计就直接关系到了整个页面是否会给用户留下足够深刻的印象。
在下面的3个案例当中,每个网页都以不同的方式来呈现海报式首页的概念。
Tofino Resort 这个网站通过宏大的背景图片和充满个性的字体设计创造出海报式的体验,导航被隐藏在右上角的汉堡图标当中,而 CTA 按钮也为了避免喧宾夺主,被制作成幽灵按钮,置于海报图标旁边。

Ruya Digital 选择黑色背景的简约设计,而屏幕中央的动画和有趣的文字处理效果,足以吸引用户的注意力,其他的文本信息大多被放置在屏幕的边缘,让用户的注意力尽量集中在屏幕中央。同样的,这个网页没有设计导航,而是将导航信息藏到了汉堡图标当中。

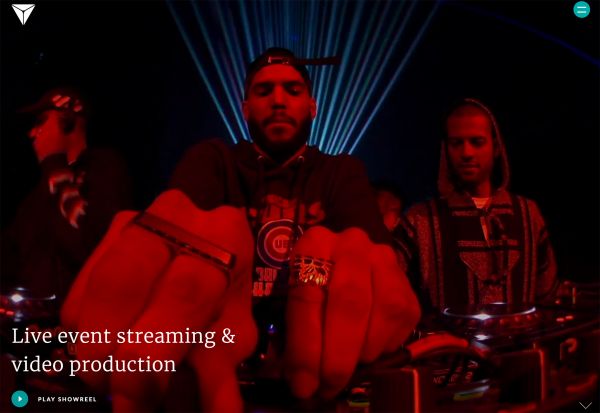
Flux Broadcast 这个页面采用了体验更加突出的视频背景,相应的,屏幕上其他的元素都被设计的不那么显眼。网站给人一种看视频的体验,而非是网站页面。导航被塞到汉堡图标当中,为了让汉堡图标不那么容易被用户忽略,设计师为它增加了一个绿色的底色。右下角的小的动画箭头鼓励用户在看完视频之后循环播放。

2. 紫色为主的配色方案
别忘了,2018年的年度潘通色是紫外光(18-3838),通过最初几个月的发酵之后,这款年度潘通色逐渐在网页设计领域中产生影响力。
虽然绝大多数的网页设计师并不一定会选择紫色来进行设计,但是潘通推出年度潘通色之后,确实让更多人开始考虑红蓝两色的配色以及两者混合出来的紫色。这种配色的好处在于,它可以和时下的其他流行趋势很好的结合起来:比如色调明亮的 Material Design 的配色,以及复古的设计风格。
紫色本身是一种独特且出现频率较低的色彩,它能成为你的网站在竞争中脱颖而出的一个理由,它往往和蓝色相伴出现,并且更容易创造良好、独特的第一印象。
紫色的玩法很多。不同的紫色可以营造不同的氛围, 传递不同的情绪,你可以让它更偏向红色,营造出欢快愉悦的情绪;可以让它偏向黑色,营造出更加深沉神秘的情绪;也可以让它偏向蓝色,营造出更加冷峻的氛围。
在下面的三个案例当中,你会看到紫色多样的用法,以及它和其他不同的领域不同的内容之间良好的兼容性。紫色是神秘的,但是它同样是友好且具有良好兼容性的。



3. 渐变色+文本
渐变色不仅适宜同图片叠加在一起,而且它和文本元素之间也可以构成良好的搭配。
就目前而言,在网页中的字体设计更加倾向于使用简单的字体,并且附带一些「额外的东西」。这些额外的东西可以是色彩,也可以图片,用来填充到文本字体当中。
而随着渐变色彩的回归,在字体中填充渐变色彩成了新的选择。如果你能够接受渐变色彩,那么在文本字体中填充色彩,也是可以创造出令人惊叹的视觉效果的。
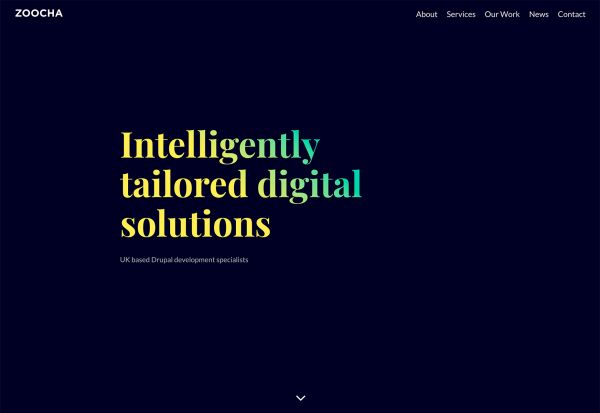
Zoocha 这个网页当中,文本是主要的视觉元素,设计师将使用了从黄到绿的渐变色,填充到文本当中。在黑色的背景映衬之下,显得非常的醒目。

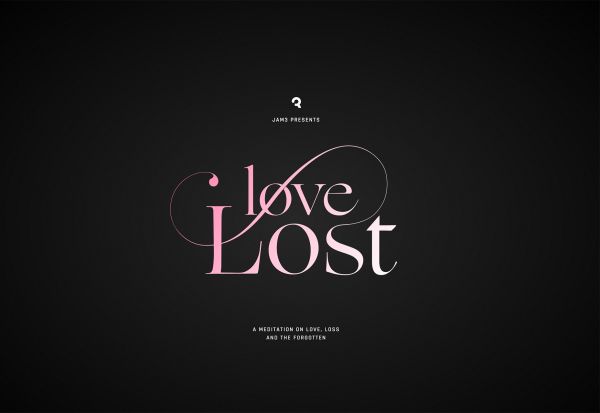
Love Lost 这个网页同样使用了黑色的背景,字体则选取了优雅的衬线字体,这一点和主题非常贴合,而其中所采用的渐变色彩是白到粉红的渐变,在视觉上是非常贴切的设计。

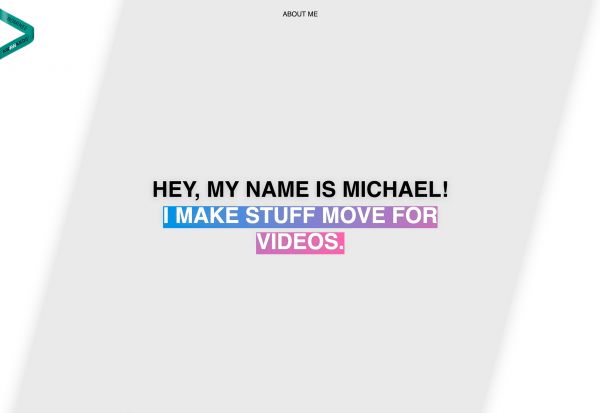
Michael Rappaz 的作品集网站当中,渐变色彩并没有填充到文本当中,而是填充到了文本的周围。借助高光渐变动画,设计师让这部分文本充满了视觉吸引力。其余的部分相比之下则显得颇为简单,这样就让文本部分更容易被用户注意到。

结语
就目前来看,我们所观察到的这些趋势,其实都是有着相对持久的生命力的,它们通常都植根于某个非常重要的、主流的设计趋势。全屏海报风的首页设计无疑结合了极简和对于极致视觉效果的追求,紫色的流行无疑和年度潘通流行色的逐步火热有着紧密关联,而文本字体和渐变色的结合无疑是经典元素和流行配色的结合。
声明:OurSeo登载此文出于传递更多信息之目的,并不代表本站赞同其观点和对其真实性负责,请读者仅作参考,并请自行核实相关内容。如有侵权请联系我们,会及时删除,如若转载请注明出处。

